请问如果布局方式改变一下呢
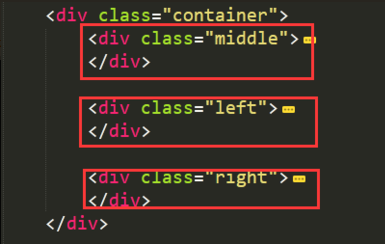
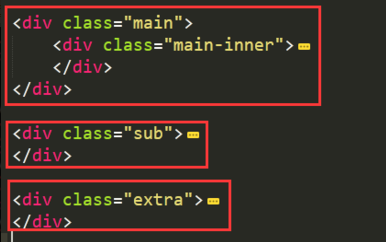
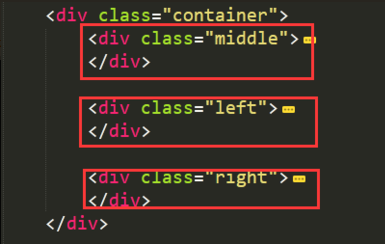
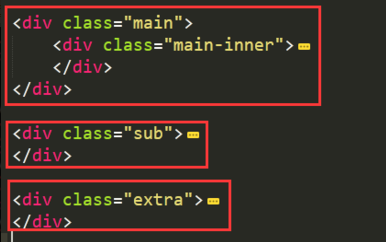
将圣杯布局里的左右不分放在container外面,双飞翼布局的左右放在main里面,这会导致什么问题的布局呢,试了一下,有的元素会移动到找不到位置啊貌似,老师能不能详细解释一下啊
0
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2019-04-03 16:27:55
同学你好,这里可以这样理解
圣杯布局和双飞翼布局解决的问题是一样的, 就是两边宽度度定, 中间栏宽度自适应的三栏布局。这种经典的布局,它的的布局方式是固定的,建议同学可以回顾老师的视频,多练习几遍, 加深自己的理解哦
圣杯布局 需要将middle部分首先放在container中,然后是left 和right

双飞翼布局需要将main放在最前面, 其次是left right部分

这两种布局方式原理差不多, 就是三栏全部float浮动,但是左右两栏加上负margin让其与中间的div并排,以形成三栏布局。
圣杯布局主要通过设置.container的左右内边距, 给左右侧内容留位置, 双飞翼布局通过设置.main下子元素左右外边距给两侧内容留位置, 所以这两种方式如果改变了布局方式, 元素的位置就会发生改变
如果帮助到了你, 欢迎采纳
祝学习愉快~~~
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星