请检查代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>Document</title>
<link rel="stylesheet" href="js/js/swiper/idangerous.swiper2.7.6.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide bg-1">1</div>
<div class="swiper-slide bg-2">2</div>
<div class="swiper-slide bg-3">3</div>
</div>
</div>
<script src="js/js/swiper/idangerous.swiper2.7.6.min.js"></script>
<script src="js/js/swiper/idangerous.swiper.progress.min.js"></script>
<script src="js/js/index.js"></script>
</body>
</html>
index.css
@charset "utf-8";
* {
margin: 0;
left: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-wrapper {
width: 100%;
height: 100%;
}
.swiper-slide {
width: 100%;
height: 100%;
}
.bg-1 {
background: url('http://img1.sycdn.imooc.com/climg//59f2f3c60001e51206000600.jpg');
}
.bg-2 {
background: url('http://img1.sycdn.imooc.com/climg//59f2f3dc0001512e06000533.jpg');
}
.bg-3 {
background: url('http://img1.sycdn.imooc.com/climg//59f2f3fb0001725305000707.jpg');
}
index.js
var mySwiper = new Swiper('.swiper-container', {
progress: true,
onProgressChange: function (swiper) {
for (var i = 0; i < swiper.slides.length; i++) {
var slide = swiper.slides[i];
var progress = slide.progress;
var translate, boxShadow;
if (progress > 0) {
translate = progress * swiper.width;
boxShadowOpacity = 0;
} else {
translate = 0;
boxShadowOpacity = 1 - Math.min(Math.abs(progress), 1);
}
slide.style.boxShadow = '0px 0px 10px rgba(0,0,0,' + boxShadowOpacity + ')';
swiper.setTransform(slide, 'translate3d(' + (translate) + 'px,0,0)');
}
},
onTouchStart: function (swiper) {
for (var i = 0; i < swiper.slides.length; i++) {
swiper.setTransition(swiper.slides[i], 0);
}
},
onSetWrapperTransition: function (swiper, speed) {
for (var i = 0; i < swiper.slides.length; i++) {
swiper.setTransition(swiper.slides[i], speed);
}
}
})
// Set Z-Indexes
for (var i = 0; i < mySwiper.slides.length; i++) {
mySwiper.slides[i].style.zIndex = i;
}
正在回答
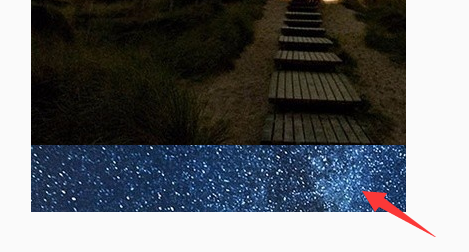
同学你好,效果是正确的,不过图片下方会重复,影响美观。

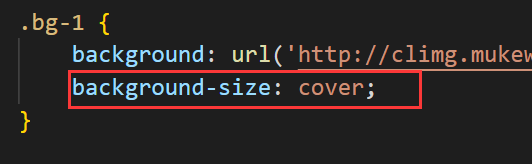
建议:设置背景图片大小,以第一个为例:
祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星