可以这么写结构吗,但是样式为啥不生效呢
// index.js
const app = getApp()
Page({
data:{
list: [{
'content': ['语文', '数学', '英语']
}, {
'content': ['语文', '物理', '英语']
},
{
'content': ['语文', '英语', '化学']
},
{
'content': ['体育', '数学', '英语']
},
{
'content': ['语文', '数学', '英语']
}]
}
})
/**index.wxss**/
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
<!--index.wxml-->
<block class="container" wx:for="{{list}}" wx:key="*this">
<view class="item">
星期{{index+1}} {{item['content']}}
</view>
</block>
13
收起
正在回答
1回答
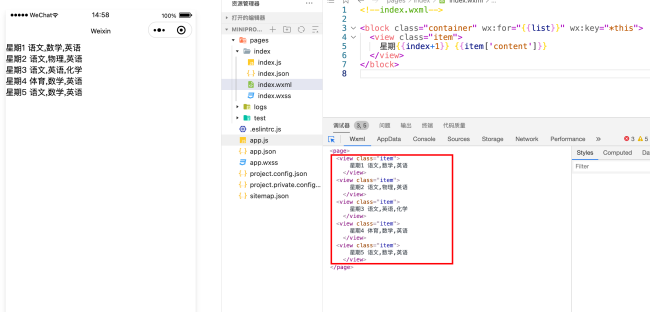
同学你好,因为block只是一个包装元素,并不会实际渲染到页面上,检查元素也可以发现,标签中并不存在block,所以样式不生效,如下:

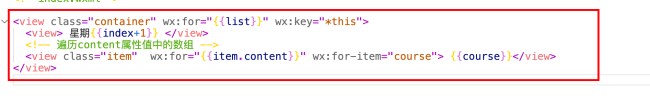
这里需要结合两层for循环遍历来实现效果,可以参考如下代码调整:

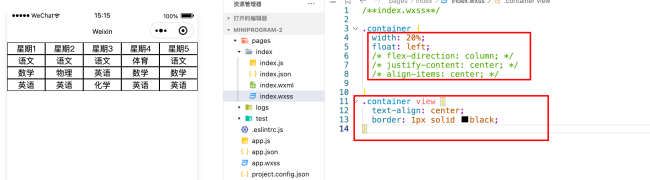
然后调整样式,如下:

祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星