正在回答 回答被采纳积分+1
对于前端开发工程师来说,这里介绍一种简单的打包成app的方法
1、下载并安装HBuilder软件
2、安装完上述软件,将能够成功运行的项目,放进HBuilder软件中,这个时候你的 项目前面的标识显示的是“W”,表示的是web端的项目。

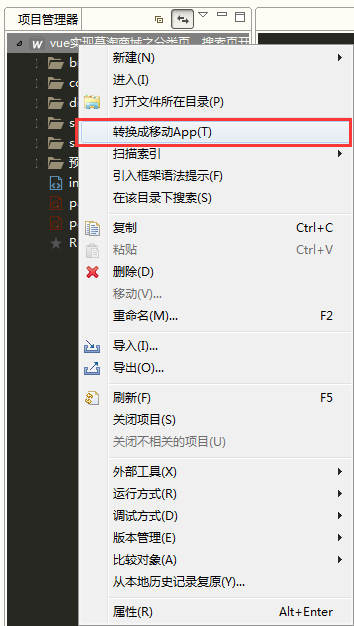
3、在HBuilder的左侧菜单栏,选中你的项目,点击右键,在弹出的菜单中选择“转换成移动App”,然后你的项目前面的标识就变成了‘A’,至此就已经转换成移动app了

变成这样:

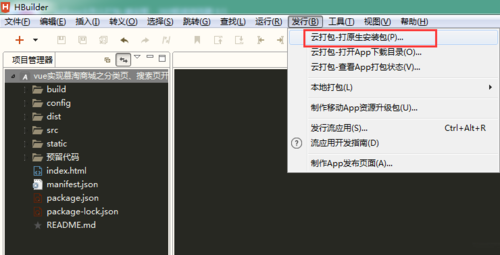
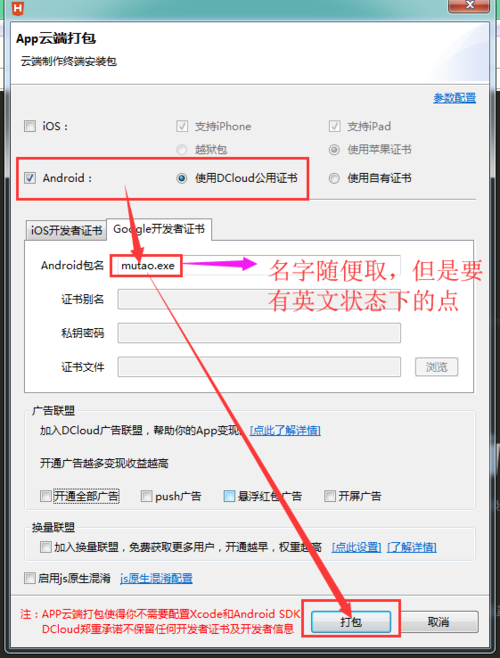
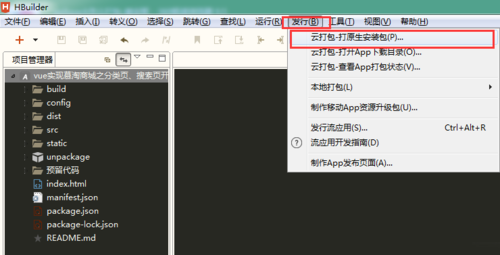
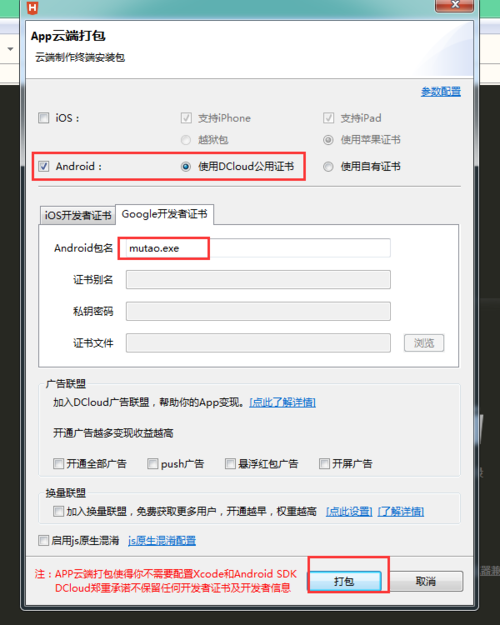
4、如果想打包成原生app,则可以在“发行”菜单中,选择“云打包-打原生安装包”生成原生app安装包




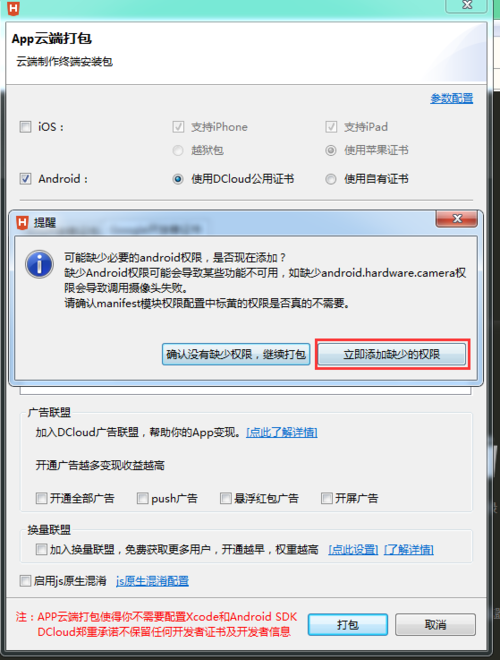
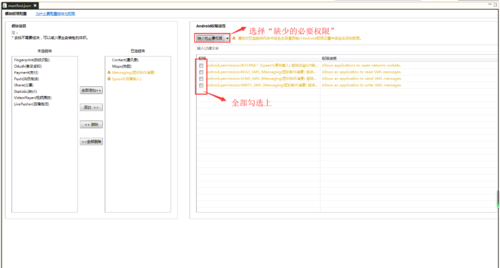
然后保存manifest.json文件,重新操作打包成原生安装包的操作


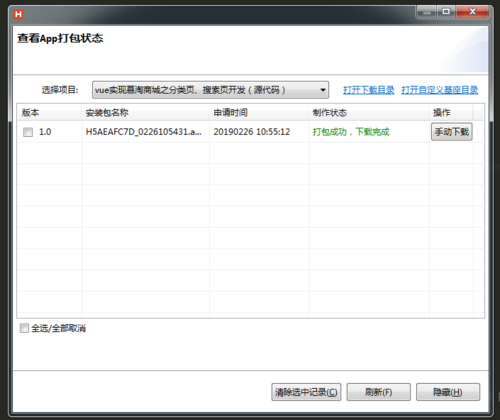
点击打包,等待打包完成。最后会弹出类似“查看打包进度”的弹窗,点击“查看打包进度”的按钮(或者是确定按钮),会弹出下列弹窗

等待打包完成,会出现“手动下载”的下载按钮,点击下载,即可将打包好的原生安卓app安装包下载下来,将安装包安装到手机上即可
但是,无论是从性能上还是稳定性上来说,前端打包生成的app都不是特别理想,因此,一般来说,是不需要前端开发将项目打包生成app的,app都是由专业的安卓开发工程师和ios开发工程师来完成的。
希望可以帮到你!
- 参与学习 人
- 提交作业 209 份
- 解答问题 3299 个
本路径是通过ES6基础知识、运用Zepto、Swiper、fullPag等移动端常用工具包、以及当下流行框架Vue,结合多个实战案例,还原真实开发场景,最终实现手机端购物商城网页开发。
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星