1-11的疑惑,感觉对函数的理解很模糊
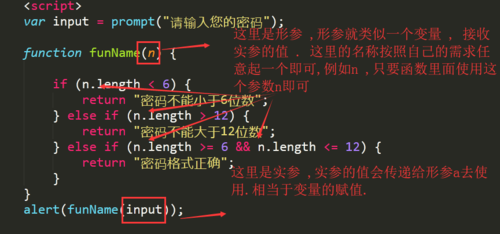
var input=prompt("请输入您的密码");
function funName(n){
if(n.length<6){
return "密码不能小于6位数";
}else if(n.length > 12){
return "密码不能大于12位数";
}else if(n.length>=6 && n.length<=12){
return "密码格式正确";
}
}
alert(funName(input));我看其他人的代码,都是把input作为参数,我把n设为参数也可以,这是为什么呢,对参数传值这块不太理解,希望老师能够解答
还有看到有位同学提交的代码是无参的,他的代码去掉函数还是可以照常执行,没有任何错误,那这道题对里的函数的应用有什么意义呢,单纯为了测试函数而设置的吗,还是说用了函数会对代码效率上有提高(针对这道题来说)
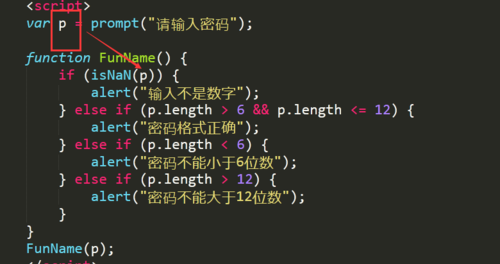
那位同学的代码
var p=prompt("请输入密码");
function FunName(){
if(isNaN(p)){
alert("输入不是数字");
}else if(p.length>6 && p.length<=12){
alert("密码格式正确");
}else if(p.length<6){
alert("密码不能小于6位数");
}else if(p.length>12){
alert("密码不能大于12位数");
}
}
FunName(p);0
收起
正在回答
2回答
你好同学 ,问题解答如下:

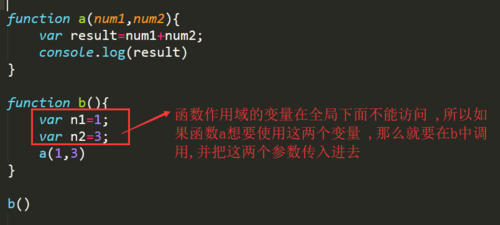
一般参数的传递是在不同的作用域上使用 . 例如如下:

而如下代码中 , p是一个全局变量 ,全局变量是可以在函数里面直接拿到的 , 所以这里传递的参数没有用到 :

代码是很灵活的 ,本阶段作业可以不传递参数 ,因为变量是全局的 ,可以直接在函数中使用 .如果同学想要练习使用参数 , 可以按照第一种写法练习 .
加油 , 祝学习愉快 ,望采纳.
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星