为什么无法设置居中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="油画商城项目.css"> <script type="text/javascript" src="油画商城项目.js"></script> </head> <body> <div class="header"> <div class="imge_1"> <img src="1.jpg"> </div> <div class="menu" onmouseleave="show_menu1()"> <div class="menu_title" onclick="show_menu()" > <a href="#">内容分类</a> </div> <ul id="menu1"> <li>现实主义</li> <li>抽象主义</li> </ul> </div> <div class="auth"> <ul> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> <div class="content"> <div class="banner"> <img src="2.jpg" class="banner_img"> </div> <div class="img_content"> <ul> <li> <div> <img src="3.jpg"> </div> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> <li> <img src="3.jpg"> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> <li> <img src="3.jpg"> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> <li> <img src="3.jpg"> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> <li> <img src="3.jpg"> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> <li> <img src="3.jpg"> <div class="info"> <h3>风景画</h3> <p> 此时的雨与春雨有了很大的区别,具有自己独有的特点,一般以雷阵雨居多,而且常常是突然袭击,不请自来,来时动静挺大,陪同而至的还有雷电和大风 </p> <div class="btn"> <div class="price">5800</div> <a href="#"> <div class="img_btn"> <img src="4.jpg"> </div> </a> </div> </div> </li> </ul> </div> <div class="page"> <ul> <li><a href="#">首页</a></li> <li><a href="#">上一页</a></li> <li><span class="first">1</span></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">...</a></li> <li><a href="#">98</a></li> <li><a href="#">99</a></li> <li><a href="#">下一页</a></li> <li><a href="#">尾页</a></li> </ul> </div> </div> <div class="footer"> <p><span>aaaaaaaaaaaaa</span>ooooooooooooo</p> </div> </body> </html>
*{
padding:0px;
margin:0px;
}
/*body{
background-color:gray;
}*/
.imge_1 img{
width:400px;
height:100px;
float:left;
position:relative;
}
.imge_1{
width:400px;
height:100px;
box-shadow:0 0 5px 3px #ccc;
float:left;
}
.header{
margin:25px auto;
width:1260px;
}
.header .menu ul{
display:none;
list-style:none;
position:absolute;
width:40px;
opacity:0.3;
background-color:white;/*透明有问题 ,点开内容分类还是看不到?*/
z-index:50;
}
.header .menu ul li{
margin-top:10px;
/*margin-left:-40px;*/
text-align:center;
width:80px;
}
.header .menu{
float:left;
position:relative;
margin-left:40px;
margin-top:40px;
/*margin-left:40px;*/
}
.header .menu .menu_title{
border-bottom:1px solid black;
padding-bottom:10px;
width:80px;
text-align:center;
}
a{
color:red;
text-decoration:none;
}
.auth ul li{
float:right;
list-style:none;
margin-right:100px;
padding-top:40px;
}
.content{
margin:25px auto;
width:1260px;
}
.content .banner img{
width:1260px;
height:400px;
margin-top:20px;
}
.img_content ul li{
width:360px;
float:left;
margin:20px 60px 60px 0; /*还是无法设置右对齐*/
list-style:none;
position:relative;
height:520px;
box-shadow:0 0 5px 3px #ccc;
background-color:gray;
}
.img_content ul li img{
width:360px;
height:300px;
}
.img_content ul li .btn img{
width:20px;
height:20px;
}
.info{
margin-left:20px;
margin-right:20px;
}
.price{
float:left;
color:red;
font-size:20px;
}
.btn a{
float:right;
}
.info .btn .img_btn{
width:40px;
height:30px;
background-color:red;
text-align:center;/*还是无法设置居中*/
border-radius:10px;
float:right;
}
.info .btn .img_btn img{
width:20px;
height:20px;
margin-top:5px;
/*margin-left:10px;由于上面无法设置居中,所以只能这样设置*/
}
.btn{
width:250px;
}
.info h3{
font-size:25px;
color:red;
/*margin-top:10px;设置这个不能用为什么*/
}
.info p{
line-height:20px;
}
.page ul li{
float:left;
list-style:none;
margin-right:20px;
}
.page{
width:1260px;
height:60px;
line-height:60px;
/*border:1px solid black;*/
overflow:hidden;
}
.page ul{
width:500px;/*要设置宽度才能实现居中*/
margin:auto;
overflow:hidden;
}
.first{
border-radius:50%;
background-color:gray;
padding:3px 3px;
}
.footer{
width:1200px;
height:100px;
margin:60px auto;
border-top:1px solid black;
overflow:hidden;
}
.footer p{
text-align:center;
}
.footer p span{
color:red;
}
var flag=true;
function show_menu(){
var menu1=document.getElementById("menu1");
if(flag){
menu1.style.display="block";
flag=false;
}
else{
menu1.style.display="none";
flag=true;
}
}
function show_menu1(){
var menu1=document.getElementById("menu1");
menu1.style.display="none";
flag=true;
}
正在回答 回答被采纳积分+1
同学你好!
很理解同学着急的心情,迫切的想要知道为什么是这样,这里建议同学要慢慢来理解,知识的学习是需要融会贯通的,刚开始的时候都是会有很多不明白的地方,接下来给同学分析一下为什么这样可以居中:
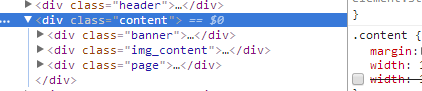
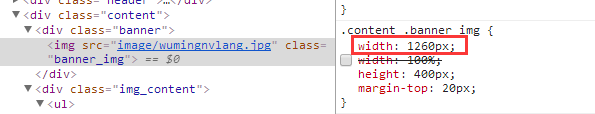
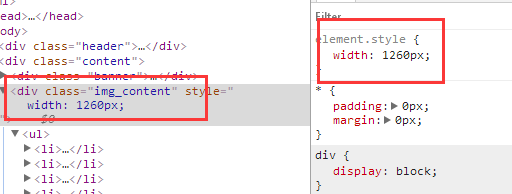
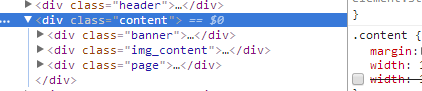
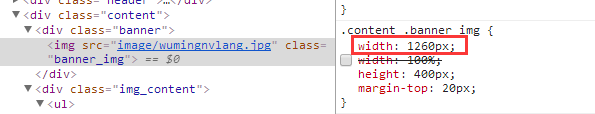
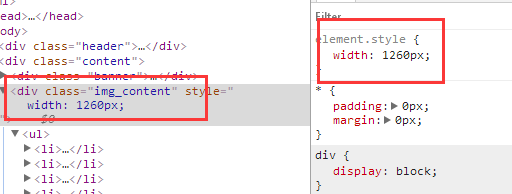
首先要明白为什么没有居中,先看同学的布局content下面是banner、img_content、page,你给最外层的div.content设置了宽度1260px,没有给div.img_content、div.banner设置宽度。此时div.content和div.img_content、div.banner的宽度都为1260px,并且同学给图片也设置了1260px的宽度


