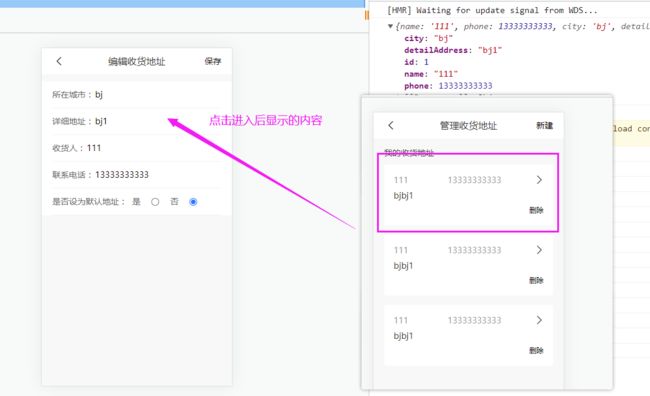
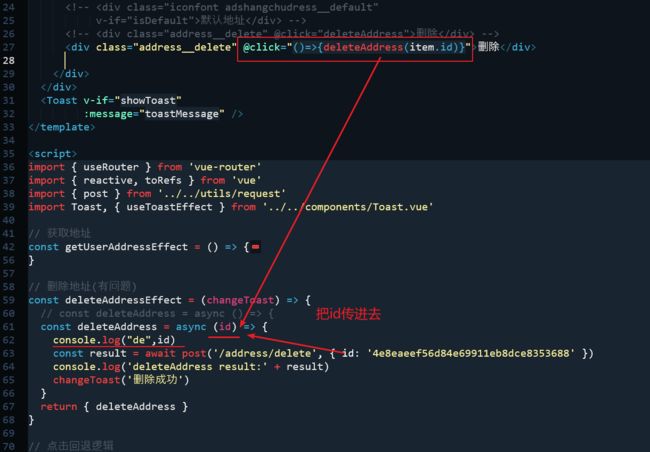
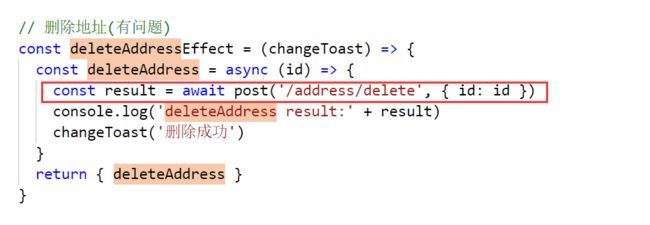
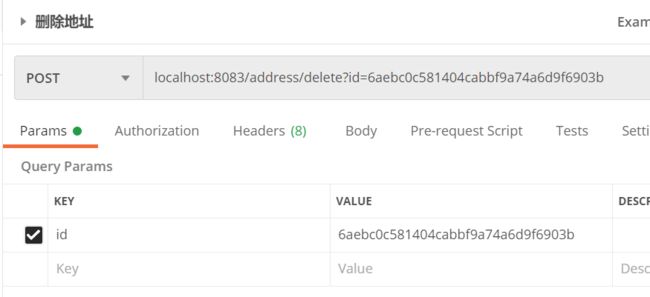
老师 帮忙看下后端接口是表单提交的方式接受数据,这个地方要如何去获取到地址id传给删除接口,并且要如何传参才可以

