正在回答
1回答
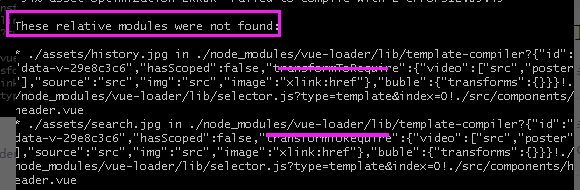
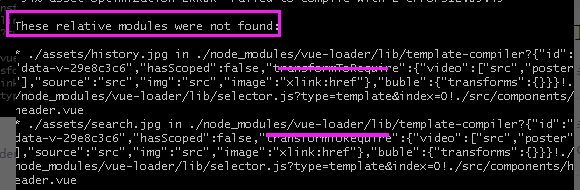
同学你好,由于不清楚同学具体做了哪些操作, 所以无法准确的定位问题所在。可以参考如下方法调整一下
看你截图的报错是没有找到相关依赖, 建议:可以使用npm(或cnpm) install --save vue-loader安装相关依赖

也有可能是由于网络问题,安装依赖过程中出现丢包(依赖没有完整安装)导致的。
建议: 可以先将node_modules文件夹删除了, 使用npm install 或者cnpm install重新安装依赖, 然后启动项目测试一下哦
如果还有问题, 可以再次提问, 详细的描述一下你做了哪些操作, 并将你写的代码(不要截图,直接粘贴代码即可)和package.json文件以及项目目录截图粘贴过来, 便于老师准确高效的帮助你解决问题
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星