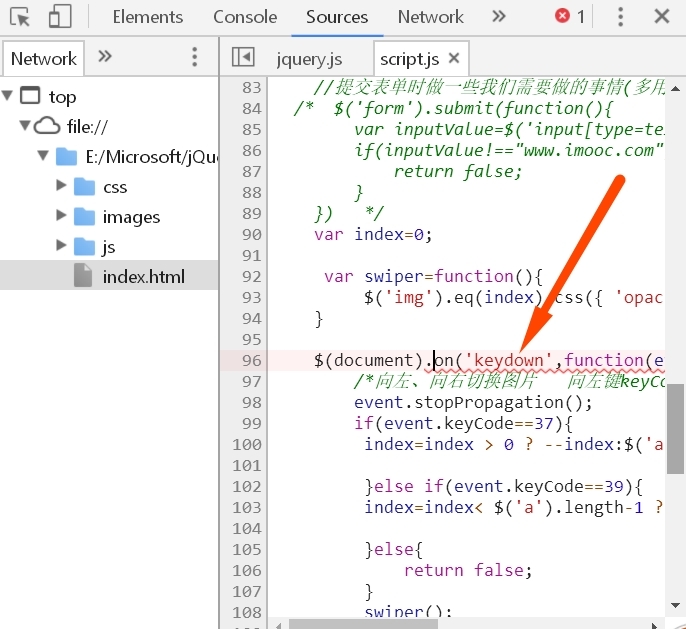
老师,你好。控制台报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>全屏的云南旅游相册</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<!--<form action="javascript:alert('我被提交了!');">
<input type="text" class="form">
<textarea class="form"></textarea>
<input type="button" value="按钮">
<button>提交</button><input type="submit">
</form>-->
<!--
<button class="obj">这个按钮点击没有效果</button>
<button class="bind">绑定</button>
<button class="unbind">取消绑定</button>
<button class="one">绑定一次</button>
<div class="button" style="display: none;">第一个按钮被点击了!</div>
-->
<span></span>
<nav>
<a href="#">泸沽湖</a>
<a href="#">丽江古城</a>
<a href="#">茶马古道</a>
<a href="#">就这家·云逸客栈</a>
<a href="#">西双版纳</a>
<a href="#">云南红酒庄</a>
<a href="#">桥子雪山</a>
<a href="#">普者黑</a>
<a href="#">海硬大道</a>
<a href="#">玉龙湾</a>
<a href="#">昆明郊野公园</a>
<a href="#">欧洲风琴小镇</a>
</nav>
<div> <!--div>img*12-->
<img src="images/1.jpg" class="img1">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
<img src="images/11.jpg">
<img src="images/12.jpg">
</div>
</body>
</html>*{
margin:0;
padding:0;
border:none;
}
:root,
body{
background-color:#93b3c6;
overflow:hidden;
}
span{
display:block;
width:16px;
height:16px;
margin:30px auto 40px;
border-radius:50%;
background-color:#fff;
}
nav{
position:relative;
display:flex; /*display和justify-content两个属性结合使用可以让元素在容器中左右均匀分布*/
justify-content:space-between;
width:78.125vw; /*1vw等于可视窗口的1%*/
margin: 0 auto 45px;
}
nav:before{
position:absolute;
top:20px;
width:100%;
height:10px;
background-color:#fff;
display:block;
content:'';
}
nav a{
position:relative;
font-size:20px;
padding:10px;
border:2px solid #5395b4;
color:#255d7e;
background-color:#fff;
text-decoration:none;
}
div{
position:relative;
width:78.125vw;
height:75vh;
margin:0 auto;
background-color:#fff;
box-shadow:0 0 30px 0 rgba(8, 1, 3, 0.3);
overflow:hidden;
}
div img{
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
width:98%;
height:96%;
opacity:0;
}
div .img1{
opacity:1;
}$(document).ready(function(){ //ready()为准备时间,等全部代码加载完成后再来执行脚本
/* $('input').keyup(function(event){
console.log(event); //键盘、按键松开的事件keyup()
}) */
/* $(document).keypress(function(event){
console.log(event); //键盘、按键按下的事件keypress()
}) */
/* $('a').click(function(){
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
}); */ //点击事件 click()
/* $('a').dblclick(function(){
console.log($(this));
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
});*/ //双击事件 dblclick()
/* $('a').mousedown(function(){
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
});*/ //鼠标按下事件 mousedown()
/*$('a').mouseup(function(){
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
}); */ //鼠标松开事件 mouseup()
/* $('a').mouseleave(function(){
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
}); */ //鼠标移出事件 mouseleave()
/* $('a').hover(function(){
$('img').eq($(this).index()).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
},function(){
$('img').eq($(this).index()).css({ 'opacity':'0' }).siblings().css({ 'opacity':'1' });
});*/ //hover() 等同于mouseenter()加上mouseleave()的效果
/* $('nav').mouseover(function(){
console.log($(this));
}) //mouseover和mouseout不常使用
$('nav').mouseout(function(){
console.log($(this));
}) */
/*$('nav').mousemove(function(){
console.log($(this)); //mousemove()也不常用
}) */
/* $('div').scroll(function(){
console.log($(this)); //拖动滚动条事件 scroll()
}) */
/* $(window).resize(function(){
console.log($(this)); //调整浏览器大小事件 resize() window对象
}) */
/* $('input').focus(function() {
console.log('我获得焦点了'); //获得焦点事件 focus()
})
$('input').blur(function() { //失去焦点事件 blur()
console.log('我失去焦点了');
})
$('input').change(function() { //元素内容改变事件 change() 当元素的内容发生改变时
console.log('我正在发生改变');
})
$('.form').select(function() { //input/textarea里面的文本被选中时发生事件 select()
console.log('我被选中了');
}) */
//提交表单
/* $('input[type=button]').click(function(){ //当提交表单时发生submit()事件
$('form').submit();
})
//阻止提交表单
$('form').submit(function(){
return false; //返回true为提交,返回false阻止提交
}) */
//提交表单时做一些我们需要做的事情(多用于表单验证)
/* $('form').submit(function(){
var inputValue=$('input[type=text]').val();
if(inputValue!=="www.imooc.com"){
return false;
}
}) */
var index=0;
var swiper=function(){
$('img').eq(index).css({ 'opacity':'1' }).siblings().css({ 'opacity':'0' });
}
$(document).on('keydown',function(event){
/*向左、向右切换图片 向左键keyCode值等于37,向有键keyCode值等于39 */
event.stopPropagation();
if(event.keyCode==37){
index=index > 0 ? --index:$('a').length-1;
}else if(event.keyCode==39){
index=index< $('a').length-1 ? ++index:0;
}else{
return false;
}
swiper();
});
$(document).on('mouseenter','a',function(event){
event.stopPropagation();
index=$(this).index(); //鼠标移入事件 mouseenter()
swiper();
});
});3
收起
正在回答 回答被采纳积分+1
2回答
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星