请问我的代码问题在哪里?
(1)为什么margin:auto不能使盒子垂直居中?
(2)图片的位置怎么调整最好?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;text-align:center;}
.container{margin:auto;
width:1000px;
height:800px;
}
.first{width:1000px;
height:500px;
background-color:#add8e6;
margin:auto;
}
.second{width:1000px;
height:300px;
background-color:#ffb6c1;
margin:auto;
}
img{margin:auto;
}
</style>
</head>
<body>
<div class="container">
<div class="first">
<img src="http://img1.sycdn.imooc.com/climg//58c0f808000129a303600215.jpg"/>
<img src="http://img1.sycdn.imooc.com/climg//58c0f819000198a703600214.jpg"/>
</div>
<div class="second">
<img src="http://img1.sycdn.imooc.com/climg//58c0f81d0001fe4402000060.jpg"/>
<img src="http://img1.sycdn.imooc.com/climg//58c0f8220001dfce02000060.jpg"/>
<img src="http://img1.sycdn.imooc.com/climg//58c0f8780001c74602000060.jpg"/>
</div>
</div>
</body>
</html>
正在回答
同学你好
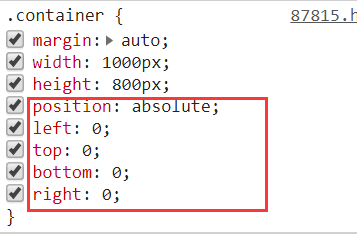
1、使用margin: auto;让整体居中的前提是需要给当前元素这是position定位,参考下图:

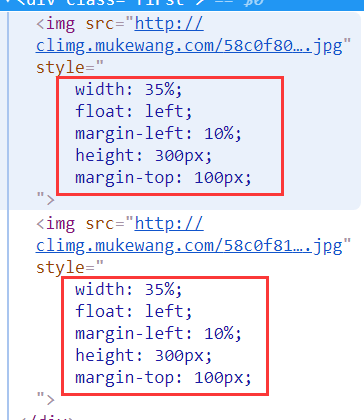
2、拿first区域为例,first区域的宽度是1000px,它里面有两个图片区域,图片区域相对于first容器设置为35%,所以first区域可以理解为100%,所以100-35*2 = 30%,然后左、中、右的间隙需要保持一致,就直接30/3 = 10,直接给两个图片设置margin-left:10%即可,图片的上下间隙也需要一致,所以给图片设置一个固定的高度,比如300px,而first区域的高度为500px,所以直接500-300=200,200/2=100,直接margin-top:100px,参考下图:

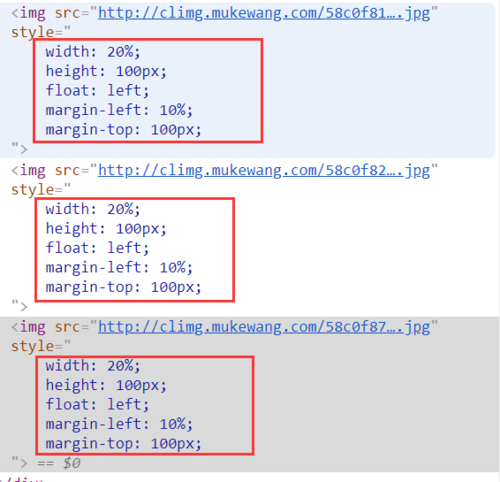
3、second区域跟first区域设置是一样的,先给图片设置宽高,在计算他们的间隙值,参考下图进行修改:

4、给所有图片设置float:left是为了清除图片自带的间隙问题。
自己测试一下, 祝学习愉快,望采纳
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星