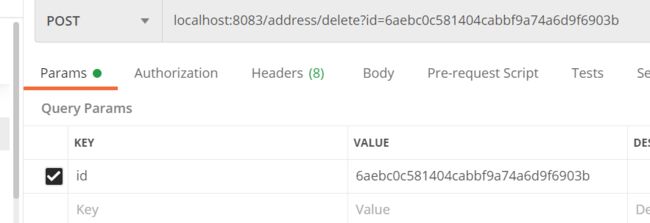
我用这种方式传参是不行的


<template>
<div class="wrapper">
<div class="top">
<span class="iconfont top__icon"
@click="handleBackClick"></span>
<span class="top__title">管理收货地址</span>
<span class="top__new"
@click="newAddressClick">新建</span>
</div>
<div class="title">我的收货地址</div>
<div class="address"
v-for="item in info"
:key="item.id">
<div class="address__info">
<span class="address__info__name">{{item.name}}</span>
<span class="address__info__phone">{{item.phone}}</span>
</div>
<div class="address__tag">{{item.city}}{{item.detailAddress}}</div>
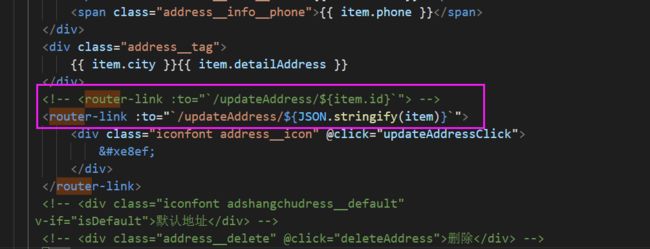
<router-link :to="`/updateAddress/${item.id}`">
<div class="iconfont address__icon"
@click="updateAddressClick"></div>
</router-link>
<!-- <div class="iconfont adshangchudress__default"
v-if="isDefault">默认地址</div> -->
<div class="address__delete"
@click="deleteAddress">删除</div>
</div>
</div>
<Toast v-if="showToast"
:message="toastMessage" />
</template>
<script>
import { useRouter } from 'vue-router'
import { reactive, toRefs } from 'vue'
import { post } from '../../utils/request'
import Toast, { useToastEffect } from '../../components/Toast.vue'
// 获取地址
const getUserAddressEffect = () => {
const userAddress = reactive({
info: []
})
const getUserAddress = async () => {
const result = await post('/address/getUserAddress')
if (result?.code === 1 && result?.data) {
userAddress.info = result.data
}
console.log('UserAddress info:' + JSON.stringify(info))
}
getUserAddress()
const { info } = toRefs(userAddress)
return { info }
}
// 删除地址
const deleteAddressEffect = (changeToast) => {
const deleteAddress = async () => {
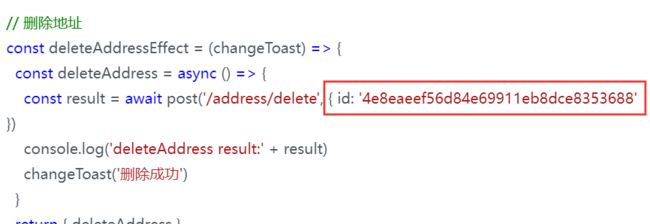
const result = await post('/address/delete', { id: '4e8eaeef56d84e69911eb8dce8353688' })
console.log('deleteAddress result:' + result)
changeToast('删除成功')
}
return { deleteAddress }
}
// 点击回退逻辑
const useBackRouterEffect = () => {
const router = useRouter()
const handleBackClick = () => {
router.back()
}
return handleBackClick
}
// 点击新建跳转到NewAddress,封装成newAddressEffect函数
const newAddressEffect = () => {
const router = useRouter()
const newAddressClick = () => {
router.push({ name: 'NewAddress' })
}
return { newAddressClick }
}
// 跳转到updateAddress
