代码沾上来啦老师
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>城市医院预约平台</title> <link rel="stylesheet" href="css/layout.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/ui.css"> <script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script> </head> <body> <div id="top" class="top"> <div class="wrap"> <p class="call">010-114/116114电话预约</p> <p class="welcome"> 欢迎来到城市医院预约挂号统一平台 请 <a href="#">登录</a> <a href="#">注册</a> <a href="#">帮助中心</a> </p> </div> </div> <div id="header" class="header"> <div class="wrap clearfix"> <a href="#" class="logo"><img src="img/logo.png"/></a> <div class="search ui-search"> <div class="ui-search-selected">医院</div> <div class="ui-search-select-list"> <a href="#">科室</a> <a href="#">疾病</a> <a href="#">医院</a> </div> <input type="text" name="search-content" class="ui-search-input" placeholder="请输入搜索内容"/> <a href="#" class="ui-search-submit"> </a> </div> </div> </div> <div id="nav" class="nav"> <div class="wrap"> <div class="link menu"> 全部科室 <div class="menu-list ui-menu"> <div class="ui-menu-item"> <a href="#" class="ui-menu-item-department">内科</a> <a href="#" class="ui-menu-item-disease">高血压</a> <a href="#" class="ui-menu-item-disease">冠心病</a> <div class="ui-menu-item-detail"> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">内科</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">内科</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> </div> </div> <div class="ui-menu-item"> <a href="#" class="ui-menu-item-department">外科</a> <a href="#" class="ui-menu-item-disease">a疾病</a> <a href="#" class="ui-menu-item-disease">b疾病</a> <div class="ui-menu-item-detail"> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">a疾病</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">b疾病</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> </div> </div> <div class="ui-menu-item"> <a href="#" class="ui-menu-item-department">儿科</a> <a href="#" class="ui-menu-item-disease">c疾病</a> <a href="#" class="ui-menu-item-disease">d疾病</a> <div class="ui-menu-item-detail"> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">c疾病</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> <div class="ui-menu-item-detail-group"> <div class="ui-menu-item-detail-group-caption">d疾病</div> <div class="ui-menu-item-detail-group-list"> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">心脑血管科</a> <a href="#">神经内科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> <a href="#">内分泌科</a> <a href="#">血液科</a> </div> </div> </div> </div> </div> <a class="link">按医院挂号</a> <a class="link">按科室挂号</a> <a class="link">按疾病挂号</a> <a class="link">最新公告</a> <a class="link right">社会知名医院</a> </div> </div> </div> <div id="banner" class="banner"> <div class="banner-slider ui-slider"> <div class="ui-slider-wrap"> <a href="#" class="item"><img src="img/banner_1.jpg" alt="banner-1"></a> <a href="#" class="item"><img src="img/banner_2.jpg" alt="banner-1"></a> <a href="#" class="item"><img src="img/banner_3.jpg" alt="banner-1"></a> </div> <div class="ui-slider-arrow"> <a href="#" class="item left"> </a> <a href="#" class="item right"> </a> </div> <div class="ui-slider-process"> <a href="#" class="item item_focus"> </a> <a href="#" class="item"> </a> <a href="#" class="item"> </a> </div> </div> <div class="banner-search"> <div class="caption"><span class="text">快速预约</span></div> <div class="form"> <div class="line"><select name="area"><option>医院地区</option></select></div> <div