正在回答
同学你好, 这个警告不影响项目正常运行的, 可以忽略哦
有时候效果没有生效的时候,可能是在操作过程中哪个步骤遗漏了, 同学不要着急,尝试着慢慢调试解决就可以了,如果有疑惑,可以在问答区进行提问, 老师们也会帮助同学想办法解决的
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
同学你好,
scoped表示:style标签中添加scopeds属性,表示它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。
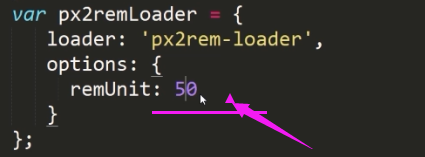
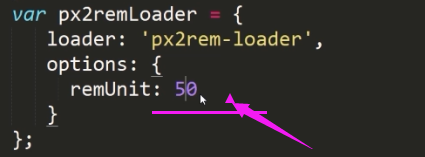
config文件下的配置是规定的配置项, 按着格式书写即可。 如下所示, 配置的50表示此时页面渲染的时候, 1rem等于50px

由于不知道同学具体做了哪些操作, 同学可以检查一下px2rem-loader插件是否安装成功, package.json文件中是否有如下依赖

还有一种可能就是, 由于网络的原因,导致安装插件过程中没有下载完整数据。建议:
(1)执行npm install -D px2rem-Loader 可以重新安装一下px2rem-Loader插件
(2)或者将node_modules文件夹删除重新npm install安装依赖
(3)重启项目试试
如果还有问题, 建议: 可以查看控制台是否有报错信息,将控制台截图粘贴过来,便于老师高效的为你解决问题
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
- 参与学习 人
- 提交作业 209 份
- 解答问题 3299 个
本路径是通过ES6基础知识、运用Zepto、Swiper、fullPag等移动端常用工具包、以及当下流行框架Vue,结合多个实战案例,还原真实开发场景,最终实现手机端购物商城网页开发。
了解课程



 但是在package.json文件能找到"px2rem-loader": "^0.1.9"
但是在package.json文件能找到"px2rem-loader": "^0.1.9" 有没有别的方案,可以把px转换成rem,我已经找不出问题出在哪了TAT
有没有别的方案,可以把px转换成rem,我已经找不出问题出在哪了TAT
 这几行输的都是运行成功的,项目我也重启了
这几行输的都是运行成功的,项目我也重启了 换了浏览器还是一样
换了浏览器还是一样
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星