关于var image=new Image()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件类型</title>
<style>
</style>
</head>
<body>
<div class="div"></div>
<script>
var EventUtil={
//绑定事件:
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler)
}else if(element.addachEvent){
element.addachEvent("on"+type,handler)
}else{
element["on"+type]=handler
}
},
//移除事件:
removeHandler:function(element,type,handler){
if(element.removeEventListener){
element.removeEventListener(type,handler)
}else if(element.detachEvent){
element.detachEvent("on"+type,handler)
}else{
element["on"+type]=null
}
},
//指定事件源:
getTarget:function(event){
return event.target || event.srcElment;
},
//阻止默认行为
preventDefault:function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
},
//阻止冒泡或捕获
stopPropagation:function(event){
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble=true;
}
},
}
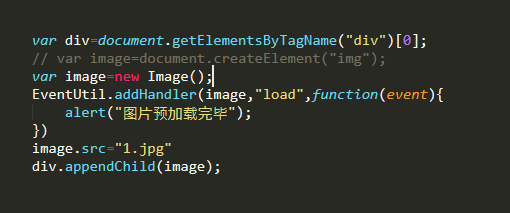
var div=document.getElementsByTagName("div")[0];
var image=document.createElement("img");
EventUtil.addHandler(image,"load",function(event){
alert("图片预加载完毕");
})
image.src="1.jpg"
div.appendChild(image);
</script>
</body>
</html>老师如上代码实现的是图片预加载嘛?
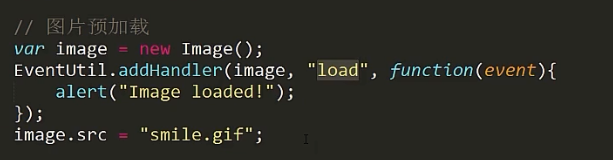
在视频讲解中老师用到的 var image=new Image()是什么意思啊?有什么作用吗?
源自:JS事件
3-1 事件类型(一)
21
收起
正在回答 回答被采纳积分+1
3回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星