正在回答
1回答
1、最开始显示4个角是因为最开始老师只设置了border-image-source,border-image-source规则是:如果只设置了border-image-source属性而其他属性使用缺省值,则边框素材不会被划分九宫格,而是将整个素材按照边框宽度缩放至合适尺寸后安放在边框四角,所以最开始老师只设置了border-image-source的时候,只有四个角显示了图片
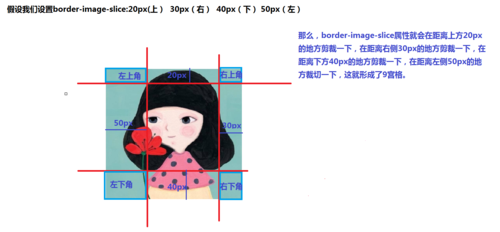
2、裁切成9宫格的原理和过程如下图:

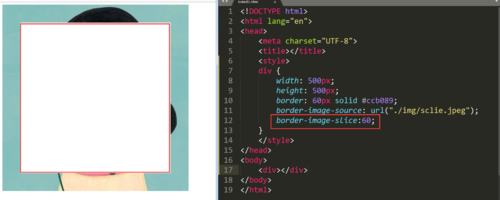
3、接下来我们来看一个代码和演示效果的示例:

那么,到这里,说白了border-image-slice就是把图片的中间部分去掉,从而形成一个类似边框的框架,这样就形成了边框。
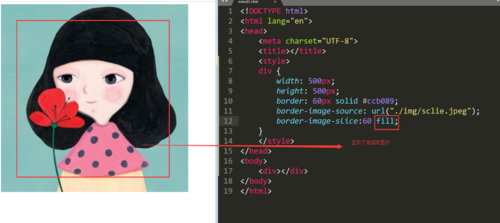
4、再来看一下设置了fill属性后的变化:

这也就是说,fill就是让中间被抠掉的部分显示出来
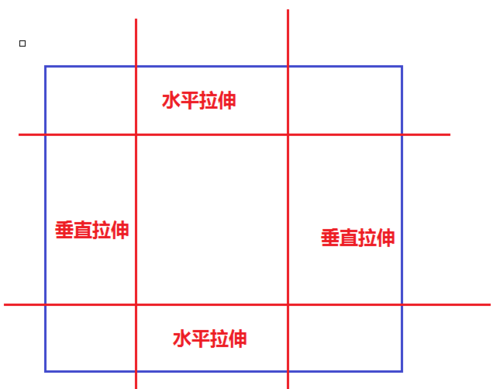
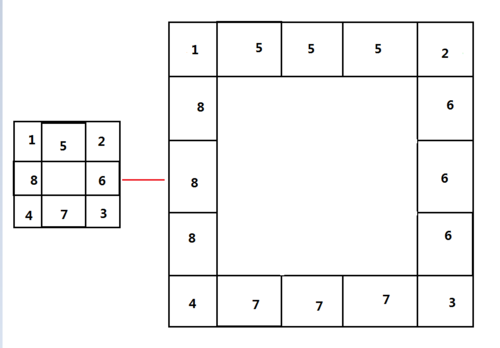
5、边框的填充过程和原理如下:
左上、右上、左下、右下的四格素材分别作为边框的四个角(固定的点,不变),而上下左右的四格素材分别经过不同形式的扩展,形成边框的四条边


border-image-slice的数值只接受像素和百分比两个单位,并且像素单位必须省略,即只接收数值或者百分比的形式,百分比和像素px的填充原理是一样的
希望解答了你的疑惑,同学如果还有哪里不懂,可以在后面回复老师,老师会继续为你解答的哦
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星