作业留存的一点小问题
老师,第一次作业提交后,根据老师的指导意见进行了修改,基本没什么问题,就是有两点疑问:1.首页的显示分页页码在页面中的位置不太对,请老师看看如何调整。2.老师在作业点评中指出的index.jsp中的var="i",这个"i"为什么这么设置呢,它有代表什么意义吗?我不太懂var是用来做什么的,begin和end就是指出现的次数吗?
以下是首页index.jsp的代码和点评截图,请老师指教!
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<!-- Custom Theme files -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<!-- //Custom Theme files -->
<link href="${pageContext.request.contextPath}/css/bootstrap.css" type="text/css" rel="stylesheet" media="all">
<link href="${pageContext.request.contextPath}/css/style.css" type="text/css" rel="stylesheet" media="all">
<!-- js -->
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap-3.1.1.min.js"></script>
<!-- //js -->
<!-- cart -->
<script src="${pageContext.request.contextPath}/js/simpleCart.min.js"> </script>
<!-- cart -->
<script type="text/javascript">
</script>
</head>
<body>
<!--header-->
<div class="header">
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<h1 class="navbar-brand"><a href="">IMOOC</a></h1>
</div>
<!--navbar-header-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="${pageContext.request.contextPath}/index.do" class="active">首页</a></li>
<c:forEach items="${clist}" var="category">
<li class="dropdown">
<a href="${pageContext.request.contextPath}/list.do?categoryId=${category.id}">${category.name}</a>
</li>
</c:forEach>
</ul>
</div>
</nav>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!--//header-->
<!--banner-->
<div class="banner">
<div class="container" style="height: 300px">
<h2 class="hdng">IMOOC <span>图书</span></h2>
<p>读万卷书,行万里路</p>
<a href="#">SHOP NOW</a>
<!--
<div class="banner-text">
<img src="../../../images/tushu.jpeg" alt=""/>
</div>
-->
</div>
</div>
<!--//banner-->
<!--gallery-->
<div class="gallery">
<div class="container">
<div class="gallery-grids">
<c:forEach items="${list}" var="book">
<div class="col-md-3 gallery-grid " style="float:left">
<a href="#">
<img src="${pageContext.request.contextPath}${book.imgPath}" class="img-responsive" alt=""/>
<div class="gallery-info">
<p><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> view</p>
<a class="shop" href="#">SHOP NOW</a>
<div class="clearfix"> </div>
</div>
</a>
<div class="galy-info">
<p style="size: 30px">${book.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥${book.price}</h5>
</div>
<div class="rating">
<c:forEach begin="1" end="${book.level}" var="i">
<span>☆</span>
</c:forEach>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
<div align="right">
<!-- 分页部分可以参照MyBatis拦截器的例子-->
<ul class="pagination">
<li><a href="${pageContext.request.contextPath}/index.do?pageNum=1"><span>首页</span></a></li>
<li><a href="${pageContext.request.contextPath}/index.do?pageNum=${pageInfo.pageNum-1}"><span>上一页</span></a></li>
<li><a href="${pageContext.request.contextPath}/index.do?pageNum=${pageInfo.pageNum}"><span>当前第${pageInfo.pageNum}页</span></a></li>
<li><a href="${pageContext.request.contextPath}/index.do?pageNum=${pageInfo.pageNum+1}"><span>下一页</span></a></li>
<li><a href="${pageContext.request.contextPath}/index.do?pageNum=${pageInfo.pages}"><span>尾页</span></a></li>
</ul>
</div>
</div>
</div>
<!--//gallery-->
<!--subscribe-->
<!--//subscribe-->
<!--footer-->
<!--//footer-->
<div class="footer-bottom">
<div class="container">
<p>Copyright © 2017 imooc.com All Rights Reserved | 京ICP备 13046642号-2</p>
</div>
</div>
</body>
</html>
6
收起
正在回答
4回答
同学你好!
1.老师这里是可以的呢

2.建议同学重新编译一下项目

3.清除一下浏览器的缓存,测试一下
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
好帮手慕柯南
2019-10-30 10:34:46
同学你好!
