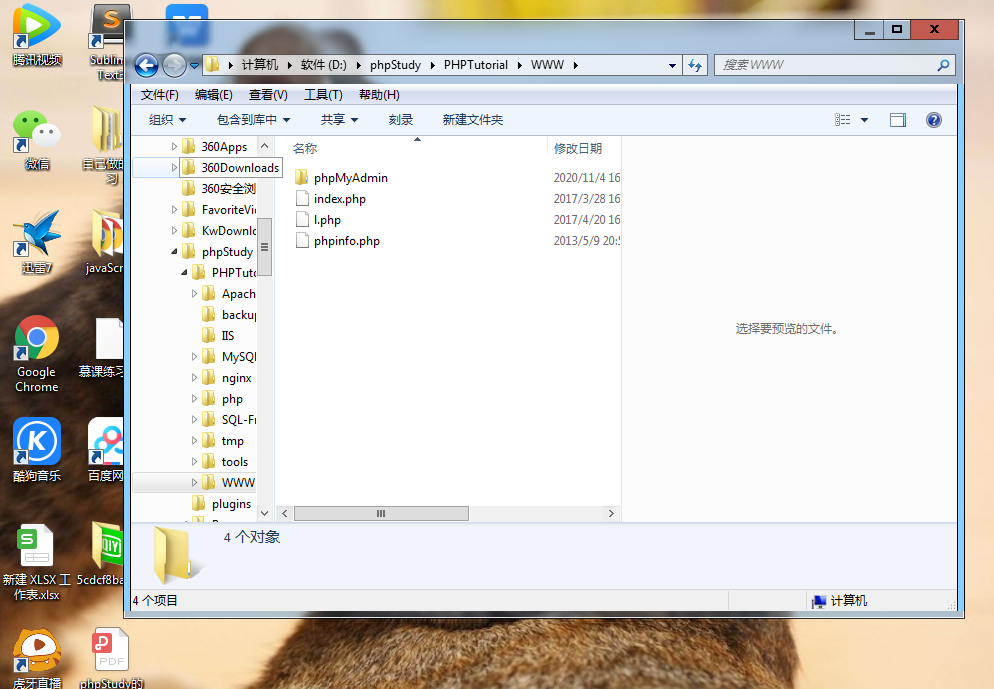
为什么我的没有那个Ajax文件夹



# 具体遇到的问题
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
21
收起
正在回答
1回答
同学你好,教辅中ajax文件夹不是安装phpStudy后自动生成的,而是后来手动创建的一个文件夹,可以将自己的项目都放在这个ajax文件夹下。
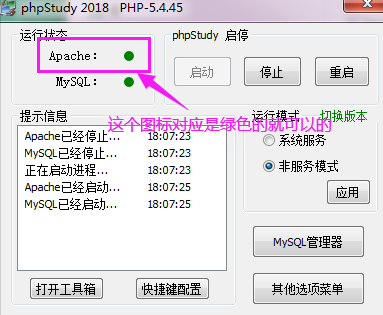
看同学的截图是已经成功启动phpStudy

