正在回答
3回答
同学你好!
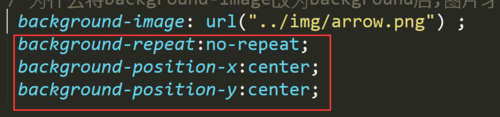
出现这样的原因是因为background-image: url();和background: url();对图片设置不重复,居中的方式不同,只写background-image是可以显示的


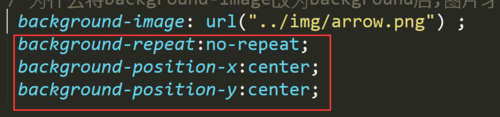
使用background-image应该通过以下方式来设置不重复以及居中

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
暗淡冬天
2019-06-04 16:25:02
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>轮播图</title> <link rel="stylesheet" type="text/css" href="css/rotation.css"> </head> <body> <div class="main"> <!-- 图片轮播 --> <div class="banner"> <a href=""> <div class="banner-slide slide1 slide-active"></div> </a> <a href=""> <div class="banner-slide slide2"></div> </a> <a href=""> <div class="banner-slide slide3"></div> </a> </div> <!-- 上一张、下一张轮播按钮 --> <a href="javascript:void(0)" class="button prev"></a> <a href="javascript:void(0)" class="button next"></a> </div> </body> </html>
*{
margin: 0px;
padding: 0px;
}
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
body{
font-family: "微软雅黑";
color: #14191e;
}
.main{
width: 1200px;
height: 460px;
margin: 30px auto;
position: relative;
overflow: hidden;
}
.banner{
width: 1200px;
height: 460px;
position: relative;
}
.banner-slide{
width: 1200px;
height: 460px;
position: absolute;
background-repeat: no-repeat;
display: none;
}
.slide-active{
display: block;
}
.slide1{
background-image: url("../img/bg1.jpg");
}
.slide2{
background-image: url("../img/bg2.jpg");
}
.slide3{
background-image: url("../img/bg3.jpg");
}
.button{
width: 40px;
height: 80px;
left: 244px;
top: 50%;
margin-top: -40px;
position: absolute;
/*为什么将background-image改为background后,图片才能显示?*/
background-image: url("../img/arrow.png") no-repeat center center;
background-color: rgba(128,128,128,0.3);
}
.button:hover{
background-color: rgba(128,128,128,1.0);
}
.prev{
transform: rotate(180deg);
}
.next{
left: auto;
right: 0;
}
使用background-image: url();不能显示图片,但为什么改为background: url();后图片就能正常显示了?
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星