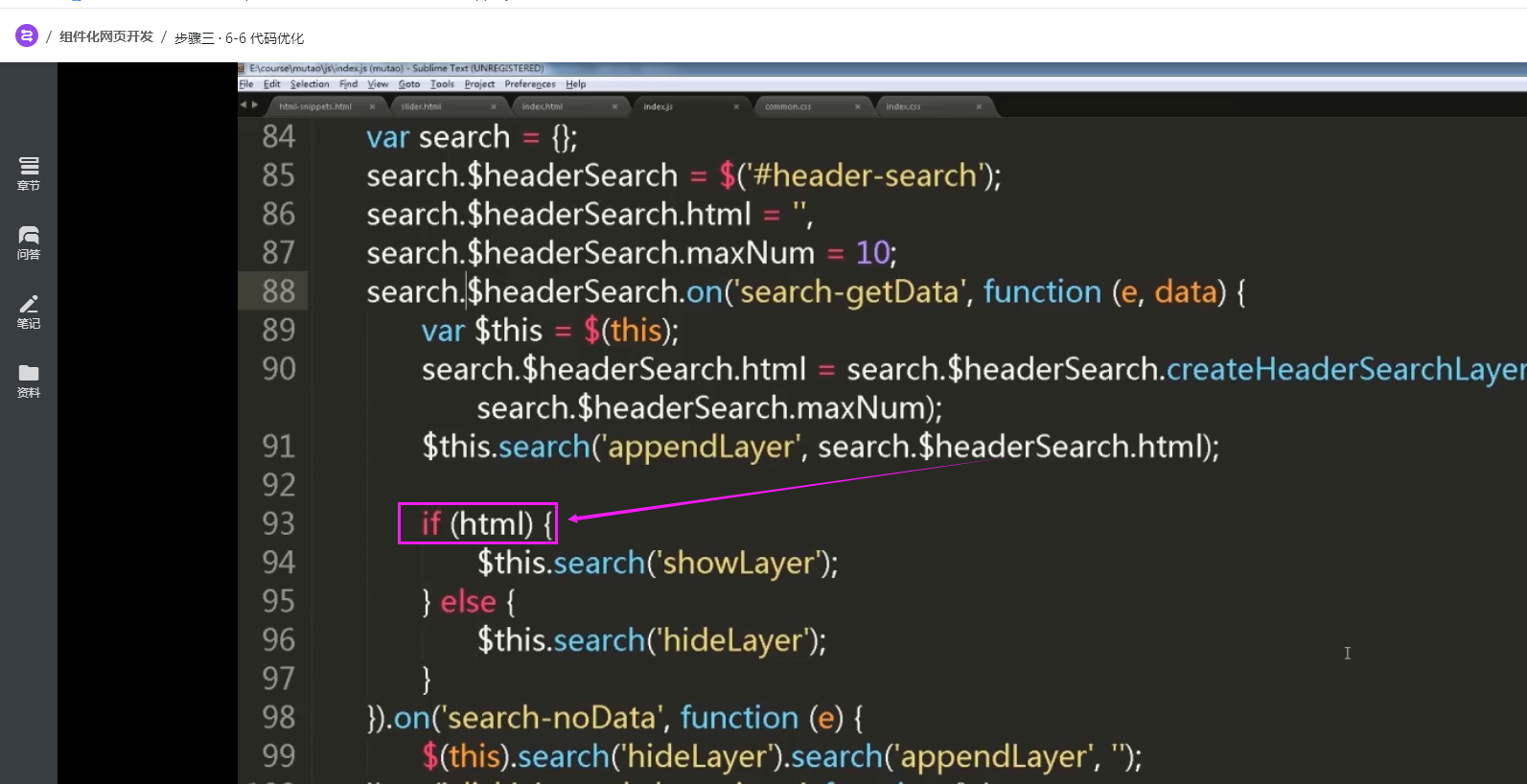
搜索区域是不是有点问题?
//header search
var search={};
search.$headerSearch=$('#header-search');
search.$headerSearch.html='';
search.$headerSearch.maxNum=10;
search.$headerSearch.on('search-getData',function(e,data){
var $this=$(this);
search.$headerSearch.html=search.$headerSearch.createHeaderSearchLayer(data,search.$headerSearch.maxNum);
$this.search('appendLayer',search.$headerSearch.html);
if(html){
$this.search('showLayer');
}else{
$this.search('hideLayer');
}
}).on('search-noData',function(e){
$(this).search('hideLayer').search('appendLayer','');
}).on('click','.search-layer-item',function(){
search.$headerSearch.search('setInputVal',$(this).html());
search.$headerSearch.search('submit');
});
search.$headerSearch.search({
autocomplete:true,
css3:false,
js:false,
animation:'fade',
getDataInterval:0
});
应该是if(search.$headerSearch.html) ,老师写成了html,所以搜索区域没有自动完成的效果,然后看了下后面的源文件老师都没有改过来7
收起
正在回答
2回答
你好,
找到错误视频了,是在《实战:中心focus区域组件化》代码优化中:

老师忘记修改if判断中的html了,导致后面视频都有问题。我们会尽快进行处理,源码也会进行修改替换,感谢您的反馈和谅解。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星