class="line"><select name="level"><option>医院等级</option></select></div> <div class="line"><select name="name"><option>医院名称</option></select></div> <div class="line"><select name="department"><option>医院科室</option></select></div> </div> <div class="submit"> <input type="button" class="button" value="快速查询"> </div> </div> <div class="banner-help"> <div class="caption"><span class="text">帮助中心</span></div> <div class="list"> <a href="#" class="link">账号指南</a> <a href="#" class="link">预约指南</a> <a href="#" class="link">账号找回</a> <a href="#" class="link">常见问题</a> </div> </div> </div> <div id="content" class="content wrap clearfix"> <div class="content-tab"> <div class="caption"> <a href="#" class="item item_focus">医院</a> <a href="#" class="item">科室</a> </div> <div class="block"> <div class="item"> <div class="block-caption"> <a href="#" class="block-caption-item block-caption-item_focus">全部</a> <a href="#" class="block-caption-item">东城区</a> <a href="#" class="block-caption-item">西城区</a> <a href="#" class="block-caption-item">朝阳区</a> <a href="#" class="block-caption-item">丰台区</a> <a href="#" class="block-caption-item">石景山区</a> <a href="#" class="block-caption-item">海淀区</a> <a href="#" class="block-caption-item">门头沟区</a> <a href="#" class="block-caption-item">房山区</a> <a href="#" class="block-caption-item">其他</a> </div> <div class="block-content"> <div class="block-wrap"> <div class="block-list clearfix"> <div class="item"> <img src="img/hospital-1.jpg" alt="xx医院"/> <div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div> <div class="item-phone">电话:东院咨询台:010-69155564..</div> <div class="item-address">[东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div> </div> <div class="item"> <img src="img/hospital-1.jpg" alt="xx医院"/> <div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div> <div class="item-phone">电话:东院咨询台:010-69155564..</div> <div class="item-address">[东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div> </div> <div class="item"> <img src="img/hospital-1.jpg" alt="xx医院"/> <div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div> <div class="item-phone">电话:东院咨询台:010-69155564..</div> <div class="item-address">[东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div> </div> <div class="item"> <img src="img/hospital-1.jpg" alt="xx医院"/> <div class="item-name">北京协和医院<span class="item-level">【三级甲等】</span></div> <div class="item-phone">电话:东院咨询台:010-69155564..</div> <div class="item-address">[东院]北京市东城区帅府园一号 [西院]北京市西城区大木仓...</div> </div> </div> <div class="block-text-list clearfix"> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> <a href="#" class="item">首都儿科研究所附属儿童医院<span class="level">【三级甲等】</span></a> </div> <div class="block-more">更多医院</div> </div> <div class="block-wrap" style="display:none;"> 其他城区内容 </div> </div> </div> <div class="item" style="display:none;"> 科室内容 </div> </div> </div> <div class="content-news"> <div class="caption">最新公告<a href="#" class="more">|更多</a></div> <div class="list"> <a href="#" class="link">医院特需门诊暂停更新...</a> <a href="#" class="link">防护策略升级通知</a> <a href="#" class="link">医院特需门诊暂停更新...</a> <a href="#" class="link">防护策略升级通知</a> <a href="#" class="link">医院特需门诊暂停更新...</a> <a href="#" class="link">防护策略升级通知</a> </div> </div> <div class="content-close"> <div class="caption">停诊公告<a href="#" class="more">|更多</a></div> <div class="list"> <a href="#" class="link">首都医科大学附属北京安贞医院...</a> <a href="#" class="link">北京安贞医院妇科取消</a> <a href="#" class="link">首都医科大学附属北京安贞医院...</a> <a href="#" class="link">北京安贞医院妇科取消</a> <a href="#" class="link">首都医科大学附属北京安贞医院...</a> <a href="#" class="link">北京安贞医院妇科取消</a> </div> </div> </div> <div id="footer" class="footer"> Copyright © 2017慕课网版权所有 </div> <script type="text/javascript" src="js/ui.js"></script> </body> </html>
