找了半天,我不知错那了
<html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="test1.js"> </script> </head> <body onload="address()"> <form> 省份: <!-- 请在此补充代码 --> <select name="province" id="province"> <!--<option ></option>--> </select> 市/区: <!-- 请在此补充代码 --> <select name="city" id="city"> <!--<option ></option>--> </select> </form> </body> </html>
function address(){
/*请在此补充代码*/
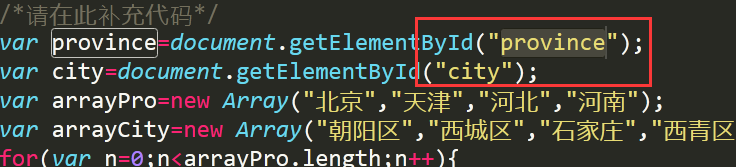
var province=document.getElementById(province);
var city=document.getElementById(city);
var arrayPro=new Array("北京","天津","河北","河南");
var arrayCity=new Array("朝阳区","西城区","石家庄","西青区","郑州市","开封市","邯郸市","武青市");
for(var n=0;n<arrayPro.length;n++){
selectAdd(province,arrayPro[n],arrayPro[n]);
}
}
function selectAdd(obj,name,value){
/*请在此补充代码*/
obj.options.add(new Option(name,value));
}9
收起
正在回答
1回答
同学你好!
在通过document.getElementById()获取元素时,里面的参数应该是字符串,所以同学应该给province和city加上引号,否则province和city会被认为是变量,由于没有找到这个变量所以就会报错。修改:

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星