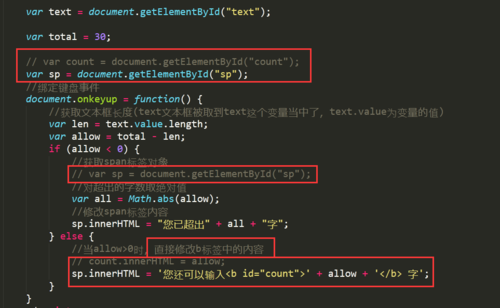
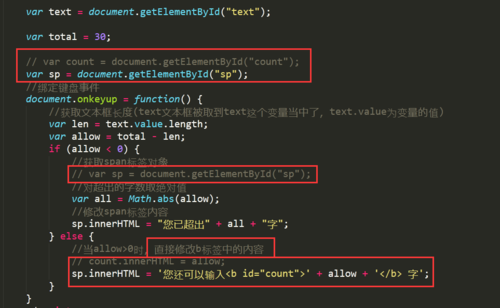
请老师帮忙看一下正确吗?还存在什么问题?
另:len=text.value.length这个是参照视频中老师写出来的,此处为什么一定要加value 还是没懂,text.length这样写不行吗?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>输入文本</title>
</head>
<body>
<p>字数限制在30字内,<span id="sp">您还可以输入<b id="count">30</b> 字</span></p>
<textarea cols="50" rows="7" id="text"></textarea>
<script type="text/javascript">
//获取文本框
var text=document.getElementById("text");
var total=30;
var count=document.getElementById("count");
//绑定键盘事件
document.onkeyup=function(){
//获取文本框长度(text文本框被取到text这个变量当中了,text.value为变量的值)
var len=text.value.length;
var allow=total-len;
if(allow<0){
//获取span标签对象
var sp=document.getElementById("sp");
//对超出的字数取绝对值
var all=Math.abs(allow);
//修改span标签内容
sp.innerHTML="您已超出"+all+"字";
}else{
//当allow>0时,直接修改b标签中的内容
count.innerHTML=allow;
}
}
</script>
</body>
</html>
正在回答
同学你好
text获取的是输入框, text.value是获取到输入框的输入内容。
这里由于超出的时候,改变了html结构,超出之后,就没有b这个标签了,所以当超出之后,再删除输入的内容导致allow大于0的时候,无法对b标签赋值,建议:可以直接赋值给span标签。例:

如果帮助到了你, 欢迎采纳
祝学习愉快~~~~~~
相似问题
登录后可查看更多问答,登录/注册
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星