// const updateAddressEffect = () => {
// const router = useRouter()
// const updateAddressClick = () => {
// router.push({ name: 'UpdateAddress' })
// }
// return { updateAddressClick }
// }
export default {
name: 'Address',
components: { Toast },
setup () {
const { showToast, toastMessage, changeToast } = useToastEffect()
const handleBackClick = useBackRouterEffect()
const { newAddressClick } = newAddressEffect()
// const { updateAddressClick } = updateAddressEffect()
const { deleteAddress } = deleteAddressEffect(changeToast)
const { info } = getUserAddressEffect()
return { newAddressClick, handleBackClick, deleteAddress, info, showToast, toastMessage }
}
}
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
a {
text-decoration: none;
color: $content-fontcolor;
}
.wrapper {
overflow-y: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #f8f8f8;
}
.top {
position: relative;
height: 0.44rem;
line-height: 0.44rem;
background: $bgColor;
&__icon {
font-size: 0.22rem;
position: absolute;
left: 0.18rem;
}
&__title {
font-size: 0.16rem;
color: $content-fontcolor;
position: absolute;
left: 50%;
margin-left: -0.48rem;
}
&__new {
font-size: 0.14rem;
position: absolute;
right: 0.18rem;
}
}
.title {
font-size: 0.14rem;
color: $content-fontcolor;
margin: 0.16rem 0 0.12rem 0.18rem;
}
.address {
position: relative;
box-sizing: border-box;
margin: 0 0.18rem 0.16rem;
// height: 1.04rem;
background: $bgColor;
border-radius: 0.04rem;
padding: 0.18rem 0.16rem;
&__info {
font-size: 0.14rem;
color: $light-fontColor;
padding-bottom: 0.08rem;
&__name {
padding-right: 0.66rem;
}
}
&__tag {
width: 2.6rem;
font-size: 0.14rem;
color: $content-fontcolor;
line-height: 0.2rem;
padding-bottom: 0.08rem;
}
&__icon {
font-size: 0.22rem;
transform: rotate(180deg);
position: absolute;
right: 0.12rem;
top: 0.12rem;
}
&__delete {
text-align: right;
font-size: 0.12rem;
}
}
</style>
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
1、可以参考如下思路:
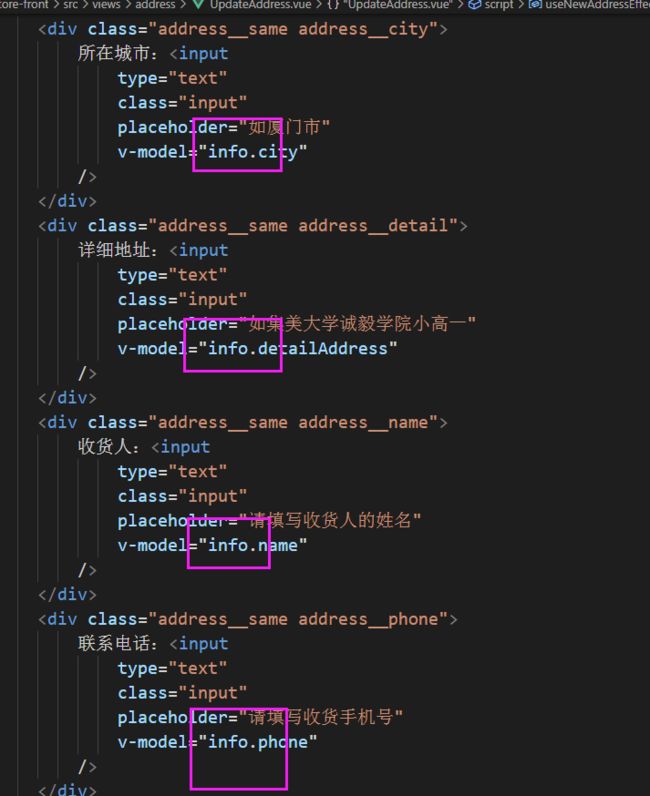
(1)直接将当前地址信息传递到UpdateAddress.vue组件中

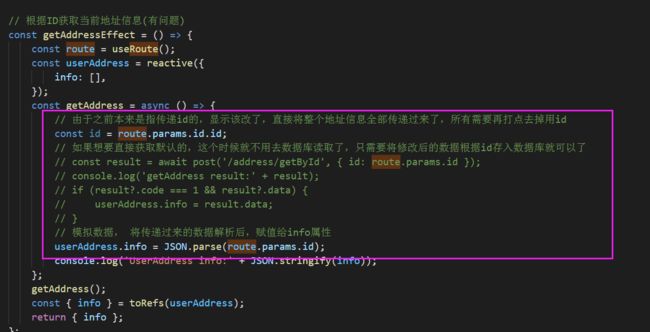
(2)根据传递过来的数据设置UpdateAddress.vue中默认显示值

(3)所有数据都是存放在info下,所以需要通过info打点调用,如下:


2、在你的另一个相似提问下已经做出了解答,可以查看下http://class.imooc.com/course/qadetail/322611
祝学习愉快~





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星