body{
margin:0;
padding:0;
}
.wrap{
width:1000px;
margin:0 auto;
position:relative;
}
.clearfix:after{
content:'';
display:block;
/* height:0; */
/* line-height:0; */
clear:both;
/* zoom:1; */
}
.top{
height:30px;
background:#f5f5f5;
}
.header{
height:92px;
}
.nav{
height:36px;
background:#60bff2;
}
.banner{
width:802px;
height:414px;
margin:0 auto;
padding:9px 0 0 198px;
}
.banner-slider{
float:left;
width:544px;
height:414px;
background:#8edff3;
}
.banner-search{
float:right;
width:250px;
height:255px;
background:#eee;
}
.banner-help{
float:right;
width:250px;
height:146px;
background:#ccc;
margin-top:12px;
}
.content{
padding:10px 0 38px 0;
}
.content-tab{
float:left;
width:742px;
height:490px;
background:#eee;
}
.content-news,
.content-close{
float:right;
width:248px;
height:236px;
border:1px solid #ccc;
}
.content-close{
margin-top:12px;
border-color:red;
}
.footer{
height:70px;
padding:25px 0;
background:#eceef2;
}p{
margin:0;
padding:0;
display:inline-block;
}
a{
text-decoration:none;
}
select,input{
border:none;
outline: none;
}
/* #top模块内样式 */
.top{
line-height:30px;
font-size:13px;
color:#868686;
}
.top .call{
float:left;
padding-left:20px;
background:url(../img/icon-call.png) no-repeat left center;
}
.top .welcome{
float:right;
}
.top a{
color:#2da5e1;
}
/* #header模块内样式 */
.header .logo{
display:inline-block;
width:402px;
height:74px;
padding:9px 0;
}
.header .logo img{
width:100%;
height:100%;
}
.header .search{
position:absolute;
width:326px;
height:38px;
/* background-color:orange; */
right:0;
top:29px;
}
/* #nav模块内样式 */
.nav .link{
display:inline-block;
float:left;
padding-left:30px;
line-height:36px;
color:#fff;
font-size:16px;
text-align:center;
}
.nav a:hover{
color:#d7f3ff;
}
.nav .menu{
width:130px;
padding-right:30px;
background-color:#1fa4f0;
position:relative;
}
.nav .menu .menu-list{
position:absolute;
width:100%;
height:423px;
background-color:#1fa4f0;
top:36px;
left:0;
}
/* #banner 模块内样式 */
.banner .banner-search{
background-color: #fafafa;
}
.banner-help .caption,
.banner-search .caption{
height:22px;
padding:15px 0 15px 0;
text-align: center;
}
.banner-help .caption .text,
.banner-search .caption .text{
display:inline-block;
height:22px;
line-height:22px;
color:#fec009;
padding-left:28px;
font-size:16px;
background:url(../img/icon-help.png) no-repeat 0 0;
}
.banner-search .form{
height:150px;
}
.banner-search .form .line{
padding-bottom:9px;
text-align:center;
}
.banner-search .form .line select{
width:170px;
font-size:12px;
height:26px;
line-height:26px;
border:1px solid #dcdddd;
padding:2px 0;
color:#666;
}
.banner-search .submit{
height:32px;
text-align:center;
}
.banner-search .submit .button{
width:108px;
height:33px;
background-color: #fecd09;
font-size:14px;
color:#fff;
border-radius:3px;
}
.banner-help{
background-color:#fafafa;
}
.banner-help .caption .text{
color:#00b3ea;
background-position:0 -23px;
}
.banner-help .link{
color:#00B3EA;
display:inline-block;
width:86px;
height:26px;
line-height:26px;
font-size:14px;
text-align:center;
padding:0 0 8px 26px;
}
/* #content 模块内样式 */
