10%是相对与什么的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Border Image</title>
<style type="text/css">
div {
background: orange;
width: 853px;
height: 392px;
border: 100px solid red;
border-image:url("border.jpg");
border-image-slice: 10%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
10%换算之后 到底是多少px
正在回答
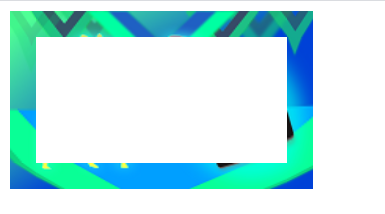
同学你好,是说的border-width吗?它们没有关系,不会影响。border-width是设置边框的粗细,假如你设置的图片比较大,肯定是显示不全的。那么边框越粗,能够显示图片的区域越大。如下:
设置不同border-width


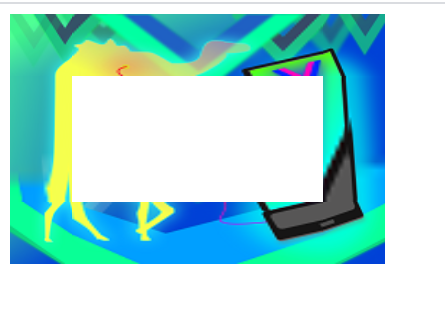
border-image-slice简单的理解为想让图片的哪一部分显示在边框区域,因为图片太大,默认只能显示一部分,当设置border-image-slice之后,图片就会向内偏移,显示的区域就变了,如下:


这个确实很难理解,用语言比较难表述。但是这个是可以自己动手去测试的。建议同学在学习时,遇到疑惑,要多动手测试。尝试设置不同的值会有什么样的效果,自己总结收获更大。
另外,如果实在不理解,可以继续往下学其他的。这个在实际开发中不用,简单了解即可。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星