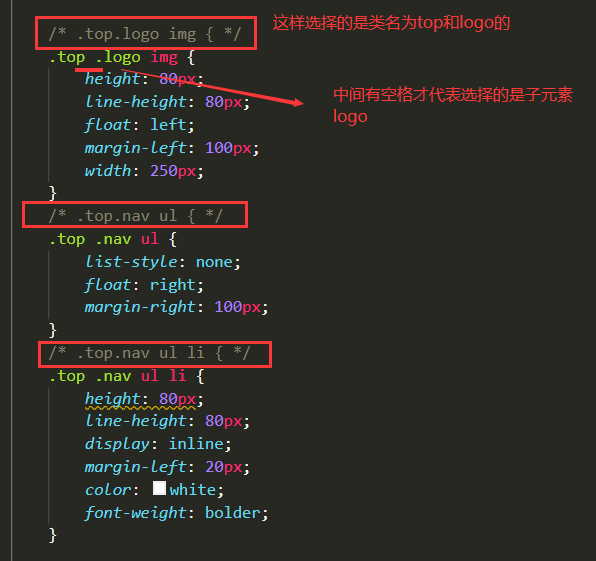
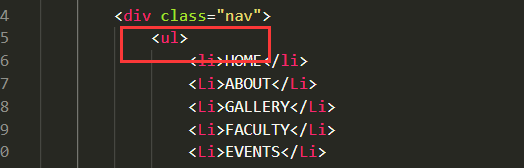
2-10,.ul前面加上.top为什么就实现不了效果呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{margin: 0;
padding: 0;
}
.top{
width:100%;
height: 80px;
background-color: #07cbc9;
overflow: hidden;
position: absolute;
}
.logo img{height: 80px;
line-height: 80px;
float: left;
margin-left: 100px;
width: 250px;
}
.nav ul{
list-style: none;
float: right;
margin-right: 100px;
}
.nav ul li{
height: 80px;
line-height: 80px;
display: inline;
margin-left: 20px;
color: white;
font-weight: bolder;
}
</style>
</head>
<body>
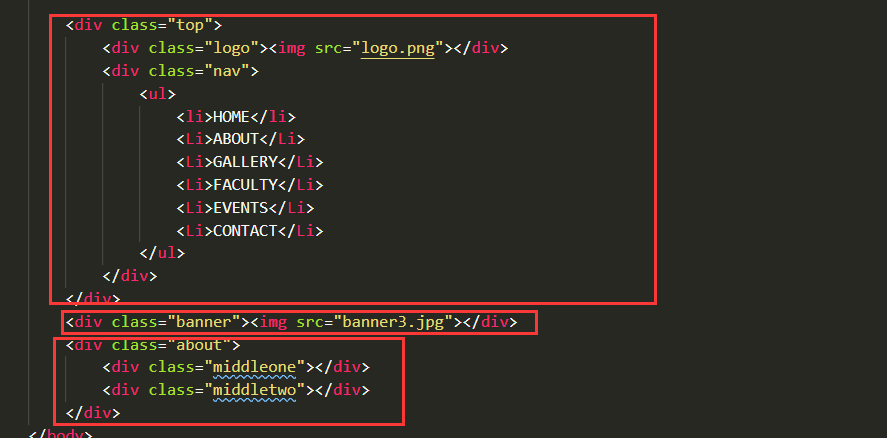
<div class="top">
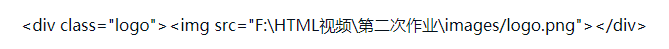
<div class="logo"><img src="F:\HTML视频\第二次作业\images/logo.png"></div>
<div class="nav">
<ul>
<li>HOME</li>
<Li>ABOUT</Li>
<Li>GALLERY</Li>
<Li>FACULTY</Li>
<Li>EVENTS</Li>
<Li>CONTACT</Li>
</ul>
<div>
</div>
</body>
</html>
正在回答
同学你好,关于同学的问题回答如下:
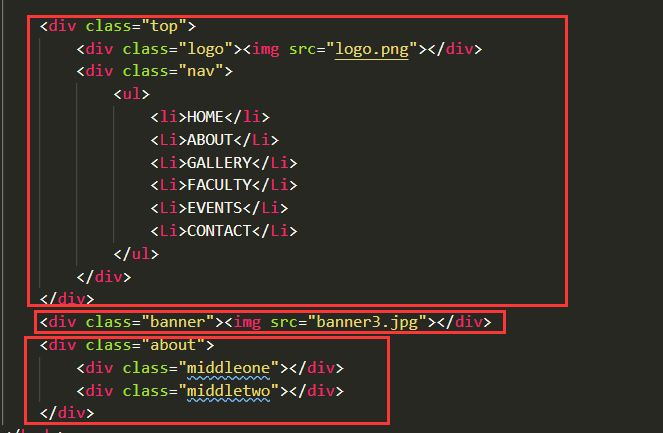
1、因为同学选择器写错了:

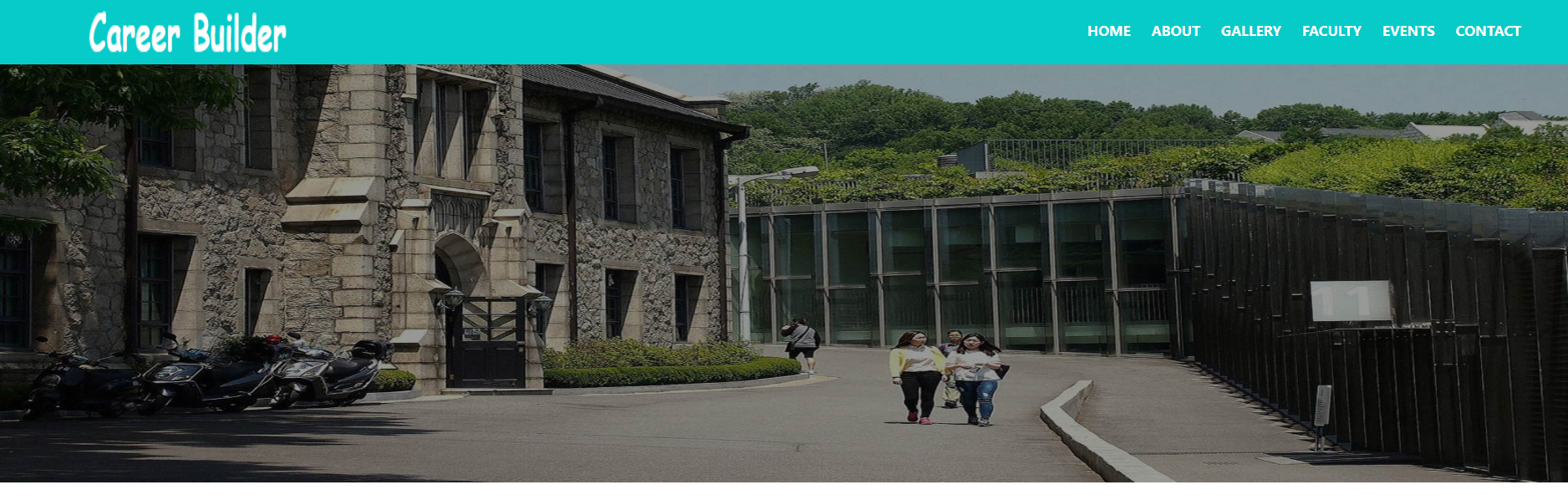
2、按照老师上次的回答,图片是可以正常显示的:


建议同学再仔细核对下。
祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星