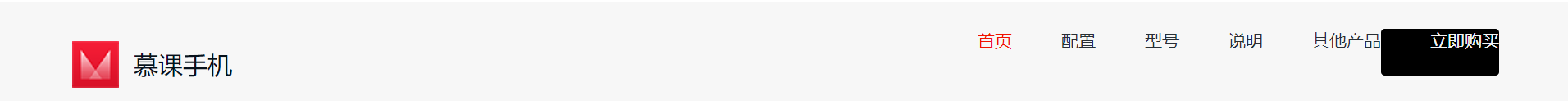
老师我的首页2个字的下划线没有显示,还有立即购买的框怎么会显示成这样?
<body>
<header class="header">
<div class="header_wrap">
<div class="header_logo">慕课手机</div>
<nav class="header_nav">
<a href="javascript:;" class="header_nav-item header__nav-item_status_active">首页</a>
<a href="javascript:;" class="header_nav-item">配置</a>
<a href="javascript:;" class="header_nav-item">型号</a>
<a href="javascript:;" class="header_nav-item">说明</a>
<a href="javascript:;" class="header_nav-item">其他产品</a>
<a href="javascript:;" class="header_nav-item header_nav-item_custom_button">立即购买</a>
</nav>
</div>
</header>
</body>
.header{
background-color: #f7f7f7;
}
.header_wrap{
width:1200px;
position: relative;
height:80px;
margin:0 auto;
}
.header_logo{
width:150px;
height:38px;
line-height: 38px;
font-size: 20px;
color:#07111b;
text-indent: 50px;
background: url('../img/logo.png') left center no-repeat;
background-size: 38px 38px;
position: absolute;
top:50px;
margin-top: -19px;
left:20px;
}
.header_nav{
position:absolute;
right:20px;
height:38px;
top:50%;
margin-top:-19px;
}
.header_nav-item{
color:#292f35;
font-size: 14px;
display: block;
height:38px;
float:left;
padding-left: 40px;
position:relative;
}
.header_nav-item:hover{
color:#f01400;
}
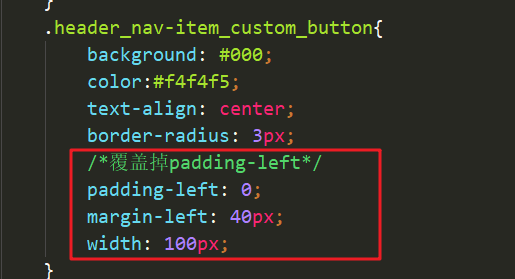
.header_nav-item_custom_button{
background: #000;
color:#f4f4f5;
text-align: center;
border-radius: 3px;
}
.header__nav-item_status_active{
color:#f01400;
}
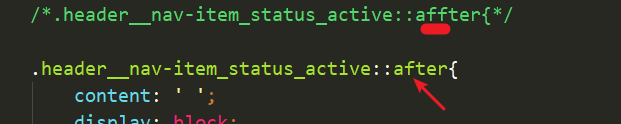
.header__nav-item_status_active::affter{
content: ' ';
display: block;
width:100%;
height:2px;
position:absolute;
left:0;
bottom:0;
background-color: #f01400;
}





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星