正在回答 回答被采纳积分+1
2回答
好帮手慕慕子
2019-09-27 19:10:06
同学你好, 不要着急哦, 可以参考下面的两种解决方案尝试一下
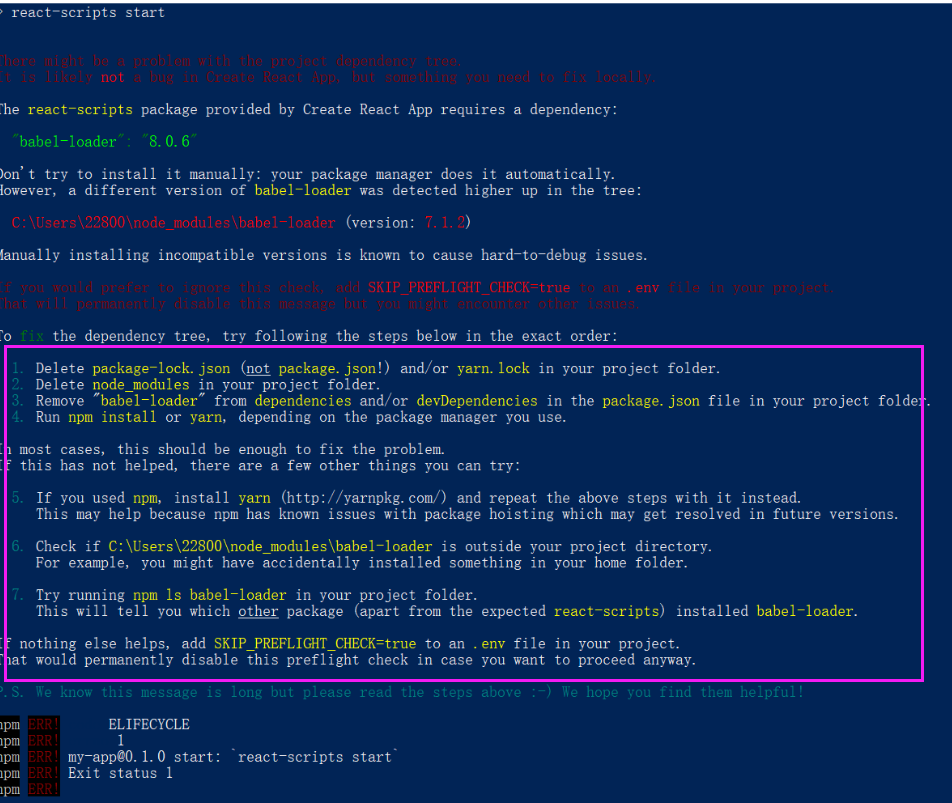
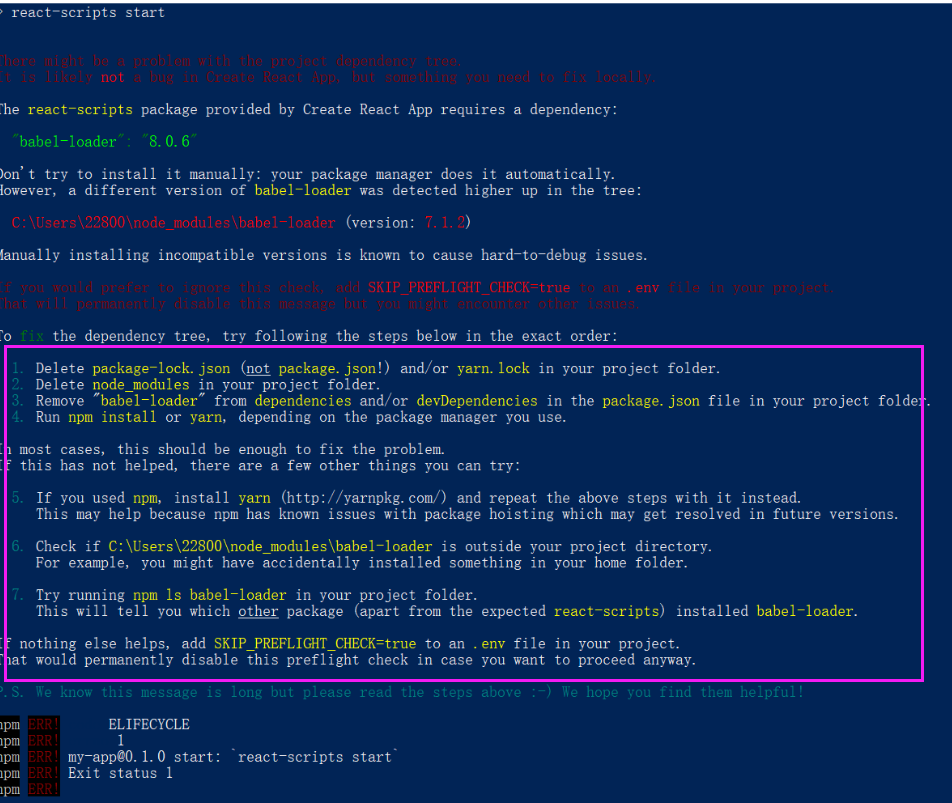
可以先按着命令行给出的提示解决步骤操作一下试试

如果执行完上述步骤, 还有问题, 可以使用webpack -v 命令检查一下webpack版本 , 如果是4.x.x版本,可以参考如下步骤尝试一下
(1)先卸载webpack:npm uninstall webpack -g
(2)然后在安装低版本的webpack: npm install webpack@3.7.1 -g
如果两种方法都尝试过了, 还存在问题的话,同学也不要烦躁哦,不用担心, 可以继续提问,我们一定会帮助您想办法解决的
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星