老师,预约挂号那里不会做。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sa</title>
<link rel="stylesheet" type="text/css" href="css/layout.css">
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<div class="top" id="top">
<div class="wrap" id="wrap">
<p class="call">010-114/116114电话预约</p>
<p class="welcome">欢迎来到城市预约挂号统一平台
<a href="#">请</a> <a href="#">登录 </a><a href="#">注册</a>
<a href="#">帮助中心</a></p>
</div>
</div>
<div class="header" id="header">
<div class="wrap" id="wrap">
<a href="#" class="logo"><img src="图片素材/logo.png"></a>
<div class="search"></div>
</div>
</div>
<div class="nav" id="nav">
<div class="wrap" id="wrap">
<a href="#">首页</a>
<a href="#">按医院挂号</a>
<a href="#">按科室挂号</a>
<a href="#">按疾病挂号</a>
<a href="#">最新公告</a>
<a href="#" class="right">社会知名医院</a>
</div>
</div>
<div class="banner" id="banner">
<h3>北京协和医院</h3><span class="orange">关注医院</span>
<span class="blue">等级:</span><span class="xiaozi">三级甲等</span>
<span class="blue">区域:</span><span class="xiaozi">东城区</span> <span class="blue">分类:</span><span class="xiaozi">中国医科所属医院</span>
<hr>
<img src="图片素材/hospital-1.jpg" class="yiyuanimg">
<img src="图片素材/icon-web.png" class="ditu">
<div class="wenzi">
[东院]北京市东城区帅园府一号 [西园]北京市西城区大木仓胡同41号
<br>
<div class="huanhang">https:/www.pumch.cn/</div>
<div class="huanhang">东院咨询台:010-69155564;西园咨询台:010-69158010</div>
<div class="huanhang">东院:106,108,110,111,116,684,685路到东单路北;41,104块,814到东单路<br> 口南;1,52,782,802到东单路口西;20,25,37,39到东单路口东<br> ;103,104,420,803到新东安市场;地铁1、5号线到东单。西院:68到比才胡同东<br> 口;更多乘车路线详见须知</div>
</div>
<img src="图片素材/map-1.png" class="yiyuanditu">
</div>
<div class="menu" id="menu">
<a href="#" class="active">预约挂号</a>
<a href="#" class="guahao">医院介绍</a>
<a href="#" class="guahao">预约须知</a>
<a href="#" class="guahao">停诊信息</a>
<a href="#" class="guahao">查询取消</a>
</div>
<div class="kaifang" id="kaifang">
</div>
<div class="yejiao" id="yejiao">
<span>Copyright @ 2017慕课网版权所有</span>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
margin:0 auto;
position: relative;
}
.top{
height: 30px;
width: 100%;
background-color: #f5f5f5;
}
.header{
height: 92px;
}
.nav{
height: 36px;
background-color: #60bff2;
width: 100%;
margin-bottom: 60px;
}
.banner{
height: 300px;
width: 950px;
margin:0 auto;
background-color: #F7F7F7;
margin-bottom: 60px;
padding: 15px 25px 15px 25px;
position: relative;
}
.menu{
height: 40px;
width: 1000px;
margin:0 auto;
border-bottom: 2px solid #60bff2;
margin-bottom: 40px;
position: relative;
}
.kaifang{
width: 1000px;
margin:0 auto;
background-color: gray;
margin-bottom: 100px;
height: 480px;
}
.yejiao{
width: 100%;
height: 90px;
background-color: #eceef2;
text-align: center;
}
.yejiao span{
line-height: 90px;
color: #acacac;
}
.header .logo img{
width: 402px;
height: 74px;
padding: 9px 0;
display: inline-block;
}
.header .search{
width: 326px;
height: 38px;
position: absolute;
right: 0;
top: 29px;
background-color: orange;
}
.nav .right{
float: right;
}
.nav a{
line-height: 36px;
color: white;
padding-left: 40px;
}
.nav a:hover{
color: #d7f3ff;
}
p{
margin: 0;
padding: 0;
display: inline-block;
}
a{
text-decoration: none;
}
.top{
line-height: 30px;
font-size: 13px;
color: #868686;
}
.top .call{
float: left;
padding-left: 20px;
background: url('../图片素材/icon-call.png') no-repeat center left;
}
.top a{
color: #2da5e1;
padding-left: 10px;
}
.top .welcome{
float: right;
}
h3{
display: inline-block;
}
.orange{
color: orange;
margin-left: 15px;
font-size: 13px;
}
.blue{
color: blue;
font-size: 13px;
}
.xiaozi{
font-size: 13px;
}
hr{
margin-top: 25px;
margin-bottom: 10px;
}
.ditu{
margin-right: 20px;
margin-left: 27px;
position: absolute;
top: 90px;
float: left;
}
.yiyuanimg{
float: left;
}
.yiyuanditu{
float: right;
width: 200px;
height: 170px;
}
.wenzi{
font-size: 12px;
color: gray;
position: absolute;
top: 85px;
left: 275px;
}
.huanhang{
margin-top: 12px;
}
.menu a{
position: relative;
left: 20px;
display: inline-block;
width: 100px;
height: 40px;
color: blue;
}
.active{
background-color: #60bff2;
}
.menu a:hover{
color: white;
}
正在回答
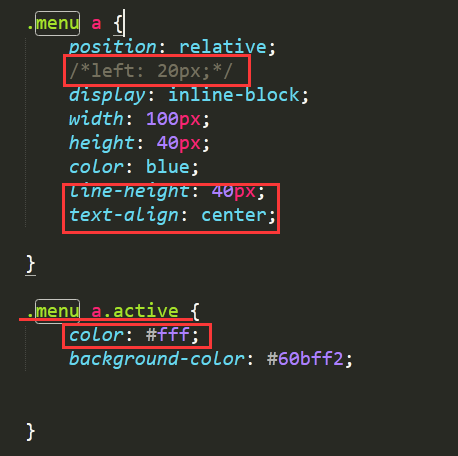
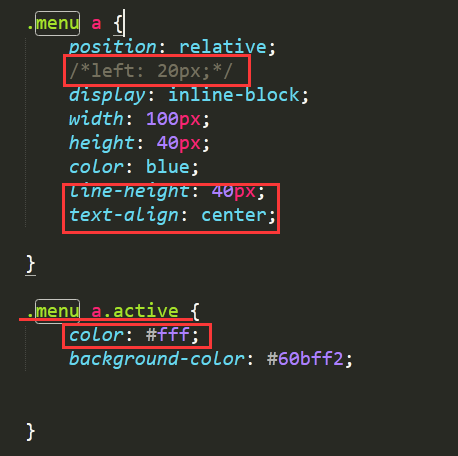
同学你好,请问同学这里是想问预约挂号那里的样式怎么实现吗? 如果是指这里的话, 那么
选项卡水平垂直方向居中。 行高与高度设置相等, 文本text-align设置水平居中。
选项卡这里删除left:20px与左边对齐,
默认第一个选项卡的字体颜色位白色,使用.menu a.active增加css选择器的权重,实现字体颜色的覆盖

若同学不是指的这里的话,可以详细的描述下,指的是哪里,如果是功能不会做的话,可以将你的脚本文件一起粘贴过来,老师会继续为你解答哦
如果帮助到了你, 欢迎采纳
祝学习愉快~~~
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星