正在回答
你好,arr数组中存储的是每一个商品的checked属性值,checked属性值是true或false,当勾选的时候,值为true,不勾选则为false。
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,如果检测出来结果是-1,说明检测的字符是不存在的。
arr.indexOf(false) == -1;代码的意思也就是如果false不存在,说明全部都是true,商品全部都是勾选状态,所以也需要将全选按钮设置为true。
自己可以测试理解下,祝学习愉快!
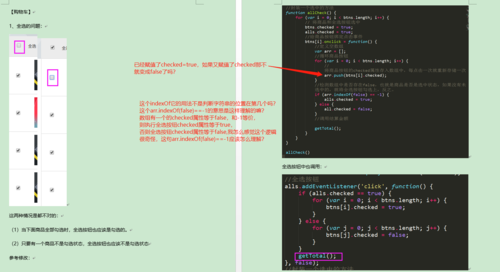
同学你好,
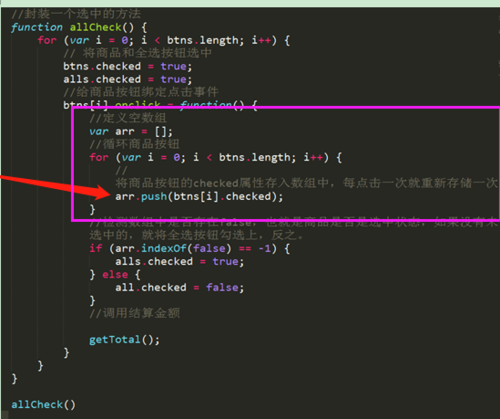
1、 如下图所示, 圈起来的地方,声明了一个空数组,每次点击所有商品下的任意一个勾选框, 都会将数组置为空,重新遍历所有的勾选框, 将对应的checked属性值存入数组,所以arr组合一直对应的是最新的所有商品是否被选中的状态。

2. 关于indexOf这里, 你的理解是对的, indexOf判断字符串在数组中的索引,如果数组中不存在对应的字符串,indexOf方法返回-1. 所以通过这个原理, 判断是否有商品未被选中,然后设置全选按钮是否处于被勾选的状态。
例如: arr.indexOf(false) == -1表示所有的商品checked属性为true, 此时设置全选按钮的checked属性为true,否则的话, 所有商品中存在checked属性为false, 此时就需要设置全选按钮的checked属性为false了
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
- 参与学习 人
- 提交作业 467 份
- 解答问题 4826 个
本路径带你通过系统学习HTML5、JavaScript、jQuery的进阶知识,不仅如此,还会学习如何利用组件化的思想来开发网页,知识点+案例,使得所学可以更好的得到实践。
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星