老师我试着自己重新编了一下js,有一点问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="jstext.css">
<link rel="stylesheet" type="text/css" href="animate.css">
</head>
<body>
<!-- 头部部分 -->
<header class='header'>
<div class='header__logo header__logo_animate_init'>H5实战页面</div>
<div class='header__nav header__nav_animate_init'>
<a href="javescript:;" class='header__nav-item'>实战课程</a>
<a href="javescript:;" class='header__nav-item'>商业案例</a>
<a href="javescript:;" class='header__nav-item'>课程体系</a>
<a href="javescript:;" class='header__nav-item'>集成环境</a>
<a href="javescript:;" class='header__nav-item'>云端学习</a>
<a href="javescript:;" class='header__nav-item header__nav-item-button'>即刻学习</a>
<div class='header__nav__line'></div>
</div>
</header>
<!-- 第一屏 -->
<div class='screen-1'>
<div class='screen-1__heading screen-1__heading_animate_init'>实战课重磅上线</div>
<div class='screen-1__subheading screen-1__subheading_animate_init'>一键云学习,还在等待什么</div>
</div>
<!-- 第二屏 -->
<div class='screen-2'>
<div class='screen-2__heading'>每门课都是真实商业案例</div>
<div class='screen-2__line'></div>
<div class='screen-2__subheading'>真实案例,真实场景,在实站中实践、操作、调试<br>
大牛带你体验BAT真实开发流程,所有开发过程为你一一呈现。
</div>
<div class='screen-2__picture-1'></div>
<div class='screen-2__picture-2'></div>
<div class='screen-2__picture-3'></div>
</div>
<!-- 第三屏 -->
<div class='screen-3'>
<div class='screen-3__wrap'>
<div class='screen-3__heading'>强大的语言课程体系支持</div>
<div class='screen-3__line'></div>
<div class='screen-3__subheading'>学习环境与课程轻松对接,安调、调试、写入、部署、运行,一站式解决<br>,让你体验开发全流程</div>
<div class='screen-3__lang'>
<div class='screen-3__lang-item screen-3__lang-item-1'>HTMLS</div>
<div class='screen-3__lang-item screen-3__lang-item-2'>PHP</div>
<div class='screen-3__lang-item screen-3__lang-item-3'>JAVA</div>
<div class='screen-3__lang-item screen-3__lang-item-4'>Python</div>
<div class='screen-3__lang-item screen-3__lang-item-5'>Node.js</div>
</div>
</div>
</div>
<!-- 第四屏 -->
<div class='screen-4'>
<div class='screen-4__heading'>省去本地复杂的环境搭建</div>
<div class='screen-4__line'></div>
<div class='screen-4__subheading'>你可以告别在虚拟机中调试开发了</div>
<div class='screen-4__wrap'>
<div class='screen-4__wrap__item screen-4__wrap__item-1'>
<div class='screen-4__wrap__item-text'>实战课程集成开发环境</div>
</div>
<div class='screen-4__wrap__item screen-4__wrap__item-2'>
<div class='screen-4__wrap__item-text'>内置终端命令行</div>
</div>
<div class='screen-4__wrap__item screen-4__wrap__item-3'>
<div class='screen-4__wrap__item-text'>编译你的应用程序</div>
</div>
<div class='screen-4__wrap__item screen-4__wrap__item-4'>
<div class='screen-4__wrap__item-text'>通过云端服务输出效果</div>
</div>
</div>
</div>
<!-- 第五屏 -->
<div class='screen-5'>
<div class='screen-5__heading'>云端学习可以这样简单</div>
<div class='screen-5__line'></div>
<div class='screen-5__subheading'>看视频,敲代码一气呵成。结合慕课网为你提供的云端学习工具,所见即所得,从此学习不一样。</div>
<div class='screen-5__picture'></div>
</div>
<!-- 第六屏 -->
<div class='screen-6'>
<a href="javescript:;" class='screen-6__a'>继续了解学习体验</a>
</div>
<footer class='footer'>
<div class='footer__wrap'>
<div class='footer__wrap-top'>
<a href="javascript:;">网站首页</a>
<a href="javascript:;">人才招聘</a>
<a href="javascript:;">联系我们</a>
<a href="javascript:;">高校联盟</a>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">讲师招募</a>
<a href="javascript:;">意见反馈</a>
<a href="javascript:;">友情链接</a>
</div>
<div class='footer__wrap-bottom'>Copyright © 2015 imooc.com All Rights Reserved | 京ICP备 13046642号-2</div>
</div>
</footer>
<div class='sidenav'>
