BEM相关的问题:header__nav-item
我对BEM的理解:块是页面上的大的单元,而元素是块的组成部分, 也就是上级和下级的关系,而且元素是依赖于块的, 才有存在的意义。 按照这个理解,头部导航项是依赖于导航存在的,所以应该是header__nav__item
但是视频里的老师说header__nav-item 和 header__nav__item都可以, 不知道理解有没有问题? 还有麻烦解释下两者的区别
35
收起
正在回答
2回答
同学你好,你的理解没错问题。区别参考如下:
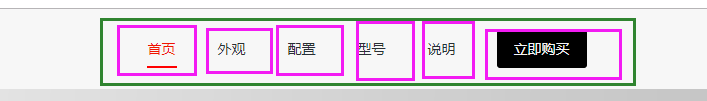
可以把右侧整体放在一个大盒子header__nav中,然后里面直接分6个小div 。6个小div使用类名header__nav-item,这里就是把导航的每一个成员都作为一个小模块了。

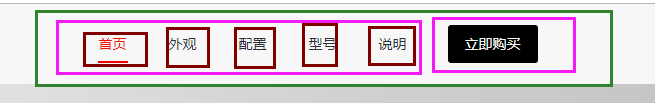
如果说再分的细致一点,把右侧分成导航与按钮两个模块。此时每一个导航项就不单独作为一个模块了,而是把整体作为一个模块。然后模块里面再放6个导航,此时使用类名header__nav__item。

另外,同学的第二个理解是可以的,不过这个并没有什么硬性的要求哦。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~
慕移动3569406
2020-01-03 17:39:41
还有用‘-’ 连接的单词, 是不是代表一个模块的意思?
比如head-nav, 就是head块嵌套着nav块的意思?
麻烦老师解决一下 orz
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星