请问这里的按钮怎么只有填充内容的一半呢
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" type="text/css" href="CSS/common.css"> </head> <body> <div class="header"> <div class="logo"> <img src="images/logo.png" /> </div> <div class="menu"> <ul> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACULTY</li> <li>EVENTS</li> <li>CONTACT</li> </ul> </div> </div> <div class="content"> <div class="banner"> <div class="beijin"></div> </div> <div class="about"> <div class="bg1"> <div class="top"> <div class="h3" id=""> <h3>ABOUT</h3> </div> <p>Xi Jinping, general secretary of the Central Committee of the Communist Party of China (CPC), presided over the 10th meeting of the central committee for deepening overall reform Monday.</p> <img src="images/bb3.jpg" /> </div> <div class="left"> <div class="p1"> <p> A WORD <br>ABOUT US </p> </div> <div class="p2"> <p> Xi Jinping, general secretary of the Central Committee of the Communist Party of China (CPC), presided over the 10th meeting of the central committee for deepening overall reform Monday. </p> <div class="btn"> <a href="#" class="btn-a"> <p>EXPLORE</p> </a> </div> </div> </div> <div class="right"> <div class="right-up"> <p>70000</p> <span>Student</span> </div> <div class="right-down"> <p>600</p> <span>Faculty</span> </div> </div> </div> </div> <div class="about2"> <div class="bg2"> <ul> <li> <div class="1"> <img src="images/b1.jpg"> </div> </li> <li> <div class="2"> <a href="#"><span>EXPLORE</span></a> </div> </li> <li> <div class="3"> <img src="images/b2.jpg"> </div> </li> <li> <div class="4"> <a href="#"><span>EXPLORE</span></a> </div> </li> <li> <div class="5"> <a href="#"><span>EXPLORE</span></a> </div> </li> <li> <div class="6"> <img src="images/b3.jpg"> </div> </li> <li> <div class="7"> <a href="#"><span>EXPLORE</span></a> </div> </li> <li> <div class="8"> <img src="images/b4.jpg"> </div> </li> </ul> </div> </div> <div class="gallery"></div> </div> <div class="footer"></div> </body> </html>
*{
padding: 0px;
margin: 0px;
}
a{
text-decoration: none;
}
.header{
width: 1910px;
height: 80px;
line-height: 80px;
background-color: #07cbc9;
position: fixed;
}
.header .logo img{
margin-left: 90px;
float: left;
margin-top: 15px;
}
.header .menu{
height: 80px;
line-height: 80px;
float: right;
color: white;
}
.header .menu li{
float: left;
line-height: 80px;
margin-right: 10px;
list-style: none;
}
.content{
width: 1910px;
height: auto;
overflow: hidden;
}
.content .banner{
margin-top: 80px;
}
