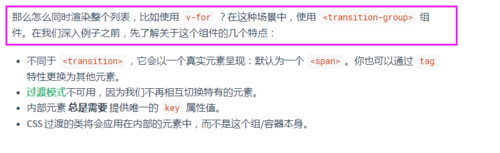
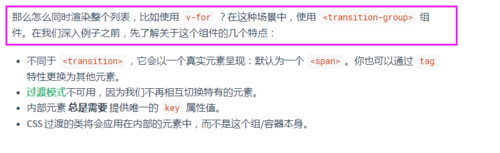
关于transition-group和transition的区别
<transition-group class="g-list" name="list" tag="ul">
<!--使用v-for遍历需要加key,key只能是字符串或数字-->
<li
class="g-list-item"
v-for="item in historys"
:key="item"
@click="$_search_selectItem(item)"
>
<span class="g-list-text">{{item}}</span>
<!--点击事件会向上冒泡,点击小图标删除要阻止事件冒泡,添加修饰符.stop-->
<i
class="iconfont icon-delete"
@click.stop="removeItem(item)"
></i>
</li>
</transition-group>
1.transition和transition-group的区别是什么?
2.transition-group 拥有transition所有属性,所有属性代表的是什么?-enter-active之类的吗?
3.transition-group 的元素必须指定key 属性指的是transition-group里面包裹的元素需要key属性对吗?16
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2019-08-21 10:40:15
同学你好,
简单理解区别就是
(1)transition是针对单个节点进行过渡, transition-group可以针对
同一时间渲染多个节点中的一个实现过渡效果。官网中也推荐v-for渲染的列表使用transition-group实现过度效果

(2) transition本身不会渲染出元素但是transition-group 会渲染出元素节点;默认 tag属性为<span>,可修改。
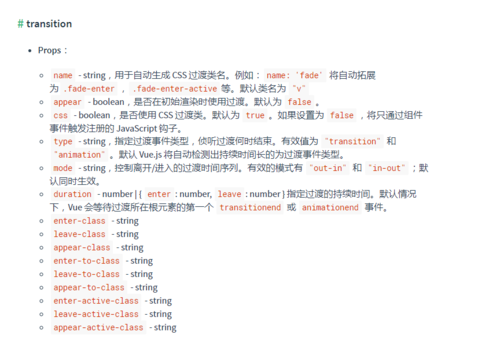
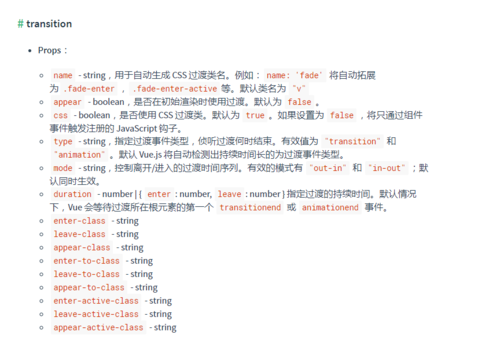
transition-group 拥有transition所有属性, 是指-enter-active之类的属性,如下图所示, transiton拥有的这些属性, transition-group也都可以使用

transition-group 的元素必须指定key 属性指的是transition-group里面包裹的元素需要key属性, 这句话理解是对的
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星