老师,我这个正确表达式正确吗?
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新建图书信息</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/add.css">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/dept/list.do">
图书信息管理
</a>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h1>Hello, XXX!</h1>
<p>请小心地新增图书信息,要是建了一个错误的就不好了。。。</p>
<p id="p1"> </p>
</div>
<div class="page-header">
<h3><small>新建</small></h3>
</div>
<form class="form-horizontal" action="/dept/add.do" method="post">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">图书编号 :</label>
<div class="col-sm-8">
<input name="bookId" class="form-control" id="bookId">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">图书名称 :</label>
<div class="col-sm-8">
<input name="bookName" class="form-control" id="bookName">
</div>
</div>
<div class="form-group">
<label for="categoryId" class="col-sm-2 control-label">分类 :</label>
<select id="categoryId" name="categoryId" class="col-sm-2 form-control" style="width: auto;margin-left: 15px">
<option value="ca0001" selected="">计算机</option>
<option value="ca0002">文学</option>
<option value="ca0003">历史</option>
<!-- 下拉列表的内容要从分类中进行读取,value值是分类id -->
</select>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">价格 :</label>
<div class="col-sm-8">
<input name="bookPrice" class="form-control" id="bookPrice">
</div>
</div>
<div class="form-group" >
<label for="name" class="col-sm-2 control-label">图书封面 :</label>
<input type="file" id="bookPic" name="bookPic" style="padding-left: 15px">
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">备注 :</label>
<div class="col-sm-8">
<input name="remarks" class="form-control" id="remarks">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
</div>
<footer class="text-center" >
copy@imooc
</footer>
</body>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$("#bookPrice").change(function (){
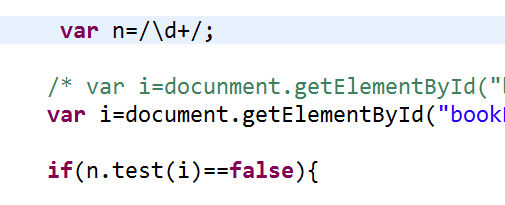
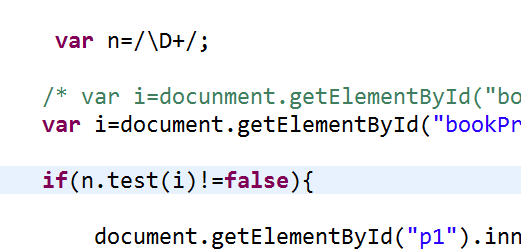
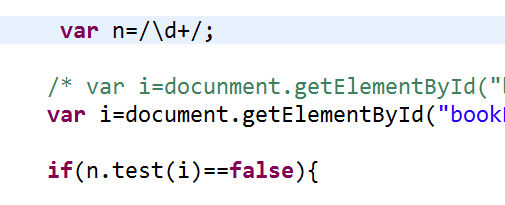
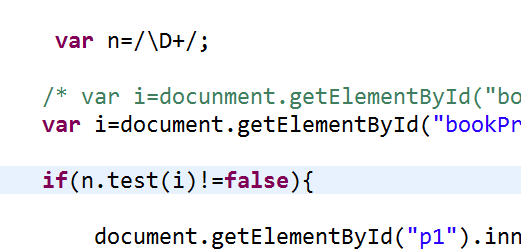
var n=/\D+/;
var i=docunment.getElementById("bookPrice");
if(n.test(i)!=false){
document.getElementById("p1").innerHTML="输入有误,请重新输入";
document.getElementById("bookPrice").value="";//输入错误时清除文本框
}
});
</script>
</html>
老师,onChange事件是再修改完值之后那个文本框失去了焦点后触发,还是再输入的过程中随时检查值有没有变?
正在回答
同学你好!
\D 是匹配非数字的,\d是匹配数字的。你使用两种方法都是可以的。 只是逻辑不同:
如果输入不为数字,没有匹配到数字,则n.test(i) 为fasle。输出错误信息

如果输入不为数字,匹配到的是非数字,则n.test(i) 为true。不等于fasle时输出错误信息

正则中符合为true,不符合为false
祝学习愉快~
<div class="form-group">
<label for="categoryId" class="col-sm-2 control-label">分类 :</label>
<select id="categoryId" name="categoryId" class="col-sm-2 form-control" style="width: auto;margin-left: 15px">
<c:forEach items="${id}" var="i" >
<option value=${i.id} >${i.name}</option>
</c:forEach>
<!-- 下拉列表的内容要从分类中进行读取,value值是分类id -->
</select>
同学,你好!分别回答你的两个问题:
1、你的正则表达式是想限制不能输入非数字吧,那应该把\D改成\d,\d是匹配数字,\D是匹配非数字

进行正则表达式的验证,推荐这个网站: https://tool.oschina.net/regex# ,可以在线进行验证
2、onChange事件是只要文本框中的内容有改变就会触发,建议改成onBlur事件,表示文本框失去焦点时触发
如果我的回答解决了你的疑惑,请采纳!祝学习愉快!
- 参与学习 人
- 提交作业 676 份
- 解答问题 9666 个
本阶段将从前端网页搭建入手,到Java Web基础,前后端结合助你完成Java Web小白的蜕变!
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星