<a href="javascript:;" class='sidenav__item'>字</a>
<a href="javascript:;" class='sidenav__item'>看</a>
<a href="javascript:;" class='sidenav__item'>不</a>
<a href="javascript:;" class='sidenav__item'>清</a>
<a href="javascript:;" class='sidenav__item'>呐</a>
</div>
<script type="text/javascript" src='jstext.js'></script>
</body>
</html>
css
*{
margin:0;
padding:0;
border:none;
}
body{
font-family: '微软雅黑';
}
a{
text-decoration: none;
}
/*头部部分*/
.header{
width:100%;
height:60px;
background:rgba(0,0,0,0);
position: relative;
float:left;
z-index:3;
}
.header_status_black{
background:rgba(255,255,255,.5);
position: fixed;
top: 0;
}
.header_status_black .header__logo,
.header_status_black .header__nav-item{
color:#444;
}
.header_status_black .header__nav-item-button{
color:#fff;
}
.header__logo{
width:200px;
height:60px;
line-height: 60px;
font-size: 20px;
color:#fff;
padding-left:50px;
background:url(图片素材/img/logo.png) left center no-repeat;
background-size: 40px 40px;
position: absolute;
top:0;
left:10px;
}
.header__nav{
height:40px;
position: absolute;
right:30px;
top: 50%;
margin-top:-20px;
float:right;
}
.header__nav-item{
width:48px;
height: 40px;
line-height: 40px;
font-size:12px;
color:#fff;
padding-left:40px;
display: block;
float:left;
}
.header__nav-item-button{
width:96px;
height:40px;
background-color: #f00;
border-radius: 3px;
margin-left:40px;
}
.header__nav__line{
width:48px;
height:2px;
position:absolute;
bottom:0;
left:40px;
background:red;
transition: all .5s;
}
.header_status_black .header__nav-item_status_active{
color:#000;
font-weight: bold;
}
/*第一屏*/
.screen-1{
height:637px;
background: url(图片素材/img/sc1.jpg) center no-repeat;
background-size:cover;
}
.screen-1__heading{
font-size:40px;
text-align: center;
padding-top: 240px;
color:#fff;
}
.screen-1__subheading{
font-size: 15px;
text-align: center;
padding-top:33px;
color:#fff;
}
/*第二屏*/
.screen-2{
height:640px;
background-color: #f3f5f7;
position: relative;
}
.screen-2__heading{
font-size:40px;
font-weight: bold;
text-align: center;
padding-top: 90px;
color:#07111b;
}
.screen-2__line{
width:50px;
height:3px;
background-color: #f00;
position: absolute;
top:168px;
left:50%;
margin-left: -25px;
}
.screen-2__subheading{
height:20px;
line-height: 20px
font-size: 15px;
text-align: center;
padding-top:60px;
color:#07111b;
}
.screen-2__picture-1{
width:750px;
height:361px;
background:url(图片素材/img/sc2.png);
position: absolute;
left:50%;
bottom:0;
margin-left:-375px;
}
.screen-2__picture-2{
width:275px;
height:380px;
background:url(图片素材/img/sc2-1.png);
position: absolute;
left:50%;
bottom:0;
margin-left:-128.5px;
z-index:3;
}
.screen-2__picture-3{
width:266px;
height:205px;
background:url(图片素材/img/sc2-2.png);
position: absolute;
left:50%;
bottom:100px;
margin-left:-30px;
}
/*第三屏*/
.screen-3{
background:url(图片素材/img/sc3.png) #2b333b 130px center no-repeat;
background-size: 570px 620px;
height:640px;
}
.screen-3__wrap{
width:1200px;
height:640px;
margin:0 auto;
position:relative;
}
.screen-3__heading{
font-size:40px;
padding: 214px 0 0 670px;
color:#fff;
}
.screen-3__line{
width:50px;
height:3px;
background-color: #f00;
position: absolute;
top:295px;
left:670px;
}
.screen-3__subheading{
font-size: 15px;
padding: 59px 0 0 670px;
color:#fff;
}
.screen-3__lang{
height:70px;
position: absolute;
bottom:48px;
left:670px;
}
.screen-3__lang-item{
width:60px;
font-size:10px;
height:60px;
line-height: 60px;
text-align: center;
border-radius: 50%;
float:left;
