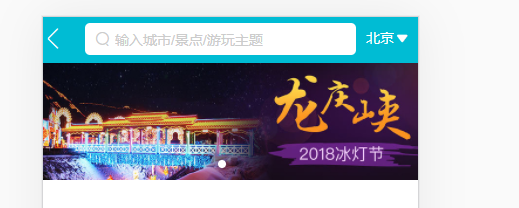
为什么我安装的是2.6.7版本的,和视频中的样式不一样呢?
Swiper.vue 文件代码
<template>
<div class="wrapper">
<swiper :options="swiperOption" >
<!-- slides -->
<swiper-slide>
<img class="swiper-img" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fdingyue.nosdn.127.net%2FqDIpBg2LQr2btllI4WgHpHEDv4Fglf7vteVxVgu8Gf4x41532333908548.jpg&refer=http%3A%2F%2Fdingyue.nosdn.127.net&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619701871&t=4ec98914e58dd55879cf8f1be534aeba" alt="">
</swiper-slide>
<swiper-slide>
<img class="swiper-img" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fdingyue.nosdn.127.net%2FqDIpBg2LQr2btllI4WgHpHEDv4Fglf7vteVxVgu8Gf4x41532333908548.jpg&refer=http%3A%2F%2Fdingyue.nosdn.127.net&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1619701871&t=4ec98914e58dd55879cf8f1be534aeba" alt="">
</swiper-slide>
<!-- Optional controls -->
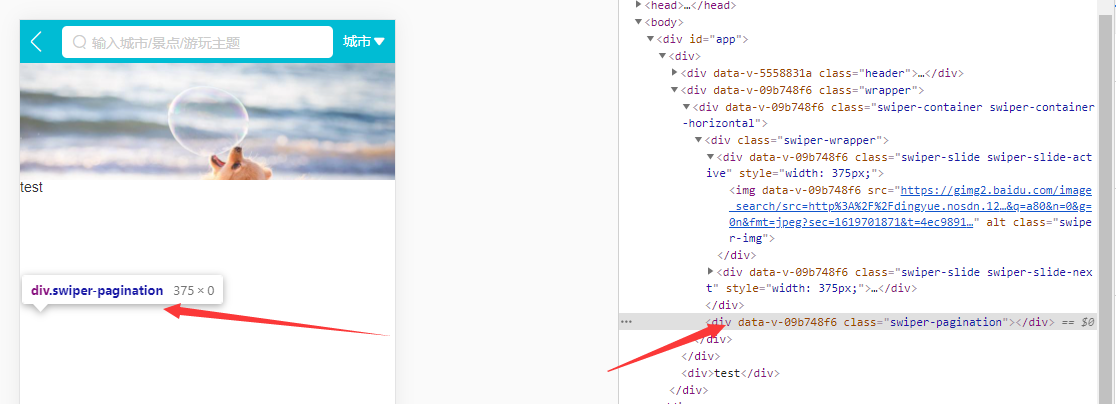
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script >
export default({
name:'HomeSwiper',
data(){
return {
swiperOption:{
pageination:'.swiper-pagination'
}
}
}
})
</script>
<style scoped>·
·
width:100%
height:0
padding-bottom:31.25%
overflow:hidden
background:#eee
.swiper-img
width:100%
</style>
问题描述:
为什么我安装的是2.6.7版本的,和视频中的样式不一样呢?小蓝点都不显示,而且导入swiper文件是自己修改的路径‘import 'swiper/swiper.min.css'’
正在回答 回答被采纳积分+1
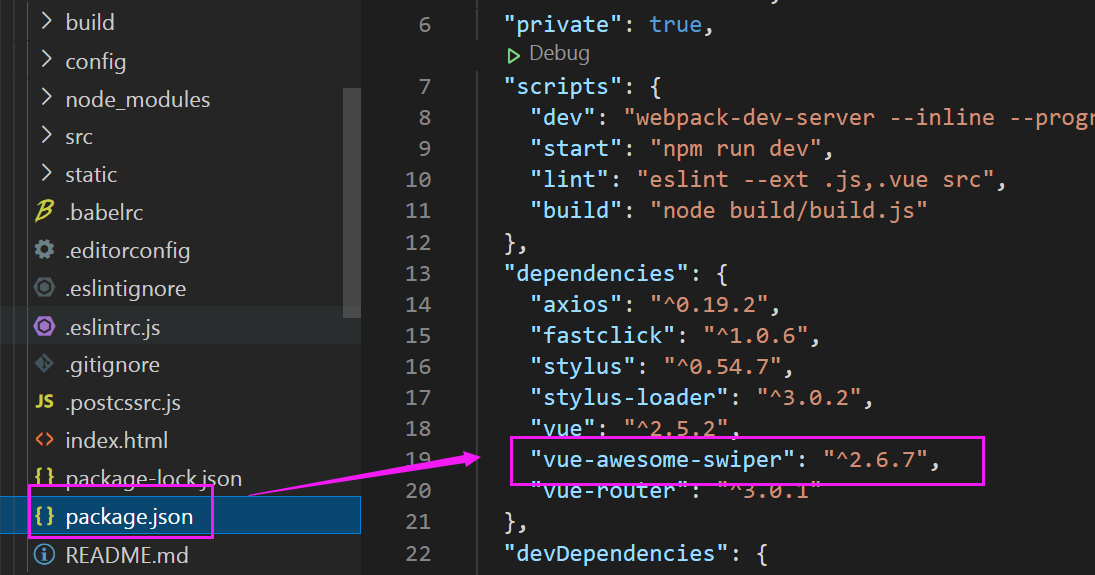
同学你好,从同学的问题描述中,老师猜测同学安装的可能不是2.6.7版本的, 建议:同学检查package.json文件,确认下vue-awesomw-swiper插件的版本是否是2.6.7,如下图所示:

