文字环绕如何设置
<div class="main">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
<label>慕课网是垂直的互联网IT技能免费学习网站。
以独家视频教程、在线编辑工具、学习计划、
问答社区为核心特色。在这里,你可以找到
最好的互联网技术大牛,也可以通过免费的

<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
<label>慕课网是垂直的互联网IT技能免费学习网站。
以独家视频教程、在线编辑工具、学习计划、
问答社区为核心特色。在这里,你可以找到
最好的互联网技术大牛,也可以通过免费的
在线视频课程学习国内领先的互联网IT技术。</label>

源自:CSS定位
4-2 相对定位和浮动
7
收起
正在回答
3回答
同学你好!
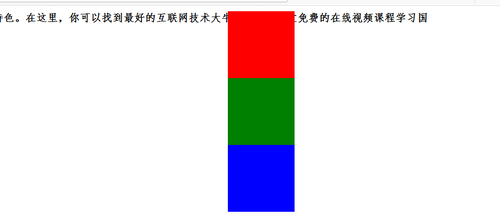
同学可以将right的值设置小一点,就可以达到效果,比如:right:5px;
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
黑不溜溜球
2019-08-21 17:21:28
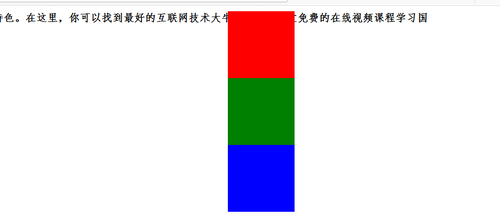
为什么我贴出的代码没有全部显示
<div class="main">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
<label>慕课网是垂直的互联网IT技能免费学习网站。
以独家视频教程、在线编辑工具、学习计划、
问答社区为核心特色。在这里,你可以找到
最好的互联网技术大牛,也可以通过免费的
在线视频课程学习国内领先的互联网IT技术。</label>
div{
width: 100px;
height: 100px;
}
#div1{
background-color: red;
}
#div2{
background-color: green;
}
#div3{
background-color: blue;
}
.main{
position: relative;
float: right;
right:300px;
}
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星