margin-right: 36px;
}
.screen-3__lang-item-1{
border:3px solid #1f5975;
color:#17b0ff;
}
.screen-3__lang-item-2{
border:3px solid #424d76;
color:#7888fd;
}
.screen-3__lang-item-3{
border:3px solid #6b4146;
color:#ff584c;
}
.screen-3__lang-item-4{
border:3px solid #29535f;
color:#24c7ca;
}
.screen-3__lang-item-5{
border:3px solid #3e4e40;
color:#90bd56;
}
/*第四屏*/
.screen-4{
height:640px;
background-color: #f3f5f7;
position: relative;
}
.screen-4__heading{
font-size:40px;
font-weight: bold;
text-align: center;
padding-top: 90px;
color:#07111b;
}
.screen-4__line{
width:50px;
height:3px;
background-color: #f00;
position: absolute;
top:168px;
left:50%;
margin-left: -25px;
}
.screen-4__subheading{
height:20px;
line-height: 20px
font-size: 15px;
text-align: center;
padding-top:60px;
color:#07111b;
}
/*第四屏下方四个图片*/
.screen-4__wrap{
width:1110px;
height:120px;
position: absolute;
top:290px;
left:50%;
margin-left:-540px;
}
.screen-4__wrap__item{
float:left;
}
.screen-4__wrap__item-text{
width: 180px;
color: #07111b;
position: absolute;
bottom:0;
text-align: center;
}
.screen-4__wrap__item-1{
width:180px;
height:120px;
margin-right:130px;
background:url(图片素材/img/sc4-1.png) center top no-repeat;
}
.screen-4__wrap__item-2{
width:180px;
height:120px;
margin-right:130px;
background:url(图片素材/img/sc4-2.png) center top no-repeat;
}
.screen-4__wrap__item-3{
width:180px;
height:120px;
margin-right:130px;
background:url(图片素材/img/sc4-3.png) center top no-repeat;
}
.screen-4__wrap__item-4{
width:180px;
height:120px;
background:url(图片素材/img/sc4-4.png) center top no-repeat;
}
/*第五屏*/
.screen-5{
height:640px;
background:url(图片素材/img/sc5.jpg) center no-repeat;
background-size: cover;
position: relative;
}
.screen-5__heading{
font-size:40px;
font-weight: bold;
text-align: center;
padding-top: 334px;
color:#fff;
}
.screen-5__line{
width:50px;
height:3px;
background-color: #fff;
position: absolute;
top:412px;
left:50%;
margin-left: -25px;
}
.screen-5__subheading{
height:20px;
line-height: 20px
font-size: 15px;
text-align: center;
padding-top:60px;
color:#fff;
}
.screen-5__picture{
width:200px;
height:200px;
background:url(图片素材/img/sc5-1.png);
position: absolute;
left:50%;
top:100px;
margin-left:-100px;
}
/*第六屏*/
.screen-6{
height:200px;
background-color: #fff;
position: relative;
}
.screen-6__a{
color:#14191e;
width:240px;
height:60px;
line-height: 60px;
text-align: center;
border:1px solid #707070;
border-radius: 3px;
display: block;
position: absolute;
top:50%;
left:50%;
margin-top: -30px;
margin-left: -120px;
}
.screen-6__a:hover{
color:red;
}
/*尾部*/
.footer{
height:105px;
background:#000;
text-indent: center;
position: relative;
}
.footer__wrap{
width:660px;
height:45px;
position: absolute;
top:50%;
left:50%;
margin-top:-22.5px;
margin-left: -330px;
}
.footer__wrap-top{
height:30px;
}
.footer__wrap-top>a{
margin-right: 30px;
display: inline-block;
height:20px;
line-height: 20px;
font-size:11px;
color:#bbc096;
}
.footer__wrap-bottom{
height:30px;
line-height: 30px
font-size:16px;
color:#527d82;
text-align: center;
}
/*侧边导航栏*/
.sidenav{
position: fixed;
right: 0;
bottom: 200px;
padding:10px;
z-index:3;
background:#fff;
box-shadow: 0 0 5px rgba(0,0,0,.5);
}
.sidenav__item{
width:20px;
height:25px;
line-height: 25px;
text-align: center;
display: block;
color:#000;
margin-bottom: 5px;
}
.sidenav__item_active{
color:red;
}
动画css
/*头部动画*/
.header__logo,
.header__nav,
.header_status_black{
transition: all 1s;
}
