不理解border-image-width
设置 border-image-slice: 50px border-image-width: 50px效果一样吗
如图所示,使用之前需要设置border-width吗
三个参数产生的效果能不能通俗解释一下

正在回答
同学你好,关于你的问题,解答如下:
1. 效果不一样,区别如下:
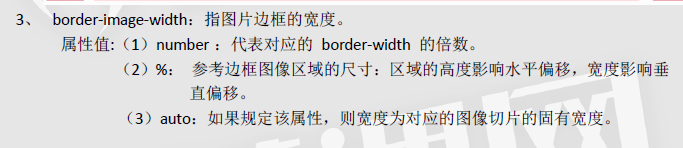
(1)border-image-width 规定图像边框的宽度。例如设置 border-image-width: 3px ,边框图片的宽度就是3px:

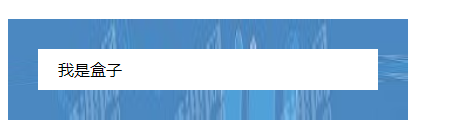
设置border-image-width: 10px ,边框图片的宽度就是10px :

(2) border-image-slice 规定图像边框的向内偏移。注意设置具体数字,不需要加px 。例如设置border-image-slice: 5 。(注:为了效果名明显,把边框宽度设置的比较大,如下边框宽度30px)

如上看不到什么变化,那么我们把值再设置大一点,例如 border-image-slice: 20。会发现边框宽度是不会影响的,只是图片向内偏移,显示的区域不同了:

这是因为原图比较大,把它设置成边框,会有很多显示不到的地方。所以通过 border-image-slice设置图片的偏移,控制哪一部分显示在边框区域。(下图为原图)

2. 可以不设置border-width,要具体情况具体分析。另外,第二个问题没有上传图片。如果有其他疑惑,可以重新创建新问题提问,便于对问题的归纳与整理。
3. 三个参数参考如下理解
(1)number就是具体的数字,例如设置3px , 边框图片就是3px。在上面的效果图已经展示过。
(2)% 相对于原图片的尺寸进行计算的。例如原图为500*200 ,当设置 border-image-width: 10%。边框图片的水平方向宽度计算为500*10% ,边框图片垂直方向上的宽度为200*10%。

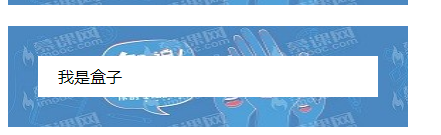
(3)auto 可以简单的理解为自适应,基本上与不设置时显示的差不多,如下

border-image相关的知识,在实际开发中不常用。建议同学不用深入的学习,通过如上简单了解即可。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星