为什么我请求不了数据?
// product.js
import jsonp from 'assets/js/jsonp';
import {jsonpOptions} from './config';
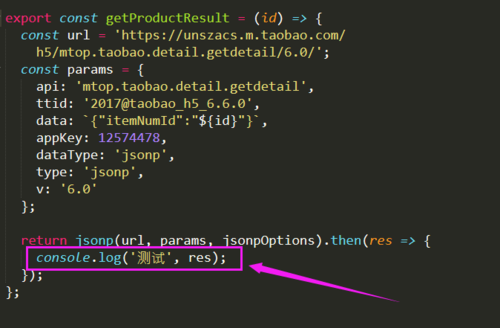
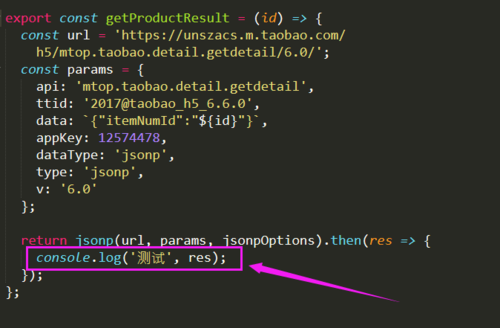
export const getProductResult = (id) => {
const url = 'https://unszacs.m.taobao.com/h5/mtop.taobao.detail.getdetail/6.0/';
const params = {
api: 'mtop.taobao.detail.getdetail',
ttid: '2017@taobao_h5_6.6.0',
data: `{"itemNumId":"${id}"}`,
appKey: 12574478,
dataType: 'jsonp',
type: 'jsonp',
v: '6.0'
};
return jsonp(url, params, jsonpOptions).then(res => {
console.log(res);
});
};//slider.vue
<template>
<div class="slider-wrapper">
<me-loading></me-loading>
<me-slider :direction="direction" :loop="loop" :interval="interval" :pagination="pagination">
<swiper-slide></swiper-slide>
</me-slider>
</div>
</template>
<script>
import {swiperSlide} from 'vue-awesome-swiper';
import {swiperOptions} from './config';
import MeSlider from 'base/slider';
import MeLoading from 'base/loading';
import {getProductResult} from 'api/product';
export default {
name: 'ProductSlider',
components: {
MeSlider,
MeLoading,
swiperSlide
},
data() {
return {
direction: swiperOptions.direction,
loop: swiperOptions.loop,
interval: swiperOptions.interval,
pagination: swiperOptions.pagination,
sliders: []
};
},
methods: {
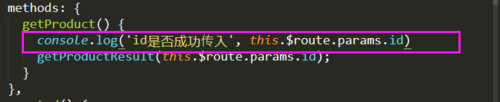
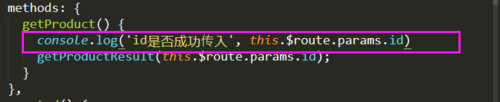
getProduct() {
getProductResult(this.$route.params.id);
}
},
created() {
this.getProduct();
}
};
</script>
<style scoped>
</style>

正在回答 回答被采纳积分+1
同学你好, 老师在源码中测试, 同学的粘贴的这部分代码是没有问题的, this.$route.params.id是可以请求数据的, 因为不确定同学的 this.$route.params.id是否获取到, 所以上一条解答中老师以固定的id测试结果。
现在,老师给同学展示一下, 在源码中测试, 以 this.$route.params.id获取数据
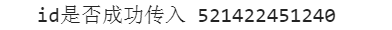
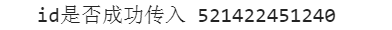
测试传入的id


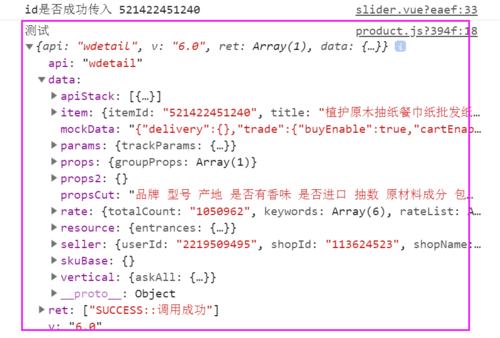
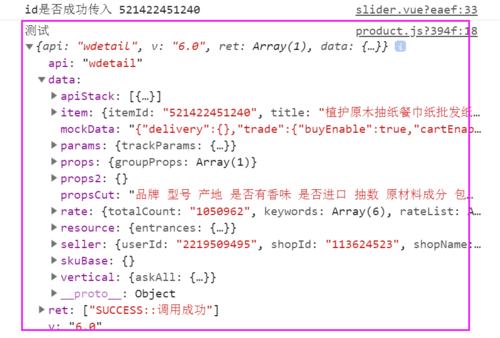
封装的函数,也是可以成功的请求会数据的


综上所述, 同学粘贴的这部分代码是没有问题。
建议: 同学可以先检查一下this.$route.params.id是否有值。
另, 有时候看不到效果可能是由于浏览器有缓存, 建议可以清除浏览器缓存, 重启项目测试一下
希望能够帮助到你,祝学习愉快~~~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星