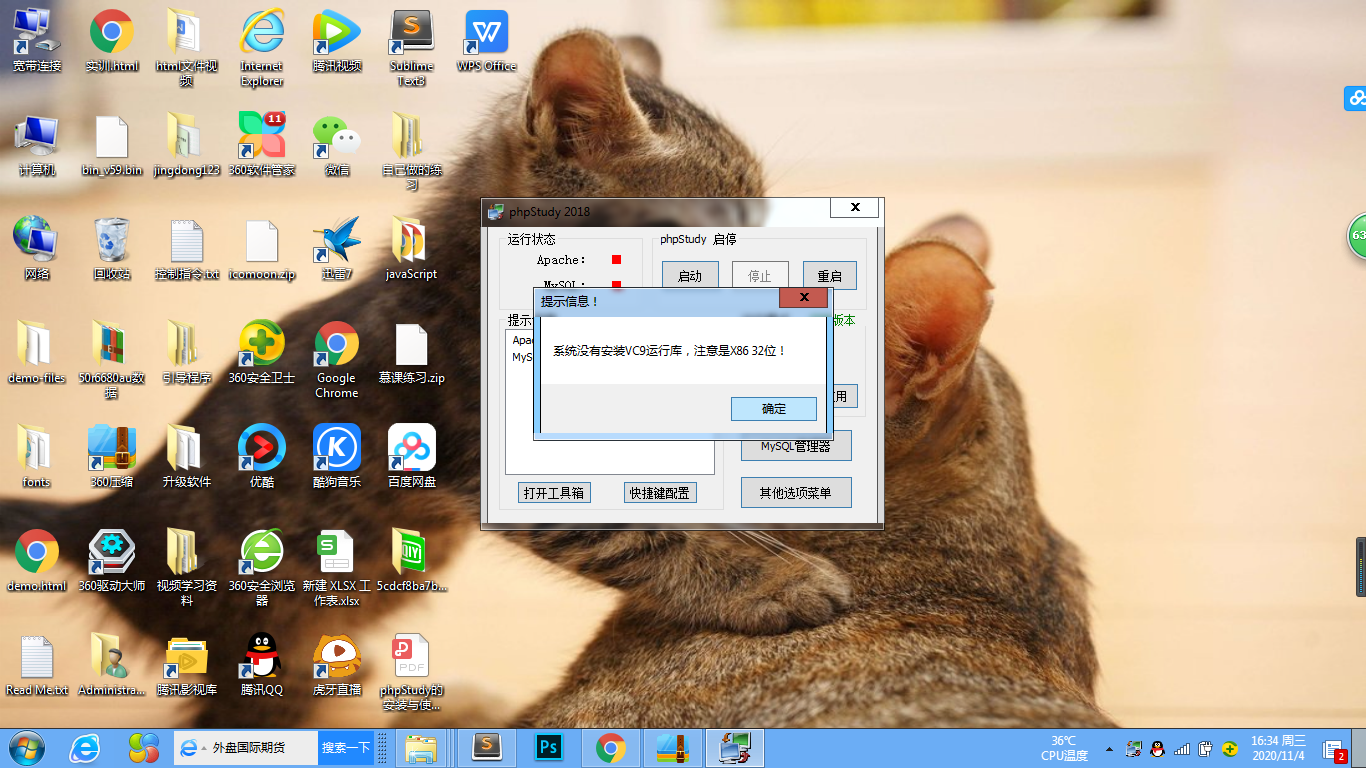
虽然同学最后的结果中出现了如下图所示的提示情况

但是根据同学的另一个提问http://class.imooc.com/course/qadetail/262965,发现同学的phpStudy是可以正常启动的,而且是可以成功访问文件的,建议同学参考如下步骤再测试下。
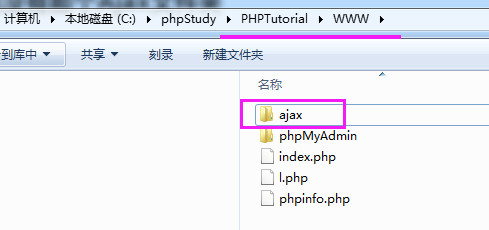
1、在WWW文件夹下创建ajax文件夹

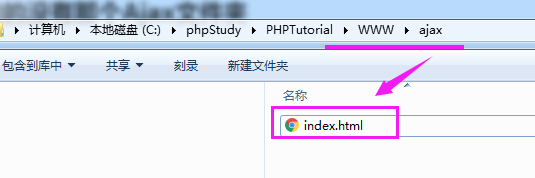
2、ajax文件新建一个index.html文件

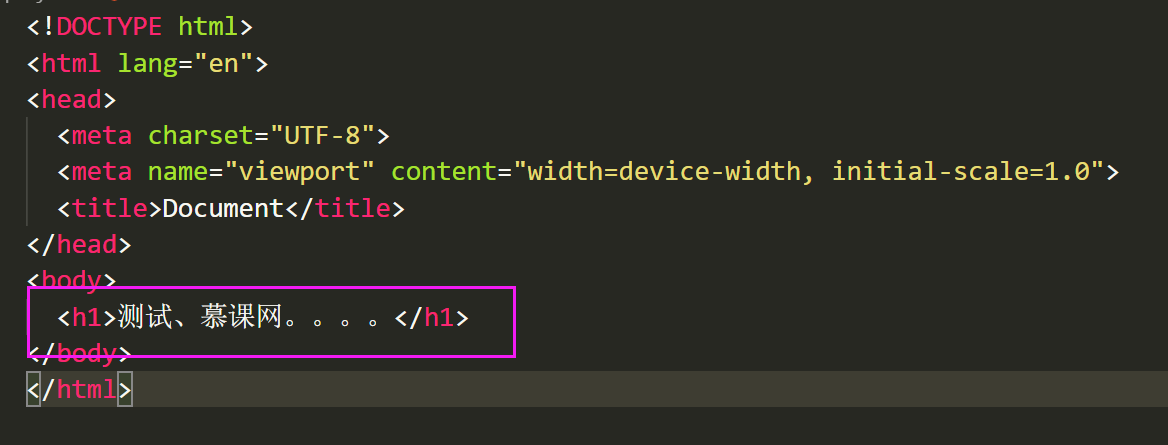
3、在index.html文件中添加任意内容,方便再页面上查看测试结果。

4、启动phpStudy

5、在浏览器中输入:localhost/ajax/index.html就可以正常访问到html文件了,示例:

如果还有问题,可以再次提问,老师一定会帮助同学解决的,祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星