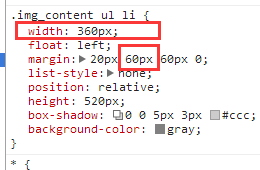
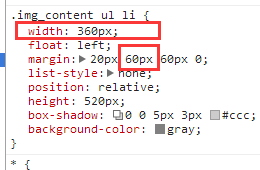
接下来看同学给li设置的,宽度为360px,右边距为60px,每行一共3个li,总宽度为1260px。

三个li的宽度和banner区的图片的宽度是一样的。这样就会看到留白。因为3个li的宽度正好等于banner图片的宽度

接下来如果将banner区图片的宽度改小一点就可以实现了,所以这里老师采用的方法是该最外层div的宽度,并且将banner区的图片宽度设置为100%。这样banner区图片的宽度就变小了
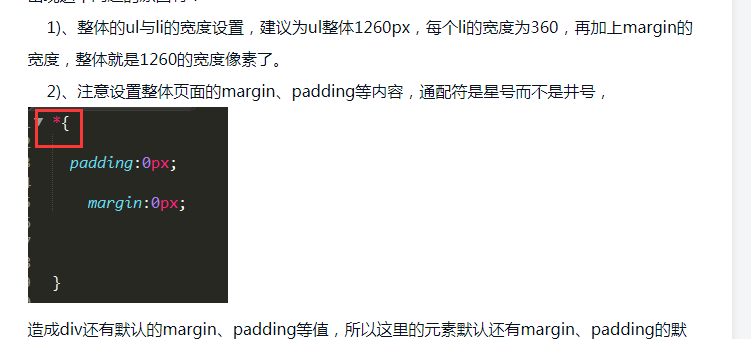
上次老师让同学改的是ul的宽度呢,同学这里是将所有的宽度都改为1260了呢

关于这里的设置老师在视频中有详细的讲解呢,建议同学在看一下视频巩固一下呢。
另外同学所说的居中是指这里的居中吗?,看同学完成的是可以的呢

如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
同学你好!
你的布局的样式设置和老师不一样呢,比较简单地修改方法就是:
减小最外层div.content的宽度,将其设置为1200px,并将里面的图片的宽度设置为100%

最外层的减小了,这里可以给中间部分的图片的宽度增大一下,设置为1260px,这样就可以居中了

具体的计算方法同学可以在看一下视频,视频里讲解会更清晰一写:
如果我的回答解决了你的疑惑,请采纳,祝学习愉快~
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星