请老师解答,两个小问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3-10作业</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="wrap"> <!-- 左浮动 --> <div class="logo"><a href="#"><img src="素材/logo.png" alt="logo.png" /></a></div> <div class="title">慕课高铁客户服务中心 | <a href="#">客户服务</a></div> <!-- 右浮动 --> <div class="phone"> <img src="素材/phone.png" alt="phone.png" /> <a href="#">手机版</a> </div> <div class="myimooc"> <a href="#"> 我的IMOOC <span class="triangle"></span> </a> </div> <div class="nav"> 意见反馈<a href="#" class="select">imooc@com</a> 您好 , 请<a href="#" class="select">登录</a>| <a href="#">注册</a> </div> </div> </div> <!-- 主体部分 --> <div class="main"> <div class="wrap"> <p class="position">您现在的位置: <span>客运首页 > 注册</span></p> <div class="box"> <div class="box_top">账户信息</div> <div class="container"> <p><span class="tips">用户名</span><input type="text" class="input" placeholder="用户名设置成功后不可修改"/></p> <p><span class="tips">登录密码</span><input type="text" class="input" placeholder="6-20位字母、数字或符号"/></p> <p><span class="tips">确认密码</span><input type="text" class="input" placeholder="再次输入您的密码"/></p> <p><span class="tips">姓名</span><input type="text" class="input" placeholder="请输入姓名"/></p> <p> <span class="tips">证件类型</span> <select name="" id="" class="input"> <option value="">二代身份证</option> </select> </p> <p><span class="tips">证据号码</span><input type="text" class="input" placeholder="请输入您的证件号码"/></p> <p><span>邮箱</span><input type="text" class="input" placeholder="请正确填写邮箱地址"/></p> <p><span class="tips">手机号码</span><input type="text" class="input" placeholder="请输入您的手机号码"/></p> <p> <span class="tips">旅客类型</span> <select name="" id="" class="input"> <option value="">成人</option> </select> </p> <p><input type="checkbox"/>我已阅读并同意遵守<a href="#">《中国铁路客户服务中心网站服务条款》</a></p> <p><input type="submit" value="下一步"/></p> </div> </div> </div> </div> <!-- 底部--> <div class="footer"> <div>关于我们 | 网站声明</div> <div>Copyright © 2017 imooc.com All Rights Reserved | 京ICP备 13046642号-2</div> </div> </body> </html>
* {
margin: 0;
padding: 0;
border: none;
}
a {
color: #000;
text-decoration: none;
}
body {
min-width: 1200px;
}
.wrap {
width: 1200px;
margin: 0 auto;
}
/*头部 logo title 左浮动, 其余右浮动*/
/*底部*/
.header,
.footer {
height: 110px;
background-color: #eee;
overflow: hidden;
}
.header {
line-height: 110px;
border-bottom: 2px solid rgb(36, 135, 201);
}
.footer {
position: relative;
bottom: 0;
text-align: center;
border-top: 2px solid rgb(36, 135, 201);
font-size: 18px;
line-height: 30px;
padding-top: 40px;
color: #808080;
}
.logo,
.title {
float: left;
}
.title {
font-size: 30px;
}
.title a {
font-size: 18px;
color: #808080;
}
.phone,
.myimooc,
.nav {
float: right;
font-size: 15px;
margin: 0 10px;
}
.phone img {
width: 12px;
height: 20px;
}
.myimooc .triangle {
display: inline-block;
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 10px solid #000;
}
.select {
color: rgb(251, 116, 3);
}
.myimooc a,
.nav a {
margin: 0 10px;
}
.myimooc:hover {
background-color: #aaa;
}
/*主体部分*/
.main {
height: 600px;
}
.main .position {
font-size: 16px;
margin: 10px 50px;
}
.position span {
color: #808080;
}
.box {
width: 1100px;
height: 500px;
margin: 0 auto;
border: 1px solid rgba(251, 116, 3, .5);
border-radius: 12px;
}
.box .box_top {
height: 40px;
line-height: 40px;
font-size: 16px;
color: #fff;
background-color: rgb(251, 116, 3);
border-radius: 8px;
padding-left: 10px;
}
.box .container {
width: 700px;
height: 300px;
line-height: 30px;
margin: 30px auto;
font-size: 16px;
}
.container span {
display: inline-block;
width: 80px;
text-align-last: justify;
margin-right: 30px;
position: relative;
}
.container .tips::before {
content: '*';
position: absolute;
left: -10px;
color: #f00;
}
.container span::after {
content: ':';
position: absolute;
right: -10px;
}
.container .input {
width: 300px;
border: 1px solid #000;
display: inline-block;
}
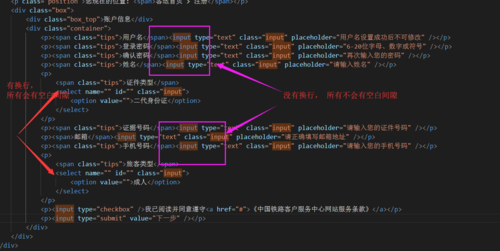
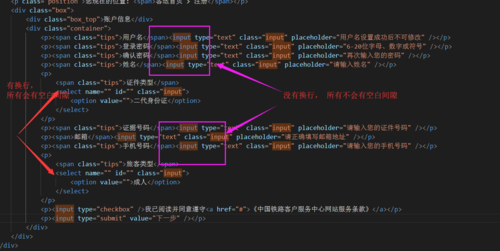
为什么我已经清除默认设置,下拉菜单还是会突出呢?
2. text-align: justify 用在<span>标签上 为什么不起作用呢,跟text-align-last有什么区别?(忘了,解释下)
.container span {
display: inline-block;
width: 80px;
text-align: justify;
margin-right: 30px;
position: relative;
}1
收起
正在回答
2回答
同学你好, 首先同学能够自己独立解决问题,很棒哦, 给你点个赞, 然后我们再来分析同学的问题
因为display属性为inline-block的元素会在一行显示, 如果html结构中元素存在换行, 浏览器会将这个换行解析为4px的空白,同学第一次粘贴的代码select元素与span元素之间有换行,所有会有一些空白

text-align:justify应用在标签上不起作用, 可以参考w3c官网的一段解释, 这个属性值主要受用户代理(浏览器)的影响

两者区别就是, text-align-last是指定如何对齐文本的最后一行, text-align是规定元素中的文本的水平对齐方式
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
组件化思想开发电商网页 18版
- 参与学习 人
- 提交作业 467 份
- 解答问题 4826 个
本路径带你通过系统学习HTML5、JavaScript、jQuery的进阶知识,不仅如此,还会学习如何利用组件化的思想来开发网页,知识点+案例,使得所学可以更好的得到实践。
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星