局部作用域优先级的问题
var name='xm';
function fn(){
var name='xh';
var sex='mate';
function fn2(){
var name='xhei';
age=18
console.log(name) //xhei
}
fn2();
console.log(name) //xh
}
fn();
console.log(name); //xm
这里按照可里面的说法内岑的变量优先级高,怎么打印的时候还是外层的全局变量先打印,这里不理解
正在回答 回答被采纳积分+1
同学你好,问题解答如下:
1、第一次var声明的name是全局变量

函数内部var声明的是局部变量,没有var声明的是全局变量

2、在fn2函数中定义了name变量,所以不会去找上一层中的name,输出的name为‘xhei’。
在fn函数中定义name变量,所以输出的是‘xh’,不会去外层去找全局变量。
在全局中输出name使用的是全局变量值‘xm’。
同学说的是内层变量优先级高,指的是fn2函数中有name变量,自己作用域中就不会使用fn中的;同理fn函数中的name也适用,自己作用域中有name就不会使用全局中的。
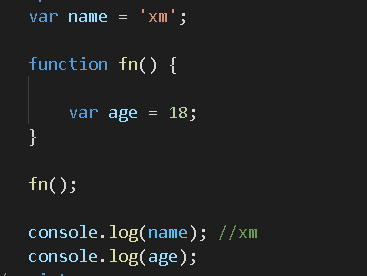
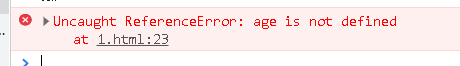
全局作用域拿不到函数中局部变量,使用会报错的。例如


自己再理解下,祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星