谷歌浏览器设置下边框为实线时,四周框线都会是实线,但换其他浏览器就不会,怎么回事
# 具体遇到的问题
谷歌浏览器设置下边框为实线时,四周框线都会是实线,但换其他浏览器就不会,怎么回事# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
18
收起
正在回答
2回答
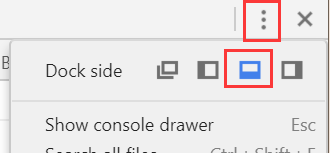
同学你好,同学可以先打开控制台,然后设置位置。如下图所示:

好帮手慕小尤
2020-11-17 10:37:53
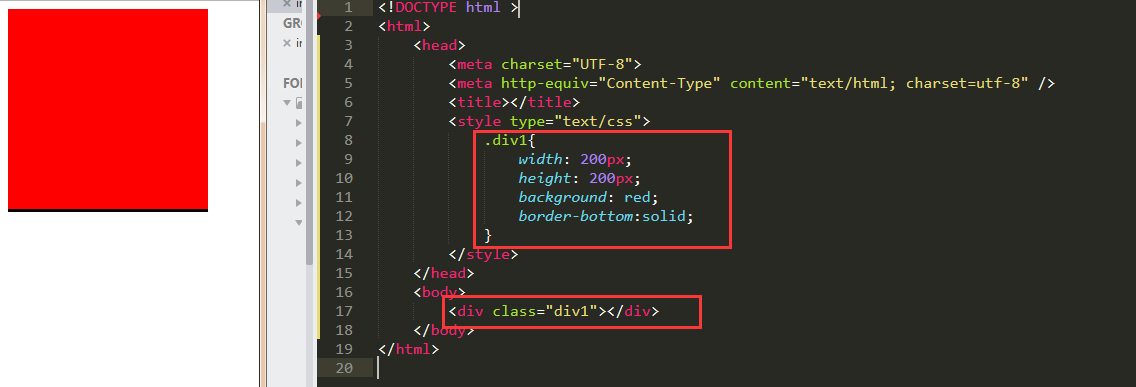
同学你好,1. 在谷歌浏览器中测试,并不会出现同学描述的问题,如下图所示:同学可使用下方代码试一下。

<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
background: red;
border-bottom:solid;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
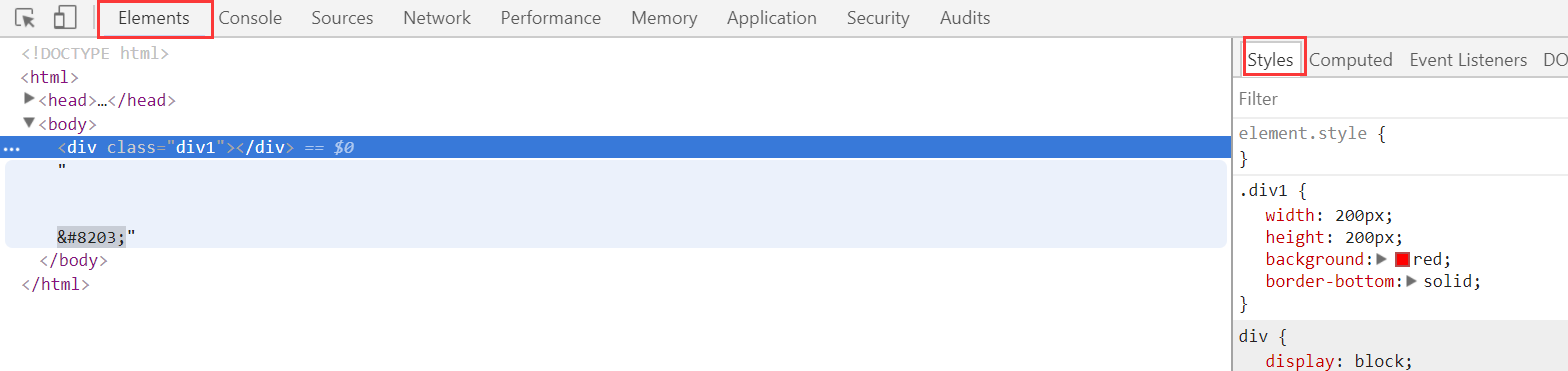
</html>2. 有可能是浏览器自动为元素添加了布局,导致的问题,同学可在浏览器的控制台中进行查看。如下图所示:

3. 如果还存在问题,同学也可以将代码反馈到问答区,便于老师定位问题。
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星