请老师帮助
shopCategoryList
.map(function(item, index) {
html += '<a href="#" class="button" data-category-id='
+ item.shopCategoryId
+ '>'
+ item.shopCategoryName
+ '</a>';
});
if (parentId) {// 如果传递过来的是一个父类下的子类
shopCategoryId = e.target.dataset.categoryId;
// 若之前已选定了别的category,则移除其选定效果,改成选定新的
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
shopCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店列表</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/frontend/shoplist.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left" external
href="index" data-transition='slide-out'> <span
class="icon icon-left"></span> 返回
</a>
<h1 class="title">商店列表</h1>
</header>
<div class="bar bar-header-secondary">
<div class="searchbar">
<a class="searchbar-cancel">取消</a>
<!-- 搜索栏 -->
<div class="search-input">
<label class="icon icon-search" for="search"></label> <input
type="search" id='search' placeholder='输入关键字...' />
</div>
</div>
</div>
<nav class="bar bar-tab">
<a class="tab-item" href="/o2o/frontend/index" external> <span
class="icon icon-home"></span> <span class="tab-label">首页</span>
</a> <a class="tab-item" href="#" id="me"> <span
class="icon icon-me"></span> <span class="tab-label">我</span>
</a>
</nav>
<div class="content infinite-scroll infinite-scroll-bottom"
data-distance="100">
<!-- 类别列表展示区 -->
<div class="shoplist-button-div" id="shoplist-search-div">
<!-- <a href="#" class="button">所有货物</a>
<a href="#" class="button">吃的</a>
<a href="#" class="button">喝的</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a> -->
</div>
<div class="select-wrap">
<!-- 区域列表展示区 -->
<select class="select" id="area-search"></select>
</div>
<!-- 店铺列表在此添加 -->
<div class="list-div shop-list">
<!-- <div class="card">
<div class="card-header">传统火锅店</div>
<div class="card-content">
<div class="list-block media-list">
<ul>
<li class="item-content">
<div class="item-media">
<img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44">
</div>
<div class="item-inner">
<div class="item-subtitle"></div>
</div>
</li>
</ul>
</div>
</div>
<div class="card-footer">
<span>2015/01/15</span>
<span>5 评论</span>
</div>
</div> -->
</div>
<div class="infinite-scroll-preloader">
<div class="preloader"></div>
</div>
</div>
</div>
</div>
<!--侧边栏 -->
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-right-demo">
<div class="content-block">
<p>
<a href="/o2o/local/accountbind?usertype=1" class="close-panel">绑定帐号</a>
</p>
<p>
<a href="/o2o/local/changepsw?usertype=1" class="close-panel">修改密码</a>
</p>
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a>
</p>
<!-- TODO 积分-->
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">兑换记录</a>
</p>
<p>
<a href="#" usertype="1" class="close-panel" id="log-out">登出系统</a>
</p>
<!-- Click on link with "close-panel" class will close panel -->
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/common/common.js'
charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/frontend/shoplist.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/local/login.js'
charset='utf-8'></script>
</body>
</html>
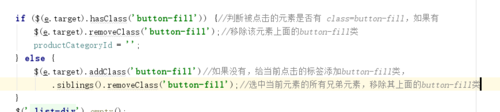
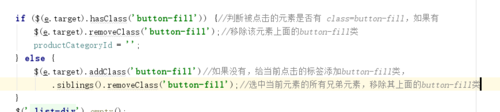
'button-fill' 我没有找到个class标签在哪 请求助 搞不懂
// 若之前已选定了别的category,则移除其选定效果,改成选定新的
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
shopCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
尤其这两段是什么妖魔鬼怪啊
正在回答
同学你好!
老师在这段代码上添加了详细的注释,同学可以看一下(这里其实就是在实现选中类别时样式的变化)

为什么一直都是添加移除button-fill类呢,原因是因为这是我们所引入的前端框架中的,在框架中给button-fill设置了css,这样我们就可以直接引用框架中的样式,不需要自定义了


如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
- 参与学习 人
- 提交作业 323 份
- 解答问题 8263 个
本阶段将带你学习主流框架SSM,以及SpringBoot ,打通成为Java工程师的最后一公里!
了解课程






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星