.content-close,
.content-news{
background-color:#fff;
border:1px solid #f4f6fa;
}
.content-close .caption,
.content-news .caption{
height:38px;
line-height:38px;
text-indent:20px;
background-color:#f4f6fa;
color:#fec009;
font-size:15px;
}
.content-close .more,
.content-news .more{
float:right;
padding-right:22px;
font-size:12px;
color:#868686;
}
.content-close .list,
.content-news .list{
padding:15px 20px 13px 35px;
line-height:29px;
font-size:12px;
background:url(../img/list-yellow.jpg) no-repeat 17px 20px;
}
.content-close .list .link,
.content-news .list .link{
display:block;
color:#969696;
}
.content-close .caption{
color:#4ab4ed;
}
.content-close .list{
background-image:url(../img/list-blue.jpg);
}
.content-tab{
background:none;
}
.content-tab .caption{
height:34px;
line-height:34px;
background-color:#f5f6fa;
}
.content-tab .caption .item{
display:block;
width:112px;
height:34px;
text-align:center;
float:left;
color:#00b3ea;
}
.content-tab .caption .item_focus{
color:#fff;
background-color:#60bff2;
}
.content-tab .block{
border:1px solid #f4f6fa;
height:452px;
}
.content-tab .block-caption{
height:26px;
line-height:26px;
padding:8px;
border-bottom:1px solid #f4f6fa;
}
.content-tab .block-caption-item{
display:inline-block;
padding:0 10px 0 10px;
font-size:12px;
color:#4c4948;
}
.content-tab .block-caption-item_focus{
color:#fff;
background-color:#60bff2;
}
.content-tab .block-content{
padding:16px 12px;
}
.content-tab .block-content .block-more{
display:block;
line-height:55px;
text-align: center;
color:#5084c4;
font-size:14px;
}
/* 医院列表-容器 */
.content-tab .block-content .block-list{
}
.content-tab .block-content .block-list .item{
float:left;
width:216px;
height:102px;
padding:0 20px 10px 120px;
font-size:12px;
position:relative;
}
.content-tab .block-content .block-list .item img{
position:absolute;
width:110px;
height:98px;
left:0;
top:0;
}
.content-tab .block-content .block-list .item-name{
color:#036eb7;
font-size:14px;
line-height:21px;
padding-top:13px;
}
.content-tab .block-content .block-list .item-level{
float:right;
font-size:12px;
color:#979797;
}
.content-tab .block-content .block-list .item-phone,
.content-tab .block-content .block-list .item-address{
line-height:18px;
padding-bottom:4px;
color:#666;
}
/* 文案列表-容器 */
.content-tab .block-content .block-text-list{}
.content-tab .block-content .block-text-list .item{
diaplay:block;
width:351px;
height:27px;
font-size:14px;
color:#666;
padding-top:8px;
float:left;
border-bottom:1px dashed #dcdddd;
}
.content-tab .block-content .block-text-list .item:nth-child(2n){
margin-left:13px;
}
/* footer */
.footer{
line-height:70px;
text-align:center;
font-size:12px;
color:#666;
}.ui-search{
background:url(../img/ui-search.jpg) center no-repeat;
font-size:14px;
color:#fff;
position:relative;
}
.ui-search-selected{
width:70px;
height:38px;
line-height:38px;
position:absolute;
left:0;
top:0;
text-indent:14px;
}
.ui-search-select-list{
display: none;
position:absolute;
width:67px;
line-height:24px;
background-color:#fff;
box-shadow:3px 3px 5px rgba(0,0,0,0.2);
left:2px;
top:36px;
z-index:2;
}
.ui-search-select-list a{
display:block;
color:#a5a2a2;
text-align:center;
}
.ui-search-select-list a:hover{
background-color:#ebeef5;
}
.ui-search-input{
position:absolute;
width:208px;
height:26px;
top:5px;
left:73px;
line-height:26px;
font-size:13px;
color:#a5a2a2;
}
.ui-search-submit{
position:absolute;
