点击按钮后不报错但也没反应
package jqajax;
public class Song {
private String name;
public Song() {
super();
// TODO Auto-generated constructor stub
}
public Song(String name) {
super();
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}package jqajax;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class songlist
*/
@WebServlet("/songlist")
public class songlist extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public songlist() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Song> list = new ArrayList<Song>();
String x = request.getParameter("t");
if(x.equals("流行歌曲")) {
list.add(new Song("稻香"));
list.add(new Song("晴天"));
list.add(new Song("告白气球"));
}else if(x.equals("经典歌曲")) {
list.add(new Song("千千阙歌"));
list.add(new Song("傻女"));
list.add(new Song("七友"));
}else if(x.equals("摇滚歌曲")) {
list.add(new Song("一块红布"));
list.add(new Song("假行僧"));
list.add(new Song("新长征路上的摇滚"));
}
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-decoration: none;
}
#list {
width: 99%;
margin: 0 auto;
overflow: hidden;
text-align: center;
}
input[type=button] {
width: 33%;
height: 30px;
}
#container {
text-align: center;
width: 100%;
}
</style>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="list">
<input type="button" value="流行歌曲" id="b1"> <input
type="button" value="经典歌曲" id="b2"> <input type="button"
value="摇滚歌曲" id="b3">
</div>
<div id="container"></div>
<script type="text/javascript">
$("#b1").click(function() {
alert("aa");
$.ajax({
"url" : "/jqajax/songlist",
"type" : "get",
"data" : "t=流行歌曲",
"dataType" : "json",
"success" : function(json) {
alert("aa");
for (var i = 0; i < list.length; i++) {
$("#container").append(list[i].name + "</br>");
}
}
})
});
$("#b2").click(function() {
$.ajax({
"url" : "/jqajax/songlist",
"type" : "get",
"data" : "t=经典歌曲",
"dataType" : "json",
"success" : function(json) {
for (var i = 0; i < list.length; i++) {
$("#container").append(list[i].name + "</br>");
}
}
})
});
$("#b3").click(function() {
$.ajax({
"url" : "/jqajax/songlist",
"type" : "get",
"data" : "t=摇滚歌曲",
"dataType" : "json",
"success" : function(json) {
for (var i = 0; i < list.length; i++) {
$("#container").append(list[i].name + "</br>");
}
}
})
});
</script>
</body>
</html>点击按键没反应,请老师帮忙看看
3
收起
正在回答
3回答
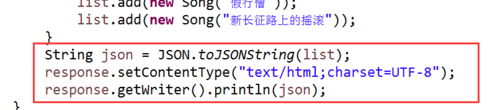
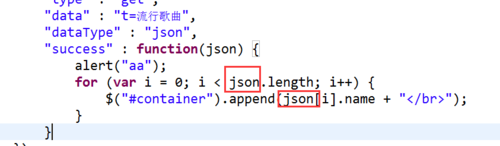
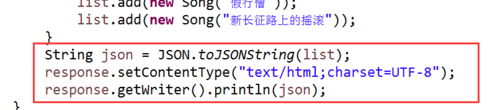
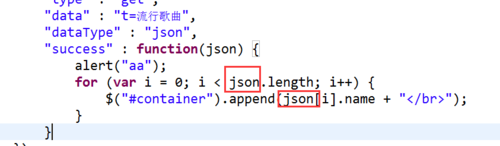
同学你好!这是由于同学在servlet中将数据返回,所以第二个alert没有弹出,并且同学在ajax中获取数据使用的变量有误,同学可以参考以下代码来完成:
servlet:

ajax(以其中一个为例):

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星