.header__logo_animate_init,
.header__nav_animate_init{
transform:translate(0,-100%);
opacity:0;
}
.header__logo_animate_done,
.header__nav_animate_done{
transform:translate(0,0);
opacity:1;
}
/*screen-1动画*/
.screen-1__heading{
transition: all 1s;
}
.screen-1__subheading{
transition: all 1s .5s;
}
.screen-1__heading_animate_init,
.screen-1__subheading_animate_init{
transform:translate(0,100%);
opacity:0;
}
.screen-1__heading_animate_done,
.screen-1__subheading_animate_done{
transform:translate(0,0);
opacity:1;
}
/*第二屏动画*/
.screen-2__heading{
transition: all 1s;
}
.screen-2__line,
.screen-2__subheading,
.screen-2__picture-2{
transition:all 1s .2s;
}
.screen-2__picture-3{
transition:all 1s 1s;
}
.screen-2__heading_animate_init,
.screen-2__subheading_animate_init{
transform:translate(0,100%);
opacity:0;
}
.screen-2__heading_animate_done,
.screen-2__subheading_animate_done{
transform:translate(0,0);
opacity:1;
}
.screen-2__line_animate_init,
.screen-2__picture-2_animate_init{
opacity:0;
}
.screen-2__line_animate_done,
.screen-2__picture-2_animate_done{
opacity:1;
}
.screen-2__picture-3_animate_init{
transform: translate(0,100%);
opacity:0;
}
.screen-2__picture-3_animate_done{
-webkit-animation:tb 1s 1s;
}
@-webkit-keyframes tb{
0%{transform: translate(0,100%);}
60%{transform: translate(0,0);}
90%{transform: translate(0,5%);}
100%{transform: translate(0,0%);}
}
/*第三屏*/
.screen-3__heading{
transition: all 1s;
}
.screen-3__line,
.screen-3__subheading{
transition: all 1s .5s;
}
.screen-3__lang{
transition: all 1s 1s;
}
.screen-3__heading_animate_init,
.screen-3__subheading_animate_init{
transform:translate(0,100%);
opacity:0;
}
.screen-3__heading_animate_done,
.screen-3__subheading_animate_done{
transform:translate(0,0);
opacity:1;
}
.screen-3__line_animate_init{
opacity:0;
}
.screen-3__line_animate_done{
opacity:1;
}
.screen-3__lang_animate_init{
transform: translate(0,100%);
opacity:0;
}
.screen-3__lang_animate_done{
-webkit-animation:tb 1s 1s;
}
/*.screen-3__lang-item-1_animate_init,
.screen-3__lang-item-2_animate_init,
.screen-3__lang-item-3_animate_init,
.screen-3__lang-item-4_animate_init,
.screen-3__lang-item-5_animate_init{
transform: translate(0,100%);
opacity:0;
}
.screen-3__lang-item-1_animate_done,
.screen-3__lang-item-2_animate_done,
.screen-3__lang-item-3_animate_done,
.screen-3__lang-item-4_animate_done,
.screen-3__lang-item-5_animate_done{
-webkit-animation:tb 1s 1s;
}*/
/*第四屏*/
.screen-4__heading,
.screen-4__wrap__item-1,
.screen-4__wrap__item-2,
.screen-4__wrap__item-3,
.screen-4__wrap__item-4{
transition: all 1s;
}
.screen-4__line,
.screen-4__subheading{
transition: all 1s .5s;
}
.screen-4__heading_animate_init,
.screen-4__subheading_animate_init{
transform:translate(0,100%);
opacity:0;
}
.screen-4__heading_animate_done,
.screen-4__subheading_animate_done{
transform:translate(0,0);
opacity:1;
}
.screen-4__line_animate_init{
opacity: 0;
}
.screen-4__line_animate_done{
opacity: 1;
}
.screen-4__wrap__item-1_animate_init,
.screen-4__wrap__item-2_animate_init,
.screen-4__wrap__item-3_animate_init,
.screen-4__wrap__item-4_animate_init{
transform: scale(0);
opacity:0;
}
.screen-4__wrap__item-1_animate_done,
.screen-4__wrap__item-2_animate_done,
.screen-4__wrap__item-3_animate_done,
.screen-4__wrap__item-4_animate_done{
transform: scale(1);
opacity:1;
}
/*第五屏*/
.screen-5__heading,
.screen-5__picture{
transition: all 1s;
}
.screen-5__line,
.screen-5__subheading{
transition: all 1s .5s;
}
