麻烦老师解决一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>作业</title>
<style type="text/css">
*{margin:0;padding:0;list-style:none;text-decoration: none;}
.header{width:100%;height:100px;
background-color:black;
}
.logo{float: left;}
.nav{float:right;
}
li{float:left;
margin-left:50px;
margin-right:30px;
color:white;
line-height:100px;
}
.main{width:100%;height:80%;}
.content1{width:50%;height:210px;
float: left;
border:1px solid red;
}
.content2{width:50%;height:210px;
float: right;
border:1px solid green;
}
</style>
</head>
<body>
<div class="header">
<div class="logo"><img src="http://img1.sycdn.imooc.com/climg//58c0d2d900016ce303000100.png"></div>
<div class="nav">
<ul>
<li>课程</li>
<li>职业路径</li>
<li>实战</li>
<li>猿问</li>
<li>手记</li>
</ul>
</div>
</div>
<div class="main">
<div class="content1">
<h3>课程推荐</h3>
<table>
<tr>
<td>职业路径 html5与css3实现动态网页</td>
</tr>
<tr>
<td>职业路径 零基础入门与android</td>
</tr>
<tr>
<td>职业路径 ios基础语法与常用控件</td>
</tr>
<tr>
<td>职业路径 php入门开发</td>
</tr>
<tr>
<td>职业路径 JAVA入门开发</td>
</tr>
</table>
</div>
<div class="content2">
<h3>相关课程</h3>
<table>
<tr>
<td>HTML CSS JavaScript</td>
</tr>
<tr>
<td>HTML5 CSS3 Jquery</td>
</tr>
<tr>
<td>移动端基础 移动端开发</td>
</tr>
</table>
</div>
</div>
<div class="footer"></div>
</body>
</html>
为什么给content1和content2左右浮动后,出现这种情况,麻烦老师解答。谢谢!
0
收起
正在回答
1回答
同学你好
由于图片自身的边距,导致高度超出。 例:

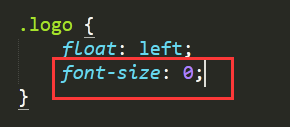
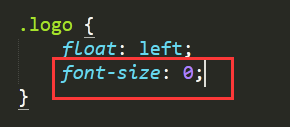
建议修改: 设置fong-size:0; 消除图片的边距带来的影响

盒子在页面中是占据的宽度 = width + padding + boder + margin, 这里需要考虑到1px边框带来的影响,建议: 调整盒子的宽度, 使内容能够在一行显示。例:

如果帮助到了你, 欢迎采纳
祝学习愉快~~~
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星