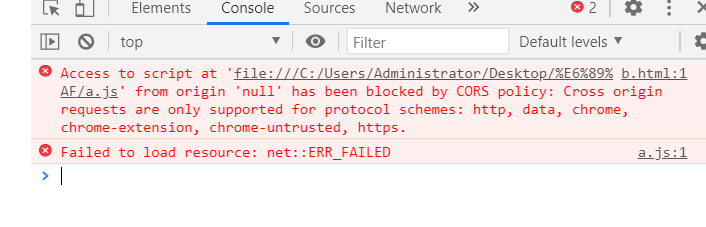
按老师指导的模块引入还是报错?

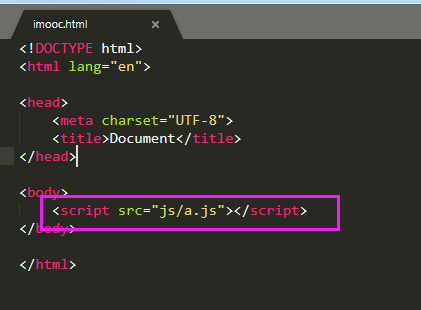
相关代码:
<body>
<script type="module">
import a from './a.js';
console.log(a);
</script>
</body>
这是b.html
const a=3;
export default a;
这是a.js就是这两条简单的代码
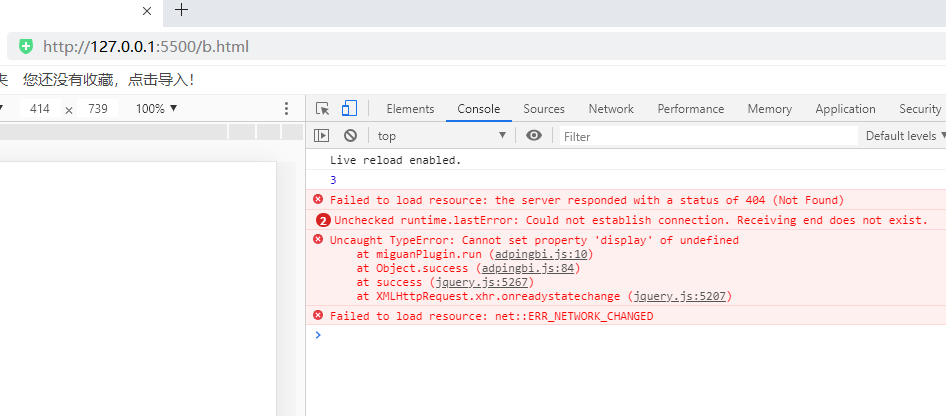
所以我怀疑Es6代码没被编译还是怎么回事?chorm浏览器应该不需要编译也能解析吧,这么简单个事咋就全是错误呢?
41
收起
正在回答 回答被采纳积分+1
3回答
好帮手慕夭夭
2021-01-06 09:57:59
同学你好,问题解答如下:
1、跨域是浏览器的一个同源安全策略,也就是同一个服务器的可以互相访问,访问其他域就会跨域。例如a.com下访问b.com的文件就是跨域。
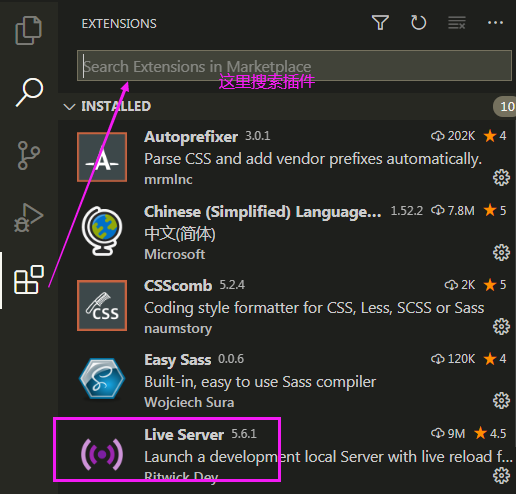
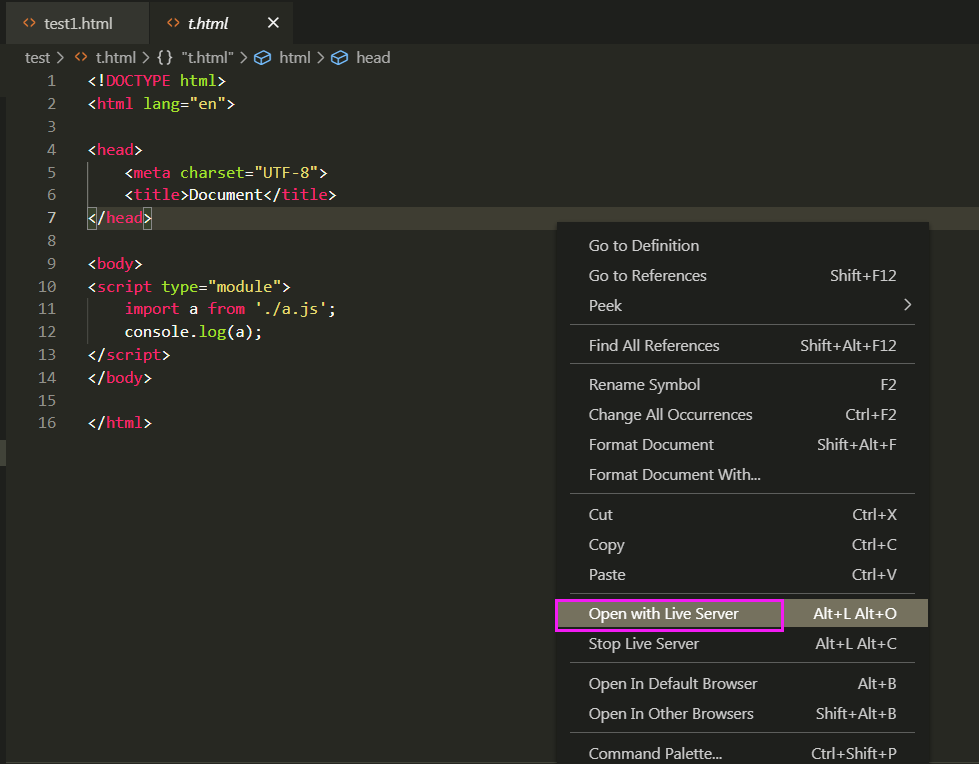
2、这里产生跨域,是因为导入了模块,也相当于请求了本地文件,所以需要开启一个本地服务器再去请求。
平时我们去引入一个js文件,这样不会产生跨域的报错,是因为<script>引入js文件支持跨域。(以上关于跨域的相关知识,不懂也没有关系,后面会有讲解跨域的课程,目前简单了解一下即可)

3、有一个报错应该是网络问题导致的,可以刷新一下试试。另外,其中一个报错说“undefined无法读取到display属性”,但是同学上传的代码并没有用到display,是同学又写了其他代码吗?建议先自己排查一下代码中谁调用了display属性,看看是单词拼错了还是其他问题。或者重新创建问题,把代码粘贴上来,以便老师定位问题。
祝学习愉快~




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星