我的理解有误吗?
function createAsyncTask(syncTask) {
return Promise.resolve(syncTask).then(syncTask => syncTask());
// syncTask传进Promise.resolve()里,因为在调用createAsyncTask时,syncTask是一个匿名函数,Promise.resolve(syncTask)返回一个新的Promise对象,并且状态为resolved。执行then中的回调函数,打印出createAsyncTask返回的值1+1
//传递进来的syncTask方法放在then中去调用,使syncTask变为异步任务
}
// createAsyncTask()是同步任务,会立即执行
// then方法绑定了syncTask函数,使得函数在所有同步任务执行后才执行
createAsyncTask(() => {
console.log('我变成了异步任务!!!');
return 1 + 1;
}).then(res => {
console.log(res);
});
console.log('我是同步任务!');
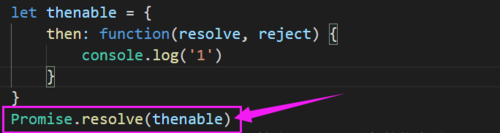
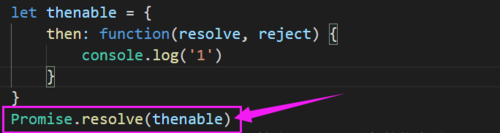
另外,当Promise.resolve()传入的是thenable对象,Promise.resolve()会将thenable对象转为Promise对象,然后立即执行方法。then方法指的是function(resolve,reject){console.log('1')吗?
let thenable={then:function(resolve,reject){console.log('1')}}
Promise.resolve()传入的是thenable对象,转成promise对象的状态是resolved还是rejected?
正在回答 回答被采纳积分+1
同学你好,你的理解是对的,注释中的疑问参考下面的解答
then方法指的是function(resolve,reject){console.log('1')}, 可以将你定义的thenable对象传入resolve中, 查看打印结果

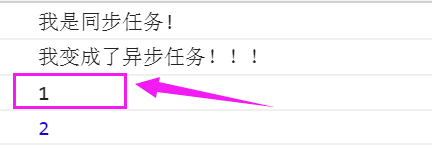
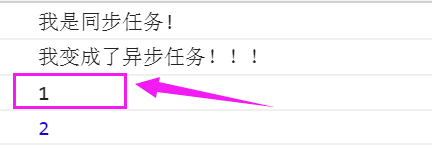
打印结果:表示是立即执行了该方法, 在前面的异步执行方法之前输出了1哦

如果参数是thenabled对象(有then方法的对象),返回的promise会跟随这个thenable的对象,采用它的最终状态(指resolved/rejected/pending);示例:
(1)thenabled对象的状态为resolved, 转成的Promise对象状态也为resolved


(2)thenabled对象的状态为rejected, 转成的Promise对象状态也为rejected


(3)不做任何处理, 表示pending状态


综上可知,Promise.resolve()接收thenabled对象(有then方法的对象),转成的Promise对象状态会取决于thenable对象的then方法最终状态。
同学可以结合示例, 自己下去测试一下, 加深理解哦
我也是刚看完这部分视频,我的理解简单粗暴。
要在异步里面执行同步时的任务,那就把这个任务传入Promise对象中,在promise.resolve执行就行了。
第一步,我们把这个些要执行的同步任务,以匿名函数的形式包裹,然后作为参数传入了createAsyncTask函数中。
第二步,我们在createAsyncTask中初始化并返回了一个promise对象,然后我们把刚才传入的同步任务又以匿名函数(也可以说是回调函数)的形式传入了promise.resolve用做.resolve的参数。
第三步,当promise.resolve能够成功执行时,也就是说我们成功地进行了异步请求,就会执行resolve方法,所以,我们在.then里的第一个回调函数内,执行了这个一直以回调函数的形式传了2遍的匿名函数,做到了同步任务转为异步任务。
关于你一直说的状态这些,老师没说,我也没懂,前面唯一讲了的状态分别是fulfilled,rejected与pending这三个。
关于thenable对象的:
如果传入Promise.resolve的是一个thenable对象,那么会先立即执行then方法,然后才是执行resolve方法(也就是上面的cb函数)。
.than()只能接受两个参数,这两个参数是两个回调函数,第一个是resolve回调函数,第二个是rejected回调函数。——也就是说,其实无论在哪调用resolve()还有rejected(),它们的函数的定义或者说是实现都是在.then里面,所以会先立即执行then方法,“我被执行了”才是执行resolve方法,“哼!”。也或者是,它先执行了resolve方法,然后执行then方法,但是你的resolve方法此时没有实现,就跟没有执行一样,如同一开始老师讲promise时。
function f(){
return new Promise(function(resolve,reject){
setTimeout(function() {
console.log('1');
resolve();
console.log('2');
}, 1000);
})
}
f();
你调用了f(),1S之后输出了1然后是2,因为你没有写.then,没有resolve的定义。
而如果你写了.then,如下:
f().then(function(){
console.log('3');
});
那么,输出的就是1 2 3。不难看出,无论是哪种,回调,也就是resolve方法都是最后执行的
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星