请问一下为什么index等于0就是第一张图,等于1就是第二张图,怎么联系起来的,不太理解
请问一下为什么index等于0就是第一张图,等于1就是第二张图,怎么联系起来的,不太理解
正在回答
同学你好!
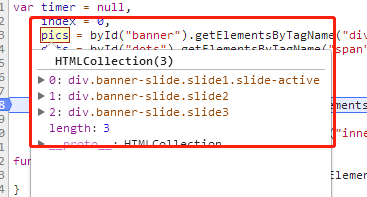
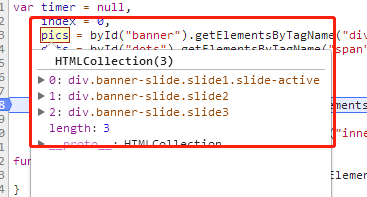
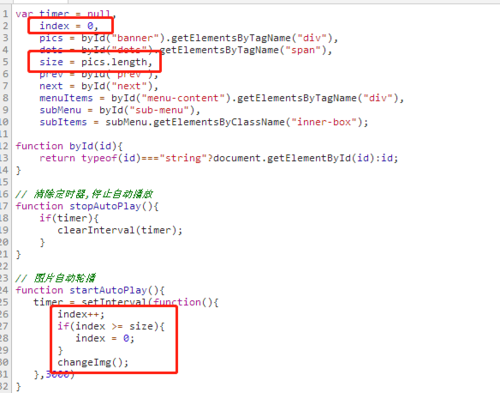
首先来看一下pics中的内容,可以看到pics的内容为id="banner"的div下的div的一个数组(也就是包含背景图片的div)

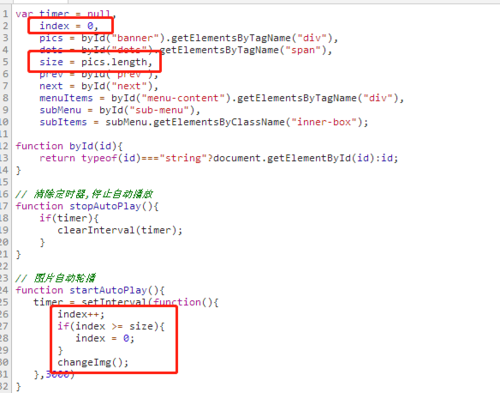
在来看index的值,在最开始设置了index=0;size为pics的长度,在定时其中对index的值进行了变化和限制。并在定时器中调用了 changeImg();

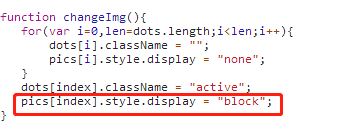
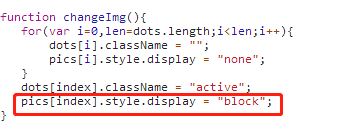
再来看一下 changeImg();之前说过pics相当一个数组,所以pics[index],当index为0,其实相当于第一个元素,也就是第一个包含背景图的图片;所以index=0表示第一张,1表示第二张

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
同学你好,在html中添加<script src="js/script.js"></script>这句代码引入js文件。
pics = byId("banner").getElementsByTagName("div");这句代码是获取id为banner的div。设置index就是一个索引,用来表示第几张图片的,0就表示第一张,依次论推,当index>pics.length,即图片的张数后,将其重新赋值为0。 pics[index].style.display = "block";表示将index索引值的banne显示为块级元素,而其他的banner样式为none不显示,这样就完成了图片的切换。

如果我的回答解决了你的疑惑,请采纳。祝:学习愉快~
pics = byId("banner").getElementsByTagName("div")
//根据index索引找到当前的div,将其显示出来
pics[index].style.display = "block";
就是这里,不懂js怎么和html联系起来的
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星