老师帮我看下 为啥没有淡入淡出效果
21
收起
正在回答
6回答
同学你好,问题解答如下:
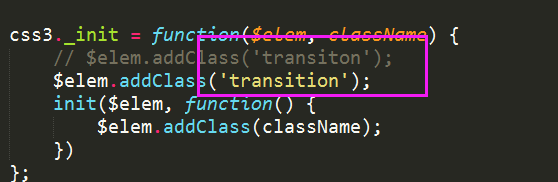
1、showHide.js文件中添加transition类名错误,少了一个字母,要细心哦:

导致过渡不起作用。
2、测试slideUpDown动画没有问题,同学说的bug指的是什么样的效果呢,建议描述具体一些,便于帮助你解决。
祝学习愉快!
琥珀_2020
2019-12-29 17:43:09
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./font/iconfont.css">
<title>dropDown</title>
<style>
.dropdown {
position: relative;
/* margin: 150px; */
}
.dropdown-toggle {
position: relative;
z-index: 2;
}
/* 下拉箭头 */
.dropdown-arrow {
display: inline-block;
text-align: center;
vertical-align: text-top;
}
.dropdown-layer {
display: none;
overflow: hidden;
position: absolute;
z-index: 1;
}
.dropdown-left {
left: 0;
right: auto;
}
.dropdown-right {
right: 0;
left: auto;
}
/* menu dropdown */
.menu .dropdown-toggle {
display: block;
height: 100%;
padding: 0 16px 0 12px;
border-left: 1px solid #f3f5f7;
border-right: 1px solid #f3f5f7;
}
.menu .dropdown-arrow {
width: 15px;
height: 15px;
line-height: 15px;
margin-left: 5px;
}
.menu .dropdown-layer {
/* top: 44px; */
top: 100%;
border: 1px solid #cdd0d4;
background-color: #fff;
}
.menu-item {
display: block;
height: 30px;
padding: 0 12px;
line-height: 30px;
white-space: nowrap;
color: #4d555d;
}
.menu-item:hover {
background-color: #f3f5f7;
}
/* css hover 实现显示隐藏 */
.menu-active .dropdown-toggle {
background-color: #fff;
border-color: #cdd0d4;
}
/* 下拉箭头效果 */
[class *= "-active"] .dropdown-arrow {
transform: rotate(180deg);
}
.transition {
transition: all 0.3s;
}
/* .menu-active .dropdown-layer {
display: block;
} */
/* 显示隐藏效果 */
.fadeOut {
visibility: hidden !important;
opacity: 0 !important;
}
.slideUpDownCollapse {
height: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
.slideLeftRightCollapse {
width: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
}
</style>
</head>
<body>
<div class="menu dropdown fl" data-active="menu">
<a href="" class="dropdown-toggle">我的慕淘<i class="iconfont dropdown-arrow transition"></i></a>
<ul class="dropdown-layer dropdown-left">
<li><a href="###" class="menu-item">已买到宝贝</a></li>
<li><a href="###" class="menu-item">我的足迹</a></li>
</ul class="dropdown-layer">
</div>
<script src="./js/jquery.js"></script>
<script src="./js/transition.js"></script>
<script src="./js/showHide.js"></script>
<script src="./js/dropDown.js"></script>
<script>
$('.dropdown').dropdown({
css3: true,
js: true,
animation: 'fade'
});
</script>
</body>
</html>s
(function ($) {
'use strict';
function dropdown(elem, options) {
var $elem = $(elem),
$layer = $elem.find('.dropdown-layer'),
activeClass = $elem.data('active') + '-active';
$layer.showHide(options);
$elem.hover(function () {
$elem.addClass(activeClass);
$layer.showHide('show');
}, function () {
$elem.removeClass(activeClass);
$layer.showHide('hide');
});
};
var defaults = {
css3: false,
js: false,
animation: 'fade'
};
$.fn.extend({
dropdown: function (option) {
return this.each(function () {
var options = $.extend({}, defaults, option);
dropdown(this,options);
});
}
});
console.log($('.dropdown').animation)
console.log($('.dropdown').showHide('show'))
})(jQuery);














恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星