width:40px;
height:36px;
top:1px;
right:0;
display:block;
}
/* ui-menu 分类菜单 */
.ui-menu{}
.ui-menu-item{
height:22px;
line-height:22px;
padding:8px 5px 9px 6px;
margin-left:2px;
}
.ui-menu-item:hover{
background-color: #fff;
}
.ui-menu-item-department{
float:left;
height:22px;
line-height:22px;
position:relative;
padding-left:30px;
font-size:14px;
color:#fff;
}
.ui-menu-item-department:before{
content:' ';
display:block;
width:22px;
height:21px;
position:absolute;
left:0;
top:1px;
background:url(../img/icon-menu.jpg) no-repeat -22px 0;
}
.ui-menu-item:nth-child(2) .ui-menu-item-department:before{
background-position-y: -44px;
}
.ui-menu-item:nth-child(3) .ui-menu-item-department:before{
background-position-y: -66px;
}
.ui-menu-item-disease{
font-size:12px;
float:right;
padding-left:5px;
color:#D7F3FF;
}
.ui-menu-item:hover .ui-menu-item-department:before{
background-position-x: 0;
}
.ui-menu-item:hover .ui-menu-item-department{
color:#333;
}
.ui-menu-item:hover .ui-menu-item-disease{
color:#868686;
}
.ui-menu-item:hover .ui-menu-item-detail{
display:block;
}
.ui-menu-item-detail{
display:none;
position:absolute;
width:500px;
height:393px;
padding:20px 10px 10px 29px;
background:#fff url(../img/bg-menu.jpg) center no-repeat;
top:0;
left:190px;
box-shadow:5px 5px 2px rgba(0,0,0,0.1);
}
.ui-menu-item-detail-group{
padding-bottom:20px;
text-align: left;
}
.ui-menu-item-detail-group-caption{
width:100%;
display:block;
height:34px;
line-height:34px;
color:#666;
font-size:16px;
font-weight:bold;
}
.ui-menu-item-detail-group-list{
line-height:23px;
}
.ui-menu-item-detail-group-list a{
display:inline-block;
color:#868686;
margin-right:8px;
font-size:12px;
padding-bottom:5px;
}
.ui-menu-item-detail-group-list a:after{
content:' |';
padding-left:8px;
color:#eee;
}
/* 回到顶部 */
.ui-backTop{
display:none;
position:fixed;
right:2px;
bottom:2px;
z-index:9;
width:40px;
height:40px;
color:#fff;
background:rgba(102,102,102,0.9) url(../img/icon-go-up.png) no-repeat center;
}
.ui-backTop:hover{
background-image:none;
}
.ui-backTop:hover:after{
content:'回到顶部';
display:block;
line-height:20px;
text-align:center;
}
/* ui-slide 幻灯片组件 */
.ui-slider{
width:544px;
height:414px;
position:relative;
overflow:hidden;
}
.ui-slider-wrap{
width:99999px;
height:414px;
position:absolute;
left:0;
right:0;
transition: all .5s;
left:-544px;
}
.ui-slider-wrap .item{
width:544px;
height:414px;
float:left;
display:block;
}
.ui-slider-arrow{
width:544px;
height:40px;
position:absolute;
top:50%;
margin-top:-20px;
}
.ui-slider-arrow .item{
position:absolute;
display:block;
width:40px;
height:40px;
top:0;
background:url(../img/ui-slider-arrow.png) no-repeat;
}
.ui-slider-arrow .left{
left:0;
}
.ui-slider-arrow .right{
right:0;
background-position-x: -40px;
}
.ui-slider-process{
width:544px;
height:12px;
position:absolute;
left:0;
bottom:20px;
text-align:center;
}
.ui-slider-process .item{
display:inline-block;
width:16px;
height:16px;
background:url(../img/ui-slider-process.png) no-repeat;
}
.ui-slider-process .item:hover,
.ui-slider-process .item_focus{
background-position:-23px 0;
}0
收起
正在回答
1回答
同学你好。
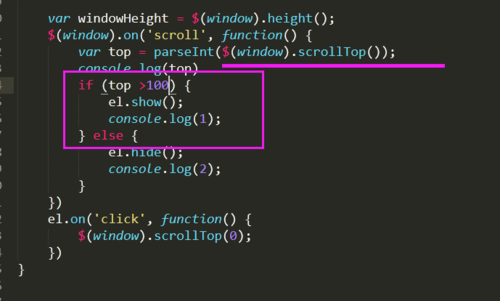
返回顶部的效果不出现的原因是:
浏览器视口的高度大于滚动的高度,所以进入不了if语句的判断,可以给浏览器视口高度一个固定值,当滚动超过这个固定值的时候, 就让底部出现,参考下图:

当打开控制台顶部能够出现的原因是:滚动的高度大于浏览器视口的高度,所以它就会出现。
火狐浏览器出现这个提示是没有任何问题的,他只是一个提示消息而已。如下:

自己试一试哦,如果帮助到了你,欢迎采纳。
祝学习愉快!
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星