查询功能点击后没有效果
查询功能点击后没有效果
<%@ page contentType="text/html; charset=UTF-8"%>
<%
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ request.getContextPath();
%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书后台管理</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<header>
<div class="container">
<nav>
<a href="bookList.jsp">图书信息管理</a>
</nav>
<nav>
<a href="categoryList.jsp">分类管理</a>
</nav>
</div>
</header>
<section class="banner">
<div class="container">
<div>
<h1>图书管理系统</h1>
<p>图书信息管理</p>
</div>
</div>
</section>
<section class="main">
<div class="container">
<form class="form-horizontal" action="/searchBook" method="post">
<div class="form-group" style="float: right;">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-primary">查询</button>
</div>
</div>
<div class="form-group" style="float: right; width: 300px;">
<div class="col-sm-8">
<input name="searchContent" class="form-control"
id="searchContent" placeholder="输入要查询的分类" style="width: 250px">
</div>
</div>
</form>
</div>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>序号</th>
<th>图书编号</th>
<th>图书名称</th>
<th>分类</th>
<th>价格</th>
<th>图书封面</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody id="cont">
<c:forEach items="${requestScope.books}" var="book" varStatus="idx">
<!--
<tr id="tr1">
<td>1</td>
<td>book0001</td>
<td>Java基础</td>
<td>计算机类</td>
<td>¥29</td>
<td><img src="img/g1.jpg"></td>
<td>
<a href="/updateBook?bookId=book0001">修改</a>
<a href="/deleteBook?bookId=book0001">删除</a>
</td>
在循环显示数据时,此处的book0001可以用EL表达式进行替换
</tr>
-->
<tr>
<td>${idx.index+1}</td>
<td>${book.bookId}</td>
<td>${book.bookName}</td>
<td>${book.bookCategory}</td>
<td>${book.bookPrice}</td>
<td><img src=${book.bookPath }></td>
<td>${book.bookRemarks}</td>
<td>
<!-- href="<%=basePath%>/ToUpdateBookServlet?bookId=${book.bookId}">修改-->
<a
href="${pageContext.request.contextPath }/ToUpdateBookServlet?bookId=${book.bookId}">修改</a>
<a
href="${pageContext.request.contextPath }/DeleteBookServlet?bookId=${book.bookId}">删除</a>
</td>
<!--在循环显示数据时,此处的ca0001可以用EL表达式进行替换-->
</tr>
</c:forEach>
</tbody>
</table>
</div>
</section>
<script type="text/javascript">
$("#searchContent").click(function(){
//单击按钮的时候触发Ajax事件
$.ajax({
"url":"<%=basePath%>/BookListServlet",
"data" : {
title : $("input[name=bookCategory]").val()
},
"type" : "post",
"dataType" : "json",
"success" : function(json) {
var content = "";
for (var i = 0; i < json.length; i++) {
content = content + "<tr><td>" + json[i].bookId
+ "</td><td>" + json[i].bookName
+ "</td><td>" + json[i].bookCategory
+ "</td><td>" + json[i].bookPrice
+ "</td><td>" + <img src=json[i].bookPath>
+"</td><td>" +json[i].bookRemarks
+ "</td></tr>";
$("#cont>tr").remove();
}
$("#cont").html(content);//设置cont也就是<tbody>中的内容
}
});
});
</script>
<section class="page">
<div class="container">
<div id="fatie">
<a href="${pageContext.request.contextPath}/ToAddBookServlet"><button>新建</button></a>
</div>
</div>
</section>
<footer> copy@慕课网 </footer>
</body>
</html>
++++++++++++++++++++++++++
package com.imooc.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.imooc.domain.Book;
import com.imooc.service.impl.BookServiceImpl;
@WebServlet("/BookListServlet")
public class BookListServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public BookListServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取查询的分类名
String bookCategory = request.getParameter("categoryName");
// 调用BookServiceImpl
BookServiceImpl book_list = new BookServiceImpl();
List<Book> book_list1=book_list.getBooksByCatgoryName(bookCategory);
// 转换为json
String json = JSON.toJSONString(book_list1);
System.out.println(json);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().println(json);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
+++++++++++++++++++++
package com.imooc.service.impl;
import java.util.ArrayList;
import java.util.List;
import com.imooc.domain.Book;
import com.imooc.service.BookService;
public class BookServiceImpl implements BookService {
private static final List<Book> books=new ArrayList<Book>();
@Override
public void addBook(Book book) {
books.add(book);
System.out.println("添加图书后的图书集合");
System.out.println(books);
}
@Override
public void updateBook(Book book) {
books.add(book);
}
@Override
public void deleteBook(String bookId) {
for(Book book:books) {
if(book.getBookId().equals(bookId)) {
books.remove(book);
break;
}
}
System.out.println("测试输出删除图书后的信息");
System.out.println(books);
}
@Override
public Book getBooksById(String bookId) {
Book book=null;
for(Book b:books) {
if(b.getBookId().equals(bookId)) {
book=b;
break;
}
}
return book;
}
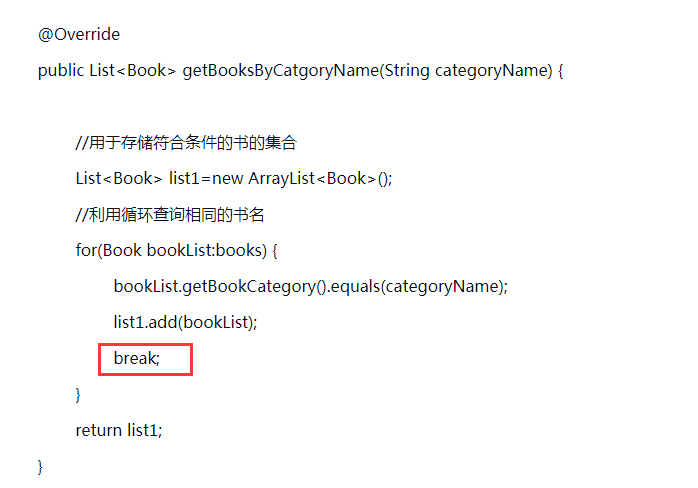
@Override
public List<Book> getBooksByCatgoryName(String categoryName) {
//用于存储符合条件的书的集合
List<Book> list1=new ArrayList<Book>();
//利用循环查询相同的书名
for(Book bookList:books) {
bookList.getBookCategory().equals(categoryName);
list1.add(bookList);
break;
}
return list1;
}
public static List<Book> getBooks() {
return books;
}
}
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星