为什么老师说 delay 是 options 的 没有听懂 ?
(function ($) {
'use strict'
function Dropdown(elem, options) {
this.$elem = $(elem);
this.options = options;
this.$layer = this.$elem.find('.dropdown-layer');
this.activeClass = options.active + '-active';
this.$layer.showHide(options);
var self = this;
if (options.event === 'click') {
this.$elem.on('click', function (e) {
self.show();
e.stopPropagation();
});
$(document).on('click', $.proxy(this.hide, this));
} else {
this.$elem.hover($.proxy(this.show, this), $.proxy(this.hide, this));
}
};
Dropdown.DEFAULTS = {
event: "hover",
css3: true,
js: true,
animation: 'fade',
delay: 1000,
active: 'dropdown'
};
//作业部分代码修改
// this.$elem.addClass(this.activeClass);
// this.$layer.showHide('show');
Dropdown.prototype.show = function () {
var self = this;
if (this.options.delay) {
this.timer = setTimeout(function () {
_show();
}, this.options.delay);
} else {
_show();
}
function _show() {
self.$elem.addClass(self.activeClass);
self.$layer.showHide('show');
}
}
Dropdown.prototype.hide = function () {
if (this.options.delay) {
clearTimeout(this.timer);
}
this.$elem.removeClass(this.activeClass);
this.$layer.showHide('hide');
};
// var dropdown = new Dropdown();
// var dropdown2 = new Dropdown();
// var dropdown3 = new Dropdown();
// dropdown.show();
// dropdown.hide();
// function dropdown(elem, options) {
// var $elem = $(elem),
// $layer = $elem.find('.dropdown-layer'),
// activeClass = $elem.data('active') + '-active';
// // $layer.showHide({
// // css3: true,
// // js: true,
// // animation: 'slideUpDown'
// // }); //在这里传参,不方便,易于出错,应该在调用时传参。
// $layer.showHide(options);
// $elem.hover(function() {
// $elem.addClass(activeClass);
// $layer.showHide('show');
// }, function() {
// $elem.removeClass(activeClass);
// $layer.showHide('hide');
// });
// }
// var defaults = {
// css3: true,
// js: true,
// animation: 'slideUpDown'
// };
$.fn.extend({
dropdown: function (option) {
return this.each(function () {
var options = $.extend({}, Dropdown.DEFAULTS, $(this).data(), option);
new Dropdown(this, options);
});
}
});
})(jQuery);不懂 this.options = options; 这行代码
为什么这么写了 下面这些代码就能生效 delay 就定义了
Dropdown.prototype.show = function () {
var self = this;
if (this.options.delay) {
this.timer = setTimeout(function () {
_show();
}, this.options.delay);
} else {
_show();
}
self.$elem.addClass(self.activeClass);
self.$layer.showHide('show');
function _show() {
self.$elem.addClass(self.activeClass);
self.$layer.showHide('show');
}
};
Dropdown.prototype.hide = function () {
if (this.options.delay) {
clearTimeout(this.timer);
};
this.$elem.removeClass(this.activeClass);
this.$layer.showHide('hide');
};18
收起
正在回答
1回答
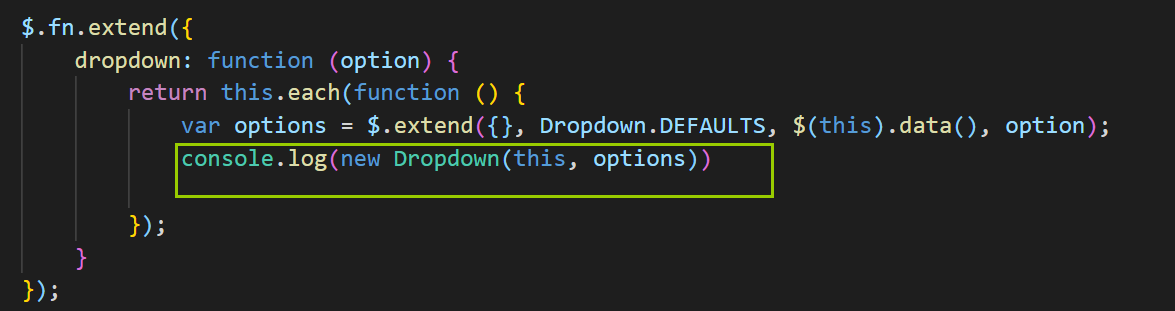
同学你好,this.options = options;写这句可以理解为:把options绑定到实例化对象上。
可以打印看下:

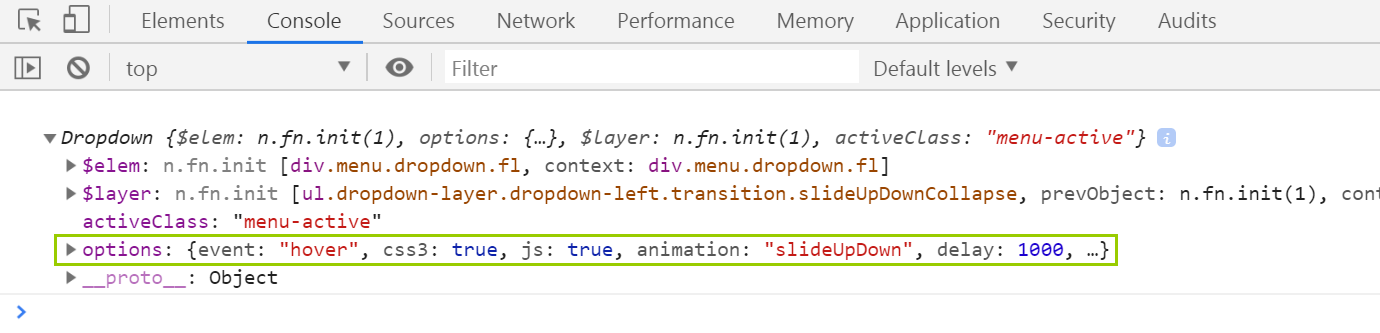
控制台:

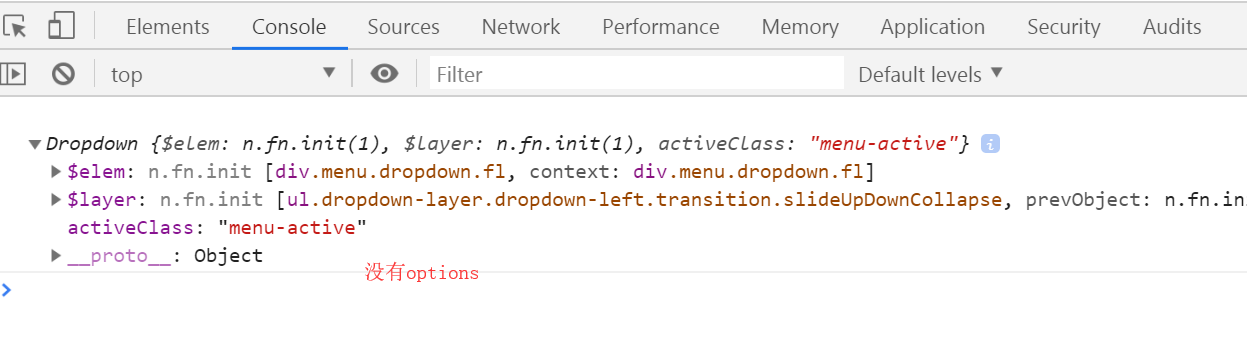
如果不写的话,那么控制台打印结果如下:

没有options是读取不到delay,不能实现效果。
如果我的回答帮到了你,欢迎采纳,祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星