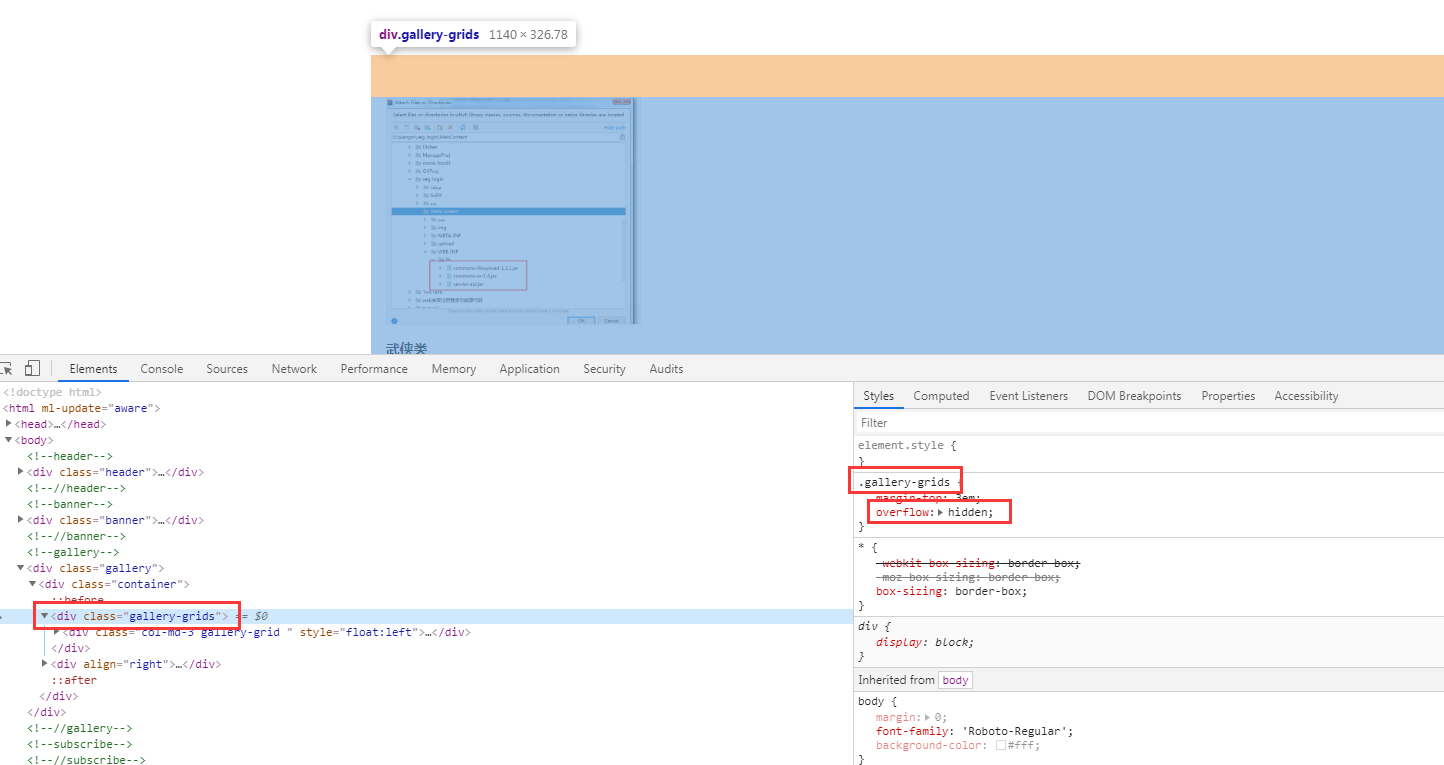
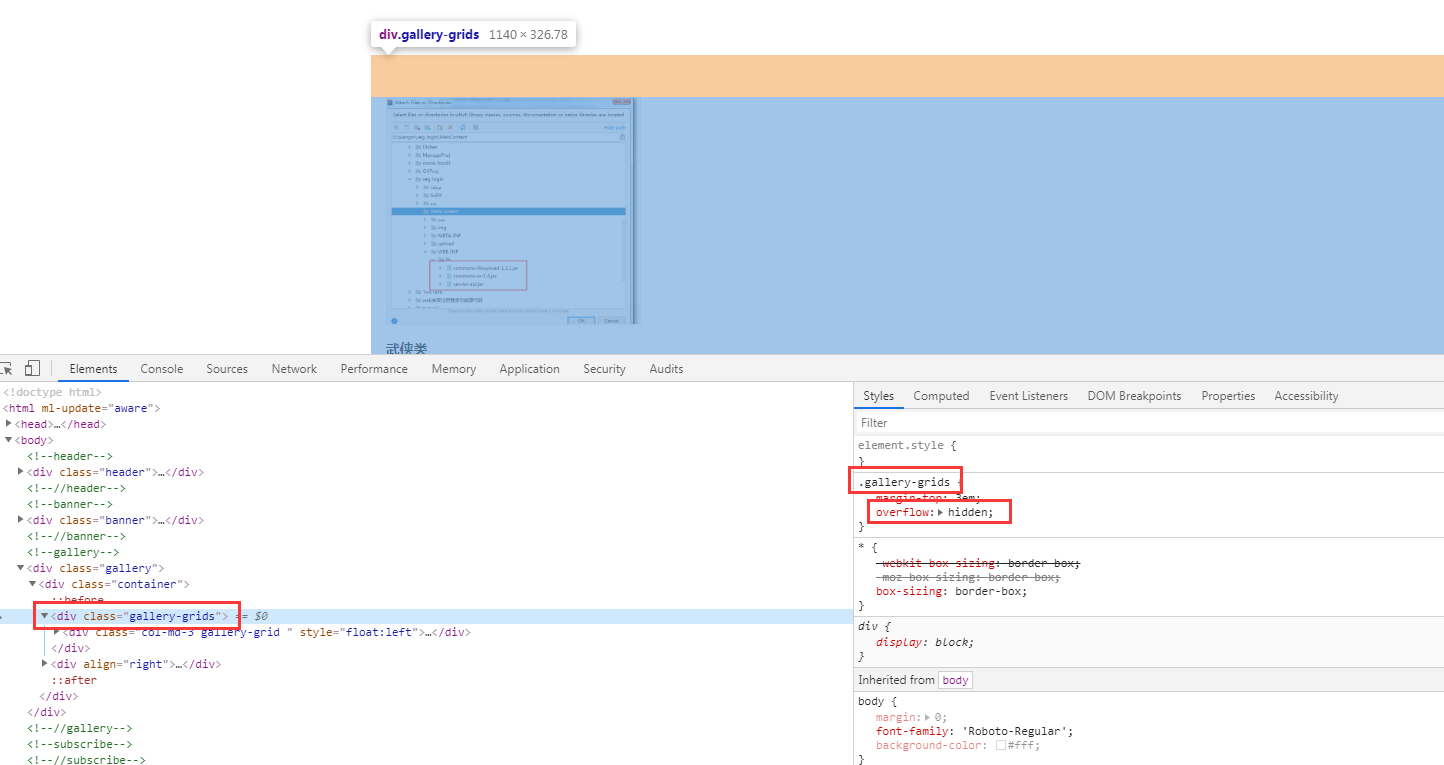
第一个问题是由于子元素(图片区域)设置了浮动,导致父元素高度塌陷,因此分页跑到上面了。同学清除浮动解决一下父元素的塌陷即可,比如:

先来了解一下forEach中每个参数的含义
<c:forEach var="每个变量名字" items="要迭代的list" varStatus="每个对象的状态" begin="循环从哪儿开始" end="循环到哪儿结束" step="循环的步长"> 循环要输出的东西 </c:forEach>
可以看到var中是用来表示循环中每个变量的名字的,也就是循环中的每一项。因此同学这里写el表达式是错误的。begin是从哪里开始,end是到哪里结束
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
慕UI5285863
2019-10-29 20:01:26
我的首页目前显示效果是这样子

相似问题
登录后可查看更多问答,登录/注册
3. Java 数据库开发与实战应用
- 参与学习 人
- 提交作业 357 份
- 解答问题 8016 个
本阶段将带你学习MySQL数据库,JDBC接口,MyBatis框架等,带你掌握的数据的存放和管理。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星