如果不是的话,建议同学可以先使用如下命令卸载vue-awesome-swiper相关的插件
npm uninstall swiper vue-awesome-swiper --save
卸载完成之后,执行如下命令,重新安装与视频中老师版本一致的vue-awesome-swiper插件
npm install vue-awesome-swiper@2.6.7 --save
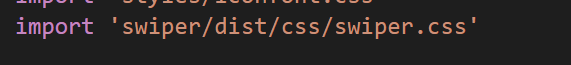
成功安装2.6.7版本后,引入css文件的路径需要修改与老师讲解的一致,如下图所示:

以2.6.7版本测试同学的代码,无法实现效果的原因如下:
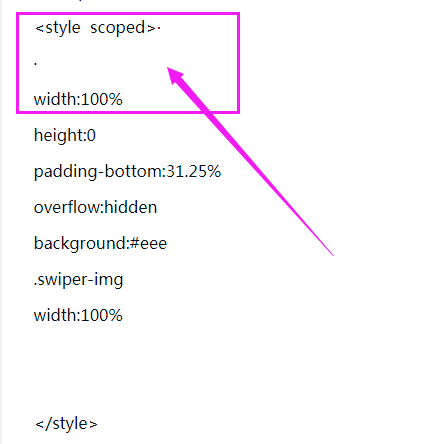
1、粘贴过来的代码css样式有问题,如下图所示:

如果本地的代码没问题,那么就不需要调整了,如果有问题的话,参考源码调整下即可。
2、老师设置轮播区域的高度时,是以固定的图片比例计算的,同学代码中的图片不符合这个比例,无法完整显示,所以会影响效果的实现,建议换成视频中的图片测试,示例:
http://img1.qunarzz.com/piao/fusion/1801/1a/94428c6dea109402.jpg_640x200_2cf590d8.jpg
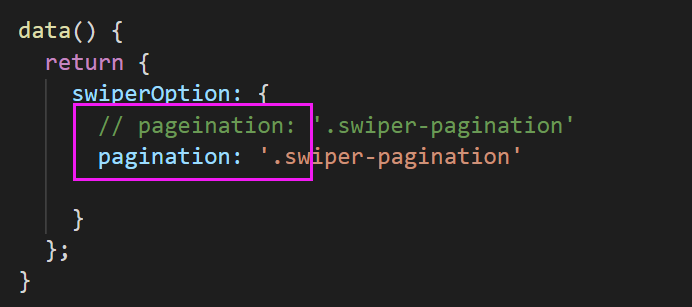
3、代码中的pagination单词拼写错误,建议修改:

经过上述调整后,可以正常显示轮播图了。如下所示:

祝学习愉快~
这行代码里面都没有包裹的span标签,这该如何解决呢?
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星