老师帮忙检查一下代码呗
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<style type="text/css">
p{
text-align:center;
background-color:#eee;
font-size:2em;
line-height:5em;
}
img{
vertical-align:-3px;
}
.one{
font-size:2em;
}
.two{
color:red;
text-decoration:underline;
vertical-align:top;
}
</style>
</head>
<body>
<p><img src="http://img1.sycdn.imooc.com\/climg/59c21bae000157fa01000059.jpg"/><span class="one">CSS层叠样式表</span><span class="two">(Cascading Style Sheet)</span></p>
</body>
</html>

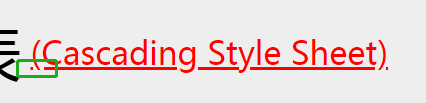
我的括号旁边怎么有个点,还有这个下划线没有出括号呢,,,,,,,还有什么问题请老师指教
正在回答
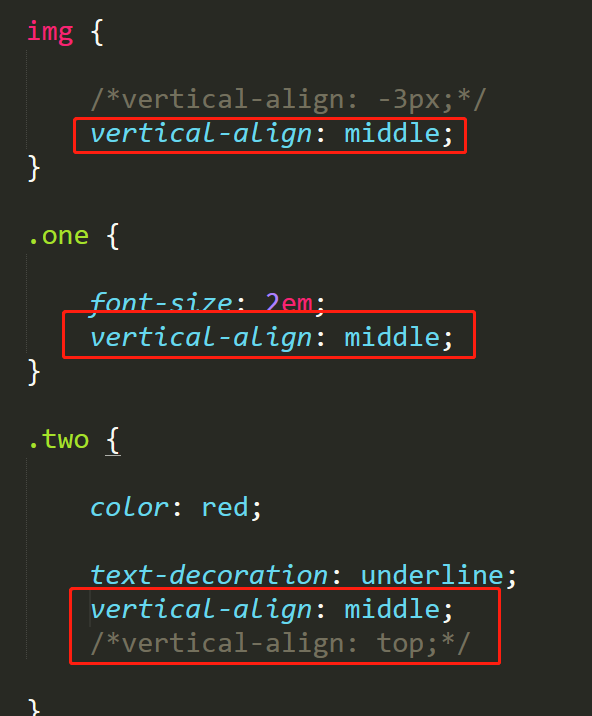
同学你好,‘好帮手慕码’老师修改的代码没有问题,实现效果:

默认情况下图片的底线和会文字的基线对齐显示,底线可以理解为四线三格中的第四条线,基线可以理解为四线三格中的第三条线。如果只设置图片或者文字垂直居中显示,那么其他的都会跟着移动,所以文字和图片都需要设置vertical-align属性值为middle。
如果自己修改后的代码实现不了效果,可以粘贴上来,老师帮助你测试。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星