.screen-5__picture_animate_init{
transform: scale(0);
opacity:0;
}
.screen-5__picture_animate_done{
transform: scale(1);
opacity:1;
}
.screen-5__heading_animate_init,
.screen-5__subheading_animate_init{
transform:translate(0,100%);
opacity:0;
}
.screen-5__heading_animate_done,
.screen-5__subheading_animate_done{
transform:translate(0,0);
opacity:1;
}
.screen-5__line_animate_init{
opacity: 0;
}
.screen-5__line_animate_done{
opacity: 1;
}
/*侧边导航栏*/
.sidenav{
transition:all 1s;
transform: translate(100%,0);
opacity:0;
}
.sidenav_animate_done{
transform: translate(0,0);
opacity:1;
}
js
var getEle=function(idx){
return document.querySelector(idx);
}
var getEles=function(idx){
return document.querySelectorAll(idx);
}
var getClass=function(element){
return element.getAttribute('class');
}
var setClass=function(element,newclass){
return element.setAttribute('class',newclass)
}
var addClass=function(element,newclass){
var base=getClass(element);
return setClass(element,base+' '+newclass);
}
var screenAnimateElements={
'.header':[
'.header__logo',
'.header__nav'
],
'.screen-1':[
'.screen-1__heading',
'.screen-1__subheading'
],
'.screen-2':[
'.screen-2__heading',
'.screen-2__line',
'.screen-2__subheading',
'.screen-2__picture-2',
'.screen-2__picture-3'
],
'.screen-3':[
'.screen-3__wrap',
'.screen-3__heading',
'.screen-3__line',
'.screen-3__lang',
'.screen-3__subheading',
'.screen-3__lang-item-1',
'.screen-3__lang-item-2',
'.screen-3__lang-item-3',
'.screen-3__lang-item-4',
'.screen-3__lang-item-5'
],
'.screen-4':[
'.screen-4__heading',
'.screen-4__line',
'.screen-4__subheading',
'.screen-4__wrap__item-1',
'.screen-4__wrap__item-2',
'.screen-4__wrap__item-3',
'.screen-4__wrap__item-4'
],
'.screen-5':[
'.screen-5__heading',
'.screen-5__line',
'.screen-5__subheading',
'.screen-5__picture'
]
};
// 使所有元素初始化函数
var screenAnimateInit=function(selector){
var screen=getEle(selector);
var animateScreen=screenAnimateElements[selector];
for(var i=0;i<animateScreen.length;i++){
var elements=getEle(animateScreen[i]);
addClass(elements,animateScreen[i].substr(1)+'_animate_init')
}
}
window.onload=function(){
for(k in screenAnimateElements){
screenAnimateInit(k);
if(k==='.screen-1'){
continue;
}
}
}
// 播放动画函数
var screenAnimatedone=function(selector){
var screen=getEle(selector);
var animateScreen=screenAnimateElements[selector];
for(var i=0;i<animateScreen.length;i++){
var elements=getEle(animateScreen[i]);
console.log(elements);
var baseCls=getClass(elements);
console.log(baseCls);
elements.setAttribute('class',baseCls.replace('_animate_init','_animate_done'));
}
}
screenAnimatedone('.screen-1');
// 根据滚动条来播放动画的函数
// window.onscroll=function(){
// var top=document.documentElement.scrollTop;
// console.log(top);
// if(top>-1){
// switchNavItemsActive(0);
// }
// if(top>300){
// playScreenAnimateDone('.screen-2');
// switchNavItemsActive(1);
// }
// if(top>900){
// playScreenAnimateDone('.screen-3');
// switchNavItemsActive(2);
// }
// if(top>1500){
// playScreenAnimateDone('.screen-4');
// switchNavItemsActive(3);
// }
// if(top>2100){
// playScreenAnimateDone('.screen-5');
// switchNavItemsActive(4);
// }
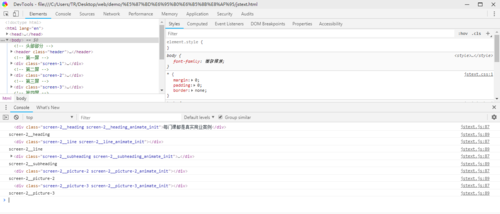
// }老师为什么我的播放动画的函数只能获取到一开始的class属性值,而获取不到之后我新加给他的值。
就像这样

8
收起
正在回答
1回答
同学你好, 这是因为使用querySelector获取的是静态集合,选取出元素之后就和文档的改变无关了。
建议: 可以参考getElementById()或者getElementsByClassName()方法获取元素, 这个方法获取的集合是动态的,获取的元素会随着文档改变
如果帮帮助到了你 欢迎采纳
祝学习愉快~~~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星