初始化数据的问题
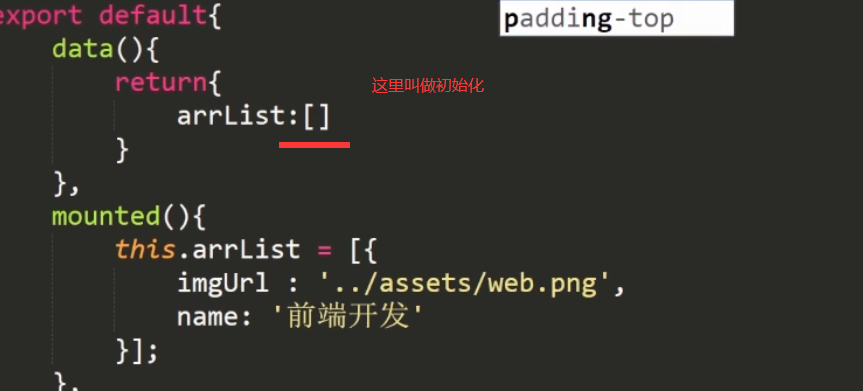
为什么要把li的数据放在mounted函数里的arrList数组里,进行数据初始化?直接放在data的arrList数组里面不行吗?
初始化数据有什么意义?
正在回答
同学你好,问题解答如下:
1.像课程中都是写死的数据,在data中定义arrList时,默认赋值这些图片数据是可以的。和在mounted中赋值一样,没有区别。
2.初始化是设置默认值的意思,例如arrList第一次赋值才叫做初始化,后续的是修改arrList的值。

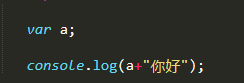
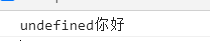
初始化的意义在于我们定义这个变量,知道这个变量将来的作用是什么,也可能避免一些错误,例如一个变量a,我们的初衷是这个a是作为字符串类型的变量。那么没有初始化,默认赋值为undefined。假如后面会让它与其他字符串拼接,undefined与其他字符串拼接会影响结果了。


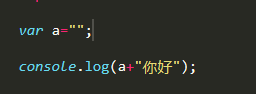
而定义a时,初始化为一个空字符串,那么空字符串与其他字符串拼接没有问题了。


3..如果说数据不是写死的,也就是需要请求后端接口返回这些图片数据,需要使用到axios请求后端接口。一般在组件创建之后或者挂载的时候要请求过来数据,不然组件都渲染到页面了没有数据是不行的。所以用axios请求数据的代码要放在created或者mounted。例如请求数据的代码放在了mounted中,那么给arrList赋值这些图片数据肯定也要放在mounted中了。
所以老师可能是习惯性的,把图片数据的赋值写在了mounted中。同学练习时,可以直接在data中去赋值。老师上面讲解的内容,后面案例中会涉及的,先了解一下。
祝学习愉快~
- 参与学习 人
- 提交作业 209 份
- 解答问题 3299 个
本路径是通过ES6基础知识、运用Zepto、Swiper、fullPag等移动端常用工具包、以及当下流行框架Vue,结合多个实战案例,还原真实开发场景,最终实现手机端购物商城网页开发。
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星