.content .banner .beijin{
background: url(../images/banner3.jpg);
width: 1910px;
height: 600px;
background-repeat: no-repeat;
background-size:1910px 600px;
/* float: left; */
}
.content .about .bg1{
width: 1910px;
height: 800px;
}
.content .about .bg1 img{
margin: 300px 580px;
}
.content .about .bg1 H3{
float: left;
position: absolute;
font-size: 50px;
margin: 60px 800px ;
}
.content .about .bg1 .top p{
margin: 140px 740px;
width: 300px;
height: 100px;
word-wrap: break-word;
text-align: center;
position: absolute;
}
.about .bg1 .left .p1 p{
position: absolute;
font-size: 35px;
text-align: center;
margin: -650px 320px;
}
.about .bg1 .left .p2{
position: absolute;
width: 350px;
height: 200px;
border: darkgray 1px solid;
margin: -500px 320px;
font-size: 20px;
background: rgba(255,255,255,0.4);
padding: 10px;
}
.about .bg1 .left .p2 .btn .btn-a{
width: 50px;
}
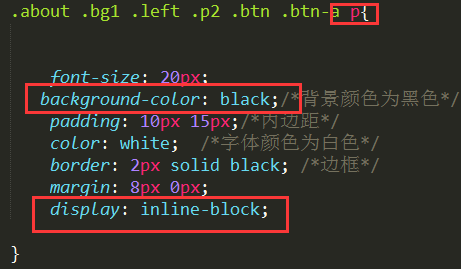
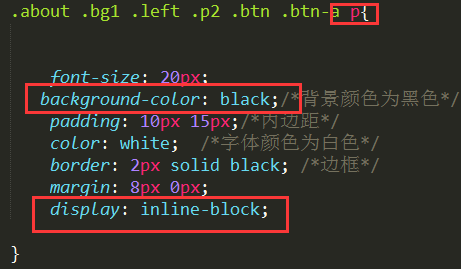
.about .bg1 .left .p2 .btn .btn-a p{
font-size: 20px;
background-color: black;
padding: 10px 15px;
color: white;
border: black 2px solid;
margin: 8px 0;
display: inline-block;
}
.about .bg1 .right-up{
float: right;
width:200px;
height: 120px;
margin: -740px 400px;
border: #07CBC9 2px solid;
}
.about .bg1 .right-up p{
font-size: 35px;
line-height: 35px;
margin: 15px 55px;
}
.about .bg1 .right-up span{
font-size: 25px;
line-height: 25px;
margin: 0px 59px;
}
.about .bg1 .right-down{
float: right;
width:200px;
height: 120px;
margin: -560px 400px;
border: #07CBC9 2px solid;
}
.about .bg1 .right-down p{
font-size: 35px;
line-height: 35px;
margin: 15px 55px;
}
.about .bg1 .right-down span{
font-size: 25px;
line-height: 25px;
margin: 0px 59px;
}
.about2 .bg2 ul{
width: 1950px;
}
.about2 .bg2 ul li{
list-style: none;
float: left;
border:black 1px solid;
width: 480px;
height: 400px;
background-color: #07CBC9;
border: #07CBC9;
}
.about2 .bg2 ul li img{
width: 480px;
height: 400px;
}
.about2 .bg2 li a{
background: #000000;
color: #FFFFFF;
height: 28px;
}
.about2 .bg2 li span{
padding: 20px;
font-size: 28px;
line-height: 28px;
}
0
收起
正在回答
2回答
同学你好!
同学之前的按钮是在p标签上面直接设置了背景色,并且同学这里也将p标签转为了行内块元素。

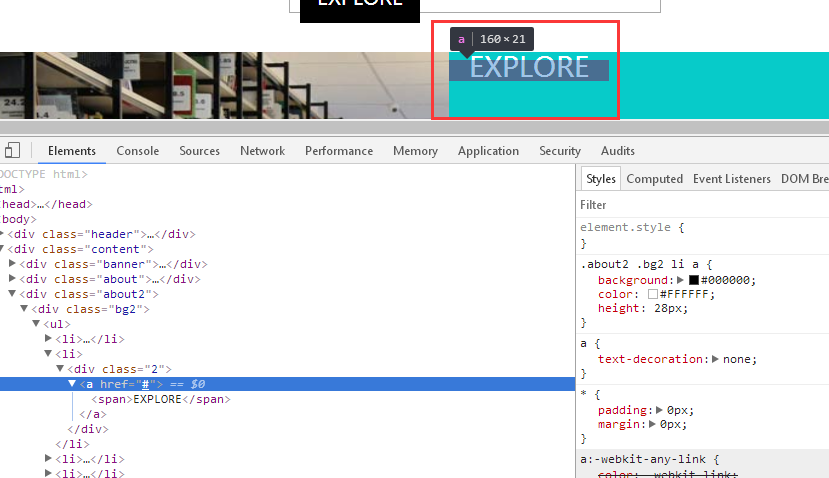
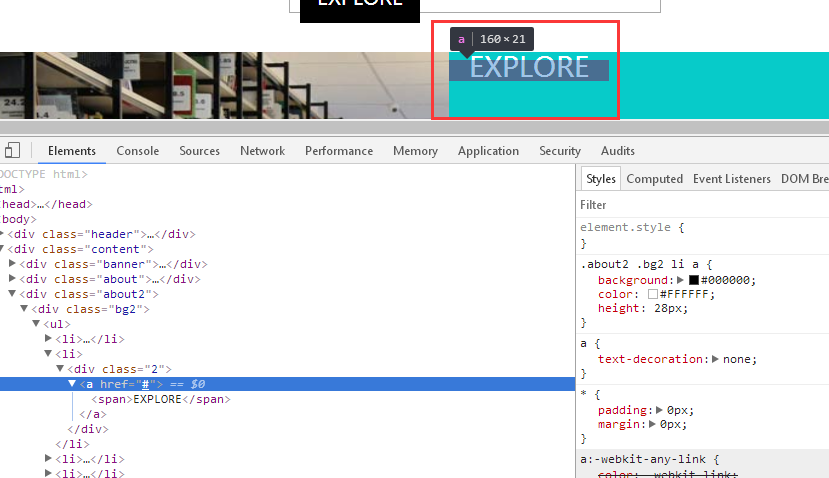
同学现在的这个按钮,同学是在a标签上写的背景色,同学虽然结构相同,但是写样式的方式与之前是不同的哦
a标签的确覆盖了文字部分,所以会出现手形,但是并没有完全覆盖哦,没有完全覆盖就是因为p标签的样式导致的呢,所以同学在这里修改一下a标签的样式就可以了

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
2. 从网页搭建入门JavaWeb
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星