正在回答
1回答
同学你好!
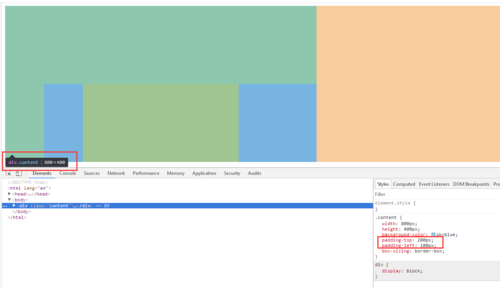
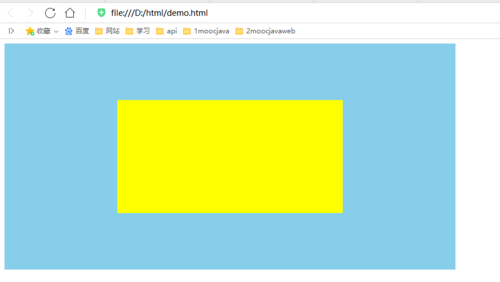
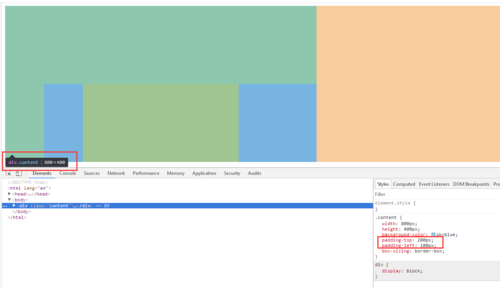
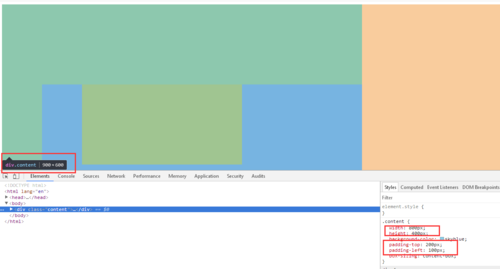
border-box:padding和border被包含在定义的width和height之内,盒子的实际宽度=设置的width(padding和border不会影响实际宽度),可以看以下例子,虽然设置了padding-top和padding-left,但是盒子的实际大小与设置的相同

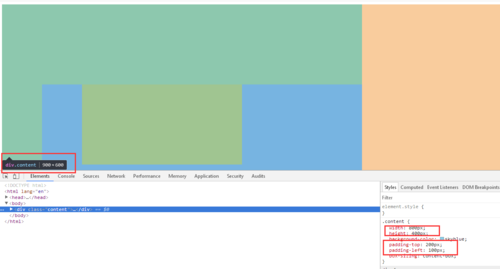
content-box:padding和border不被包含在定义的width和height之内。盒子的实际宽度=设置的width+padding+border。看一下例子,盒子的高度以及宽度是分别与padding-top和padding-left相加之后的结果:

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星